
임의의 농담을 음성으로 변환해 말해주는 기능.
농담, 텍스트 음성 변환 api등을 사용
라이브데모
HTML Audio/Video DOM Reference
(TTS) API
HTML 분석
<div class="container">
<button id="button">농담 하나 해줘.</button>
<audio id="audio" controls hidden></audio>
</div>
<!-- Script -->
<script src="voiceRSS.js"></script>
<script src="script.js"></script>농담 버튼, 음성 출력이 있고.
스크립트도 기본 자바스크립트에 더해 음성을 처리할 스크립트를 추가로 가짐.
audio 태그에 대해.
src : 오디오 파일의 주소
controls : 컨트롤러 표시
auido알아보기.
자바스크립트 분석.
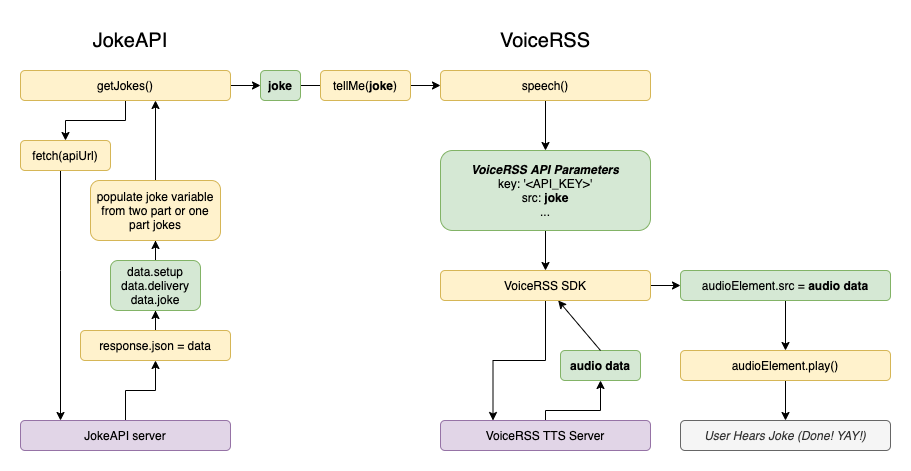
음성 API 분석
(TTS) API
이곳에서 받아온 코드를 가지고 voiceRSS.js 파일을 생성.
// VoiceRSS api 활용.
function tellMe(joke) {
const jokeString = joke.trim().replace(/ /g, '%20');
// VoiceRSS Speech Parameters
VoiceRSS.speech({
key: 'YOUR_API_KEY_HERE',
src: jokeString,
hl: 'en-us',
r: 0,
c: 'mp3',
f: '44khz_16bit_stereo',
ssml: false,
});
}
농담 api분석
// 농담 API에서 농담 가져오기.
async function getJokes() {
let joke = '';
//농담 배열.
const apiUrl = 'https://sv443.net/jokeapi/v2/joke/Programming?blacklistFlags=nsfw,racist,sexist';
try {
const response = await fetch(apiUrl);
const data = await response.json();
// Assign One or Two Part Joke
if (data.setup) {
joke = `${data.setup} ... ${data.delivery}`;
} else {
joke = data.joke;
}
// VoiceRSS API에게 농담 전달.
tellMe(joke);
// 버튼 비활성화
toggleButton();
} catch (error) {
// Catch Error Here
}
}

이벤트를 추가.
// Event Listeners
button.addEventListener('click', getJokes);
audioElement.addEventListener('ended', toggleButton);
//ended는 재생이 종료되었을 떄의 이벤트이다.
버튼 토글 기능.
// 활성/비활성, 항상 값의 역을 받는다.
function toggleButton() {
button.disabled = !button.disabled;
}
api 문제인지 제대로 작동하지 않는듯 하다...
