그림판
브러쉬 색깔, 사이즈 등등을 조절<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__colors" id="jsColors">
<div class="controls__color"
style="background-color:#2c2c2c"></div>
(복붙으로 색바꿔서 넣기.)
</div>
</div>이제 css에서 디자인을 주도록 하자.
body에 대해서 --
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}배경색, 폰트. 플렉스 화면,칼럼 형식, 중앙 정렬에 간격두기.
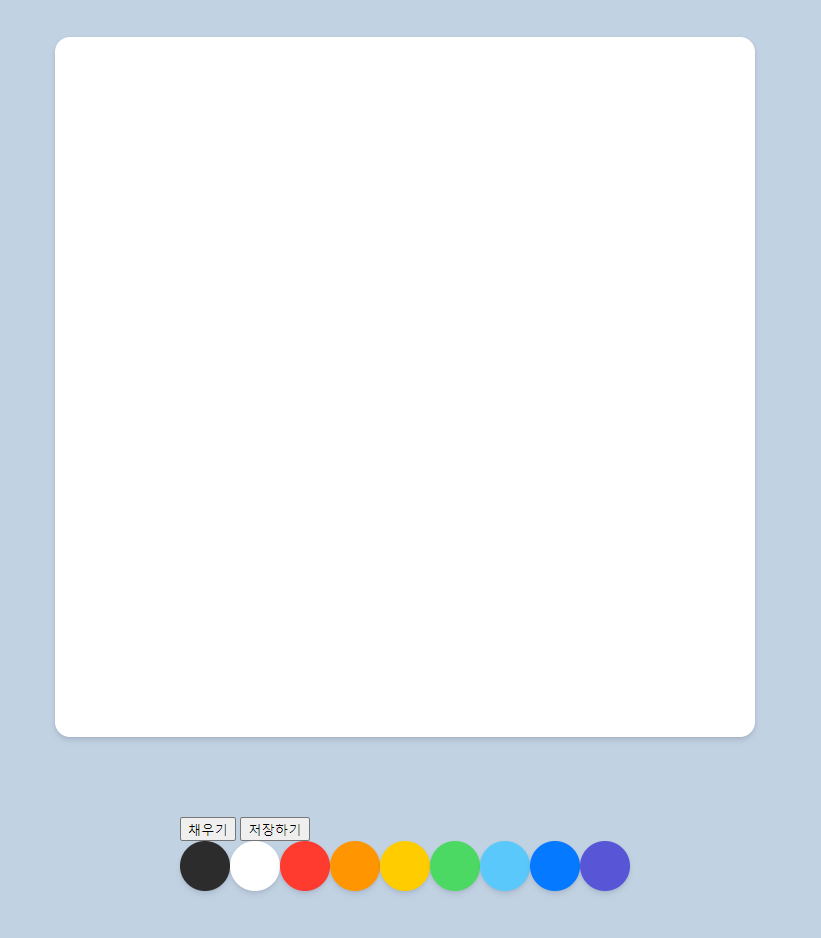
캔버스에 대해서 --
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11),
0 1px 3px rgba(0, 0, 0, 0.08);
}크기 지정, 배경색 백색, 은은한 그림자 주기.
컨트롤에 대해--
.controls {
margin-top: 80px;
}
.controls .controls__colors {
display: flex;
}```
버튼들이 아래로 정렬 되게, 플렉스 화면.
그리고 색깔 버튼들에 대해서 --
.controlscolors .controlscolor {
width: 50px;
height: 50px;
border-radius: 25px;
cursor: pointer;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11),
0 1px 3px rgba(0, 0, 0, 0.08);
}```
버튼 크기 정하고 border-radius로 버튼을 동그랗게. cursor: pointer;로다가
버튼에 갖다대면 커서가 포인터가 되게함.
저장과 채우기 버튼.
저장, 채우기 버튼 생성 --
채우기
저장하기

버튼의 디자인 --
.controls__btns button{
all:unset;
cursor: pointer;
background-color: rgb(119, 50, 106);
padding: 8px 0px;
width: 80px;
text-align: center;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11),
0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(227, 221, 221, 0.2);
color: rgba(246, 235, 243, 0.7);
text-transform: uppercase;
font-weight: 800;
font-size: 20px;
}text-transform은 대문자로 또는 소문자로 바꾸는 속성 .
결과.

버튼이 눌리는 효과를 주려면 액티브시 크기를 줄인다.
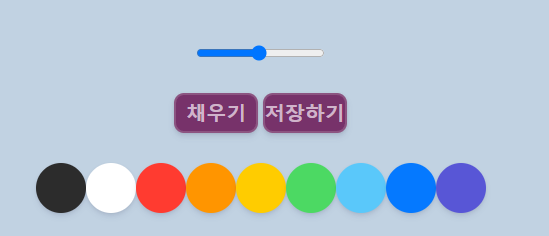
브러쉬 사이즈 조절
사이즈를 조정할 range를 준다.
<div class="controls__range">
<input
type="range"
id="jsRange"
min="0.1"
max="5"
value="2.5"
step="0.1"
/>
</div> 크기 조절바 위치 조정. --
.controls .controls__range{
margin-bottom: 30px;
}
결과는