
오늘은 드디어 깃헙을 만들고, 올리는 방법까지 배웠다 .
코딩알려주는 누나의 영상을보고 따라하였다.
코알누짱!!
https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/ByfwpNJ-K
github에 파일올리는법
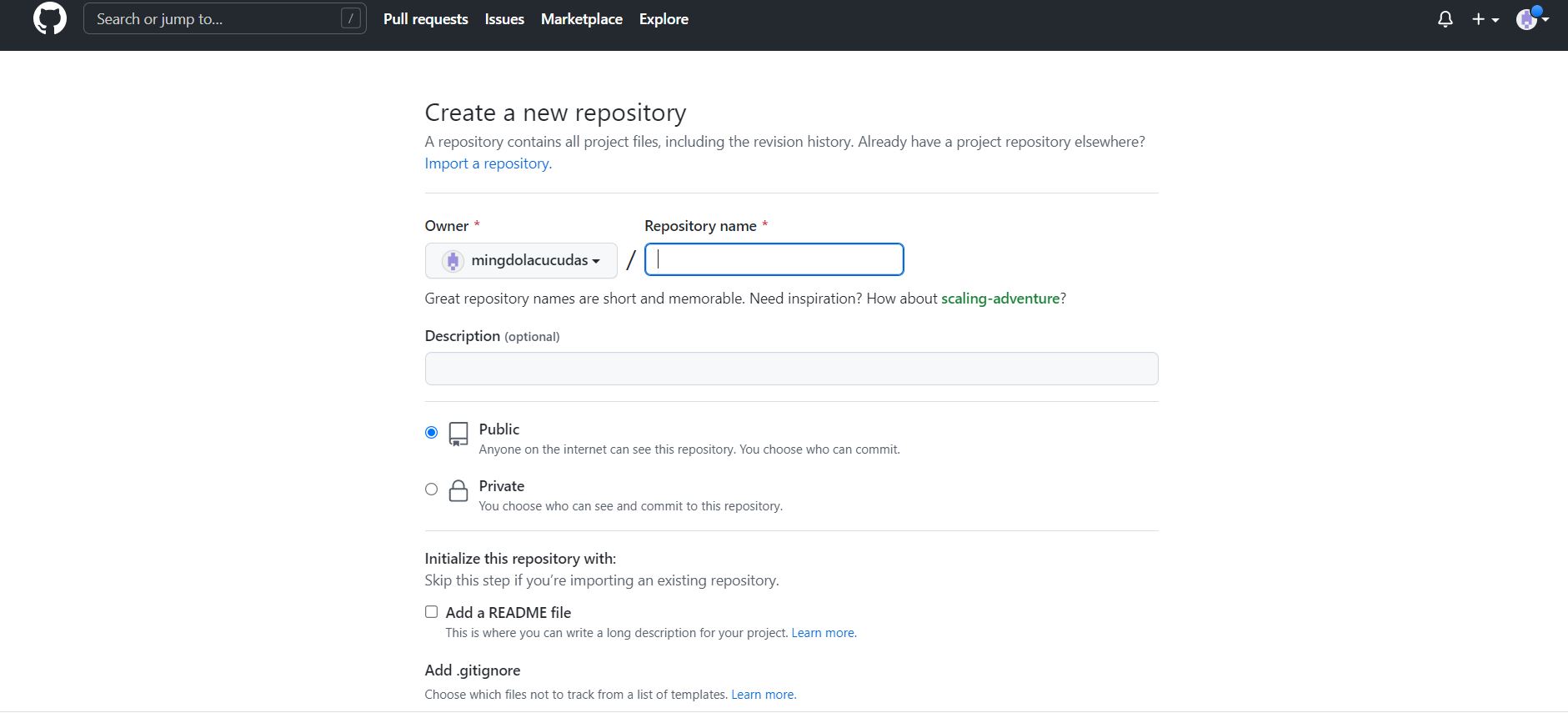
- github에서 뉴프로젝트 만들기
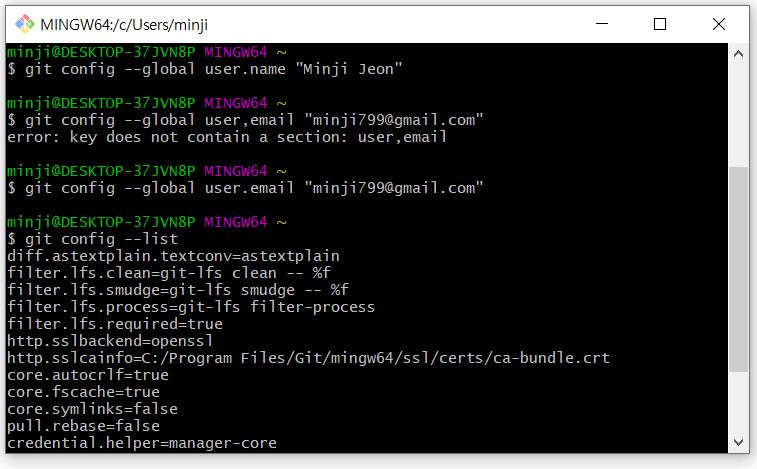
2.git bash열기
git config --global user.name "your_name"
git config --global user.email "your_email" (실제 깃에 가입한 이메일)
git config --list // 잘 등록됐는지 확인하기
- vs code terminal
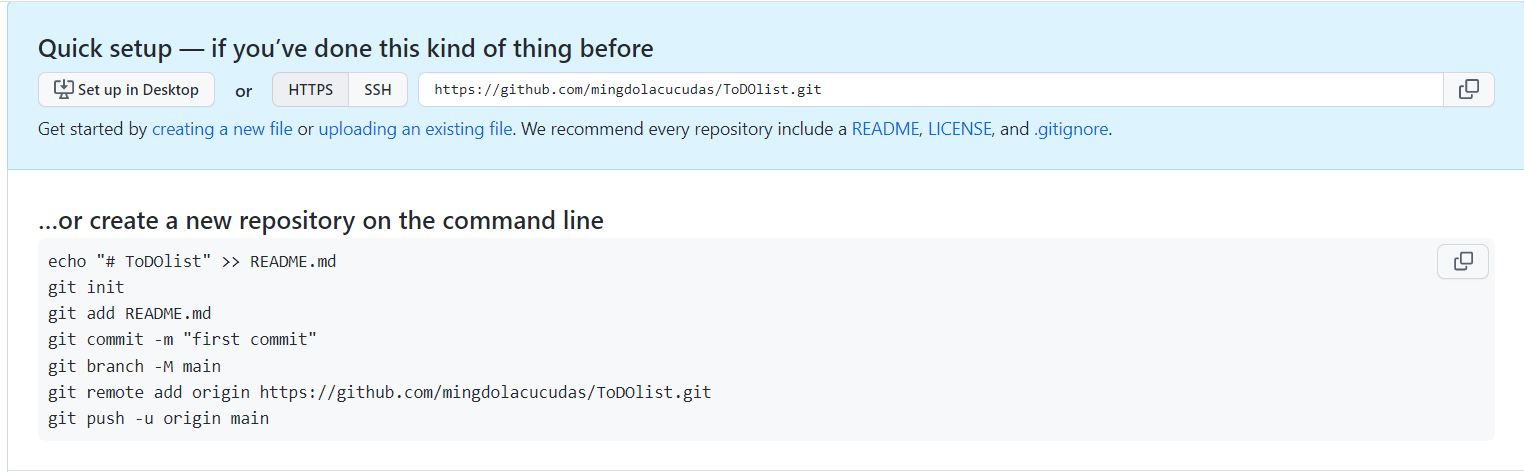
(이부분은 깃에 나와있다. 깃을보고 복붙하면 된다. )
git init // 초기화
git add . // 파일전체를 업로드 할것이다..
git status //연결상태 확인
git commit -m "first commit" // 히스토리확인
git remote add origin https://github.com/bitnaGithub/firstproject.git //너와나의 연결고리
- 올라간 파일 업데이트하기
vscode 터미널 - git add .
git commit -m "second commit" -히스토리만들기 (진짜 진짜 최종이런느낌)
git push origin master - 업로드완료
니코쌤이 알려주는 깃연결하는법
- git init
- repository 만들고 url복사하기
- git remote add origin url
- add . commit. push
깃허브로 협업하는방법
1. git clone
2. npm install
3. git branch
4. git checkout
신입사원 위한 브랜치에다가 올리기
git add .
git commit -m " first commit"
git checkout -b newbie
git push origin newbie // 이거 제일중요!!
css로 원하는 위치에 두기
position 속성
static :기본값으로 상->하로 요소를 배치한다.
relative :원래 배치되어야 할 위치에서 지정한 값만큼 떨어진곳에 요소를 배치한다.
absolute:가장 가까운 상위 요소의 위치를 기준으로 지정한 값만큼 떨어진 곳에 요소를 배치한다.
fixed : 웹 브라우저 화면 전체를 기준으로 배치한다. 스크롤을 하더라도 위치가 고정된다.
https://pjh3749.tistory.com/144
오늘의 오류
display: none으로 하는 함수를 만들었는데 갑자기 함수실행이 안됐다. 코드를 잘못수정한줄 알고 30 분을 낑낑댔는데
내가 위치 조정한다고 display: flex를 넣어놧더라.
중복 안됨!!