
Form
사용자가 정보를 입력할 수 있게 만들어놓은 웹요소를 폼이라고 한다.
사용자가 폼 요소에 내용을 입력. 그 내용을 가져오거나 수정하는 일. 입력한 내용이 미리 정한 형식에 맞는지를 자바스립트가 처리하게 되는데
자바스크립트가 폼요소를 처리하는 방법을 배웠다.
1. form안에 있는 값 가져오기
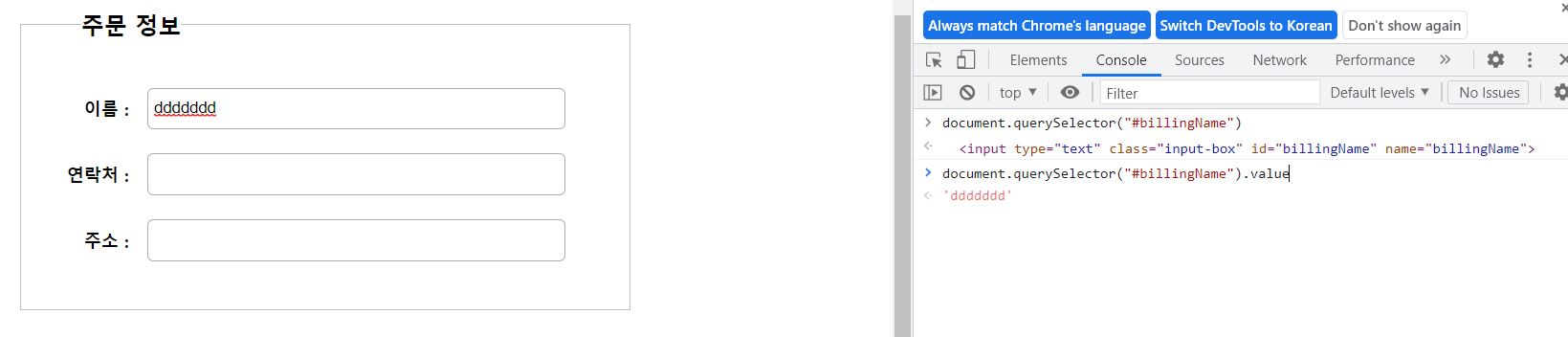
사진과 같이
document.querySelector("#billingName")
입력시 아이디가 출력되고
document.querySelector("#billingName").value
입력시 아이디의 값이 출력된다.
만약 아이디나 클래스가 없을경우 ?
--> 폼의 name을 통해 출력할 수 도있다.
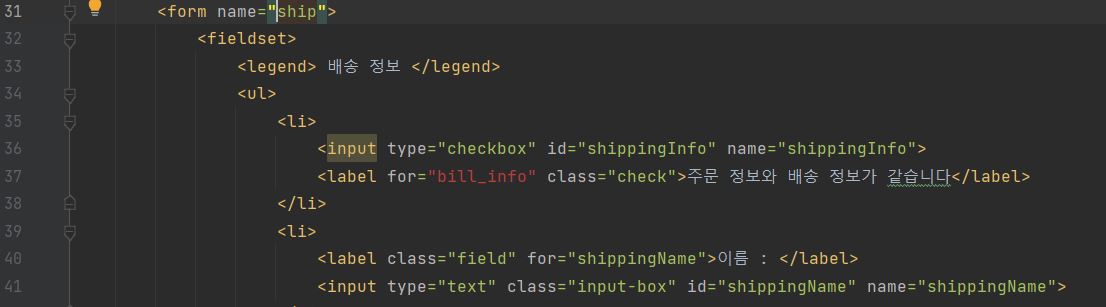
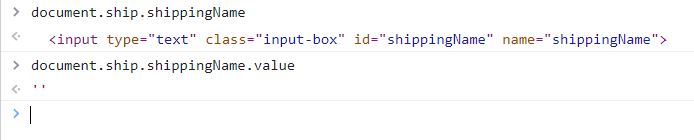
사진과 같이 form의 네임은 ship이고, 그안에 인풋박스는 shippingname 이다.
따라서 document.ship.shippingname을 입력하면 출력가능하다.
만약 네임과, 아이디 모두 없다면?
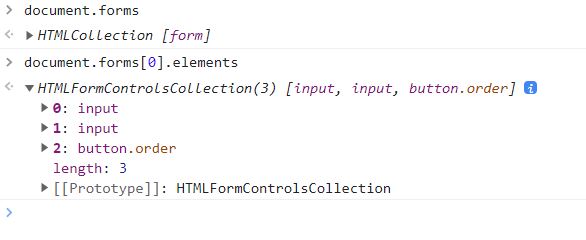
-->배열형태로 가져오기
폼안에 있는 값을 가져오는 방법을 배웠으니
값을 요리하는 방법을 공부해보자.
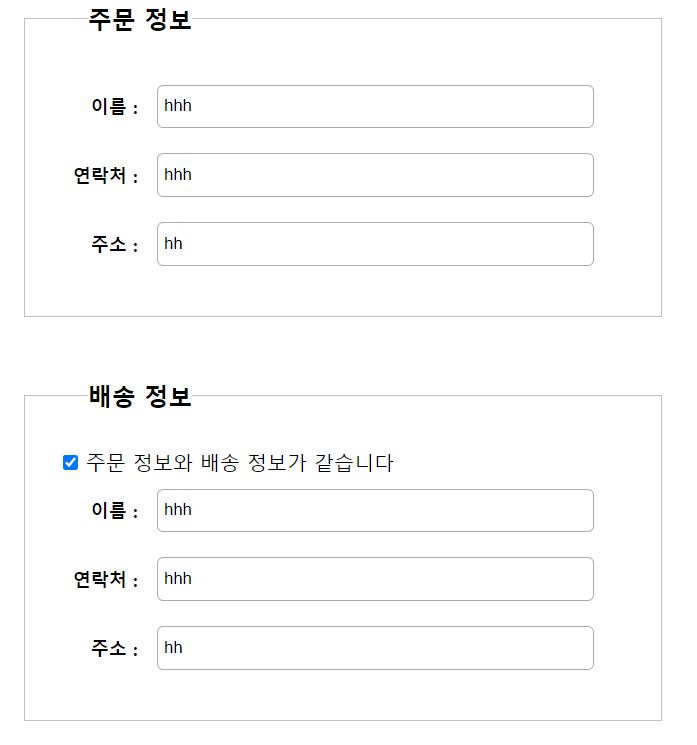
2. 체크박스 실행하기
실행할 항목은 체크박스를 누르면 주문정보와 같은내용을 자동으로 배송정보에 입력해주는 기능이다.
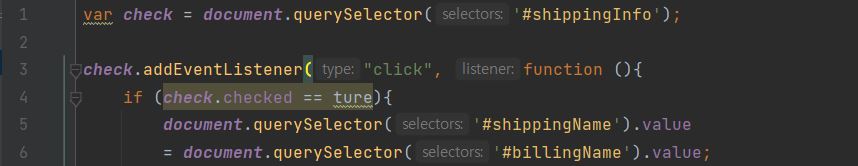
1.체크상자를 눌렀는지 확인하기 : 체크박스에 체크가 되어있다면 true로 출력된다는 점을 이용하여 코드를 짜면된다.
2. 체크가 되어있다면 실행 : 이는 addeventlistener함수를 사용하여 원하는 값을 도출한다.
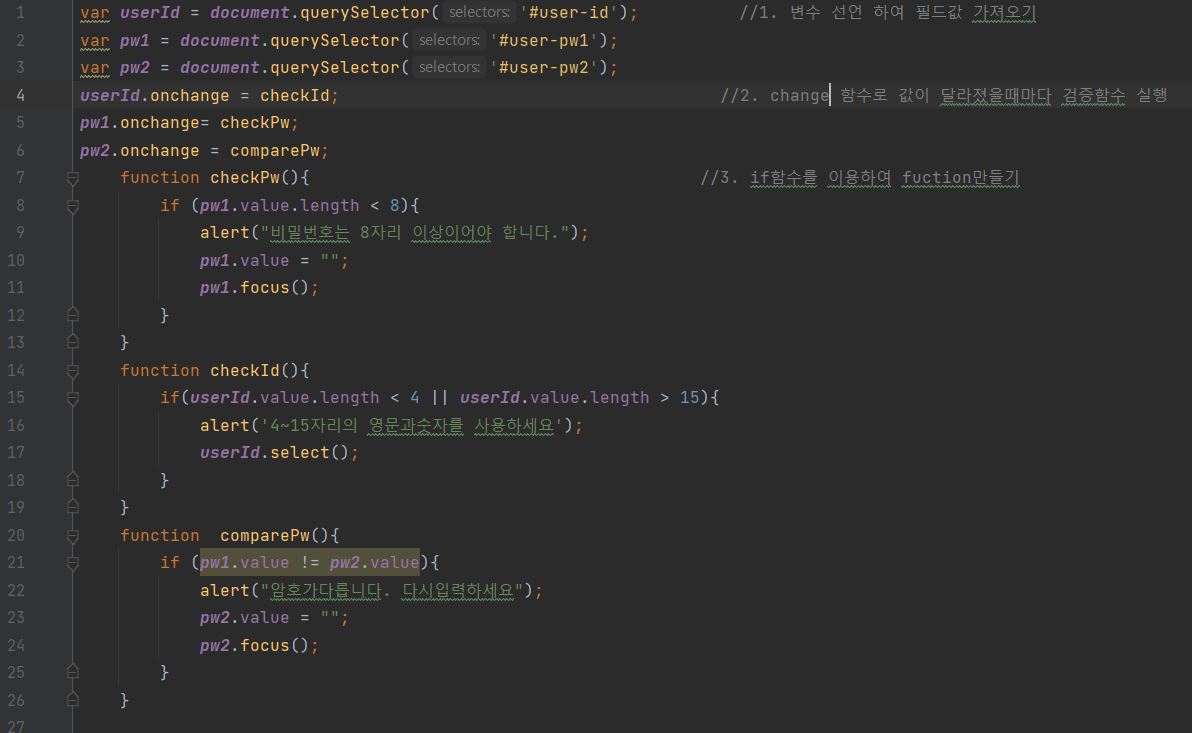
3. 폼벨리데이션
이번에는 로그인 화면에서 정해진 글자수가 아닐시 alert창이 뜨는화면을 구현해 보았다.
- 변수 선언 하여 필드값 가져오기
- change 함수로 값이 달라졌을때마다 검증함수 실행
- if함수를 이용하여 fuction만들기
4. 퀴즈 __오늘도 못풀었다...자괴감이 든다....
5. 그외 배운 내용
참고 : https://abcdqbbq.tistory.com/63
input 태그는 label 태그와 주로 같이 사용이 되는데 label 태그와 input 태그를 연결 시켜준다
userId.onchange = checkId
유저아이디에서 체인지 이벤트가 발생시 체크아이디 함수를 실행하도록 지정.
체인지 이벤트는 텍스트 필드 안의 내용이 바뀔때 즉 아이디 필에드에 입력을 마치고 그 필드를 빠져나올때 발생하는 이벤트
체인지 이벤트는 사용자가 어떤 값을 선택했을때 특정작업을 하도록 유도하거나 원하는 정보를 볼 수 있도록 해준다.
웹페이지의 태그의 상태변화에 따라 동작을 하는 이벤트이기도 하다.
userId.select(): 다시입력할 수 있도록 유저아읻디 필드선택
pw1.value = ""; pw1.focus(); 는 기존 입력값이 사라지고 커서가져다 놓음.
&와 && 모두 모든 조건이 참일 때 참이고, |와 || 모두 하나의 조건만 참이면 참이다.