HTML 개념
- Hyper Text Markup Language 의 약자
홈페이지에서 글자나 이미지를 누르면 다른 페이지로 이동하는 것이 Hyper이다. MarkUp은 구조를 의미한다.
Html, Css, JavaScript의 차이점은?
HTML은 구조, Css는 표현, JavaScript는 동작이다.
홈페이지에서 Title 과 본문을 마크업하는 것이 HTML이라면, Title의 색을 변경해주는 것은 Css 가 해준다.
JavaScipt는 동작을 보여주거나 보여주지 않는 것. (예를 들면 [ 안녕하세요! ] 라고 검색 창에 치면 검색창에 에러메시지로 특수문자는 안된다고 알림이 울리는 동작이다.)
세 개를 나눠쓰면 좋은 이유가 뭘까?

만약 웹과 모바일 페이지를 만든다고 할 때 구조는 동일하고, Style만 다르다고 한다면 한 개의 html을 만들고 css 파일을 두 개 만들면 된다. (번거롭게 html 2개, css 2개 만들지 않아도 된다!)
하나의 html 파일로 여러가지 스타일링이 가능하다는 것 때문에 나눠쓰는 것이다.
웹 표준, 웹 접근성, 웹호환성
- 웹 표준은 HTML5 공식 표준화
→ 웹 표준을 지키지 않는다면?
: 브라우저(chrome, safari 등)마다 의도한대로 웹페이지가 나오지 않을 수 있다.
- 웹 접근성
→ 장애를 가진 사람과 장애를 가지지 않은 사람 모두 이용할 수 있어야한다. (ex. 구글 검색시 키보드, 음성, 스크린리더 모두 이용 가능)
태그(tag) 사용하기
<태그>내용</태그><태그> : Opening 태그
</태그> : Closing 태그
- 태그를 열고 닫을 때는 동일한 이름으로 한다.
<p> 내용 </hr>
<!--이렇게 불가능 !! -->- 열린 순서대로 닫아야한다.
<html>
<head>
</head>
</html>✔️빈 요소(Empty Elements)✔️
수평선, 이미지, 줄바꿈은 닫는 것을 명시하지 않아도 된다.
(text의 형태가 아니기 때문에!)
<p></p>Opening tag와 Closing tag에 아무것도 안썼다고 해서 빈 요소가 되는 것이 아니다. 빈 요소는 먼저 정해져 있다.
구획을 나누는 태그와 그 자체로 요소인 태그
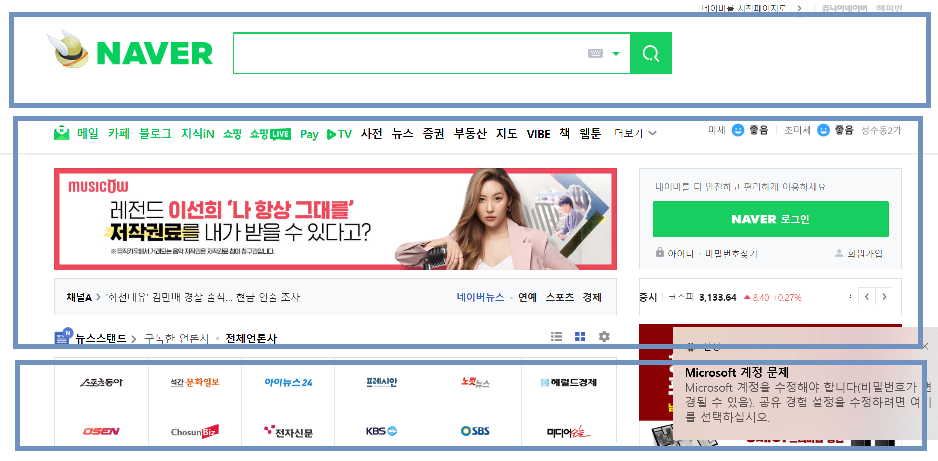
구획을 나누는 태그의 목적 : 레이아웃
네이버의 예로 top/ mid/ bottom 의 레이아웃으로 나눌 수 있다. [ 만약 이미지 혹은 text 등 아이템이 없을 경우 보이지 않는다 ]
그 자체로 요소인 태그 : 버튼 혹은 텍스트 창 등
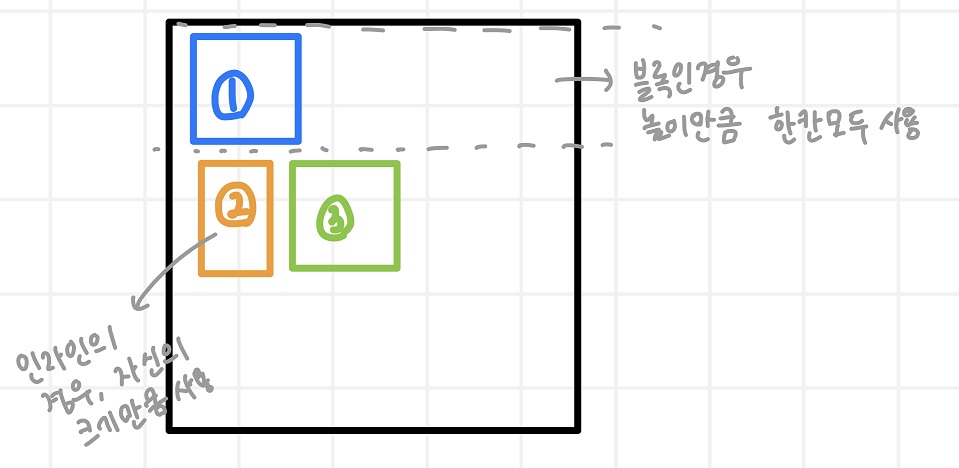
블록과 인라인 차이

인라인 안에 블록 지정은 불가능하다.