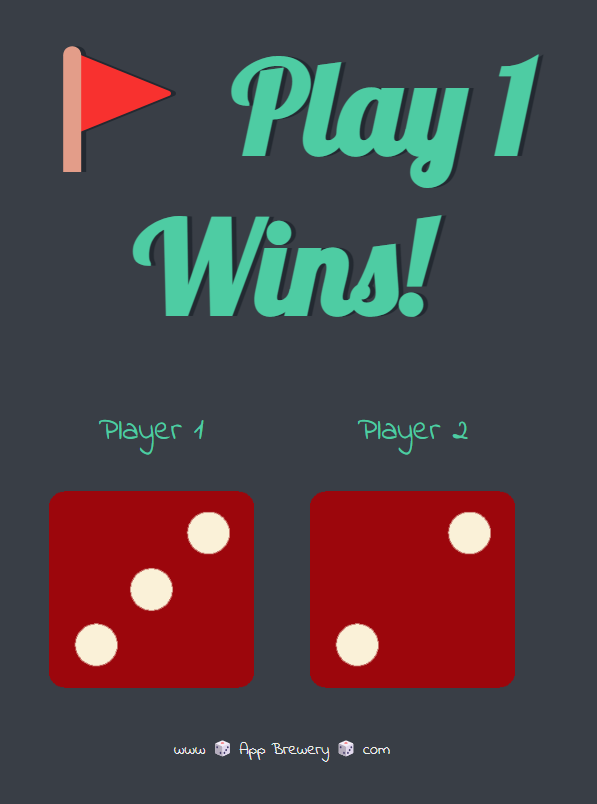
주사위 프로젝트

- 자바스크립트 파일과 html 연결
- 1~6의 정수를 가리키는 난수 생성 하기. var randomNumber1 = Math.floor(Math.random() * 6) + 1; 0~1까지의 난수에 * 6을 해서 0~5.99까지 만든후, floor를 통해 값이 정수 0~5만 나오게 하고 최솟값 1을 더해줘서 1~6 난수 생성 완료.
- 이미지를 무작위 주사위로 변경. 주사위 1~6 까지의 수가 image 1~6에 담겨 있다.
코드 분해
https://www.codingfactory.net/10419
setattribute는 요소의 속성값을 변경해준다.
var randomNumber1 = Math.floor(Math.random() 6) + 1; //1-6
var randomNumber2 = Math.floor(Math.random() 6) + 1;
난수 배정.
var randomDiceImage = "dice" + randomNumber1 + ".png"; //dice1.png - dice6.png
var randomImageSource = "images/" + randomDiceImage; //images/dice1.png - images/dice6.png
var image1 = document.querySelectorAll("img")[0];
문서의 첫번째 이미지를 선택.
image1.setAttribute("src", randomImageSource);
첫번째 이미지에 주사위를 배정.
var randomImageSource2 = "images/dice" + randomNumber2 + ".png";
document.querySelectorAll("img")[1].setAttribute("src", randomImageSource2);
두번째 이미지에 주사위 배정.
플레이어의 승패를 알아보기.
//If player 1 wins
if (randomNumber1 > randomNumber2) {
document.querySelector("h1").innerHTML = "🚩 Play 1 Wins!";
}
else if (randomNumber2 > randomNumber1) {
document.querySelector("h1").innerHTML = "Player 2 Wins! 🚩";
}
else {
document.querySelector("h1").innerHTML = "Draw!";
}
https://drive.google.com/uc?export=download&id=1jVeyfctlACds5zBKiSquVBrCxfg4y68v
