Aubri on ReactNative
1.[RN] m1 ReactNative 0.70 버전 설치(0.71 실패)

예전에 1년도 전에 일할 때 사용하고 한 번도 사용하지 않은 React Native. 이번에 창업을 하기 위해 다시 깔아야했다. 를 하니까 ios 용 프로젝트 세팅이 되어 있지 않다는 워닝이 떴다. 그래서 하나씩 차근차근 설치를 하던 도중 여러가지 문제를 맞닥뜨려
2.[RN] iOS App Store 배포 준비 작업(계정, CSR, Provisioning Profile, Device, Identifiers 등)

rn 으로 만든 앱을 배포하기 위해서는 애플 디벨로퍼 계정을 만들고, 앱스토어에 배포해야 한다.일단 오늘은 먼저 iOS 앱을 배포하는 법을 먼저 알아보겠다!나는 돈 내야 하는 줄 몰랐다.. 여러분 돈 내야해요ㅋㅋㅋㅋㅎㅎㅎ 시작!Apple Developer 페이지에 들어
3.[RN] 'value' is unavailable: introduced in iOS 12.0

xcode를 업데이트하고 나서 빌드를 하려는데 이런 에러가 떴다..fbreactnativespec.h 'value' is unavailable introduced in ios 12.0이 에러 때문에 얼마나 고생을 했는지\~~ ㅠㅠ이 레포 덕분에 살았다./node_mod
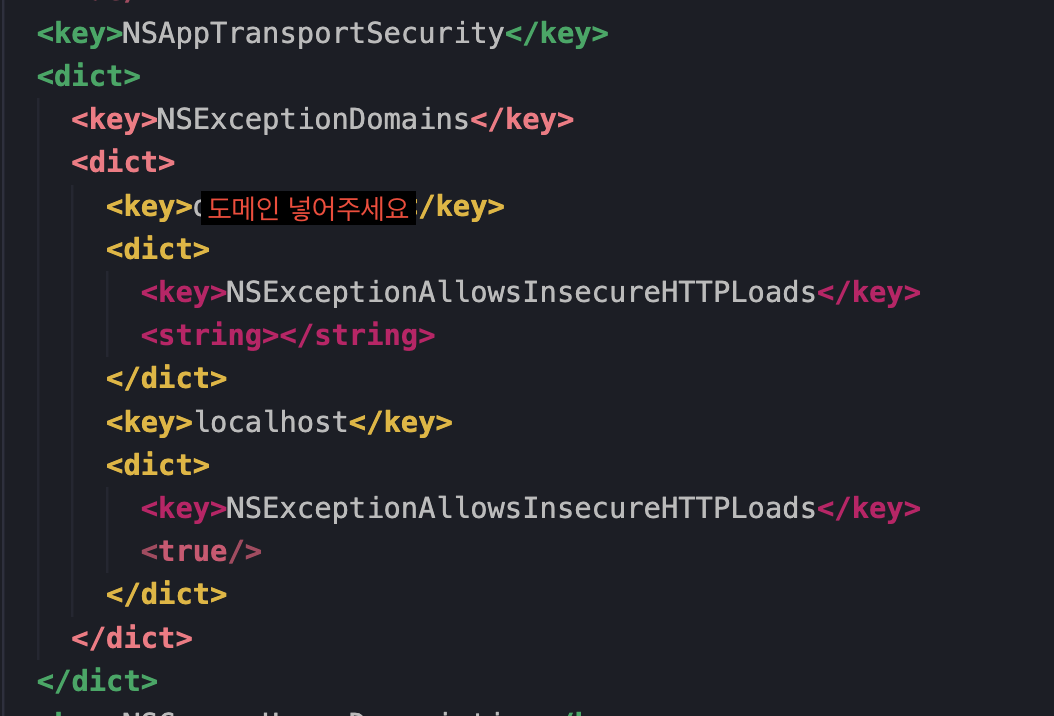
4.[iOS] App Transport Security policy 도메인으로 통신 안 될 때 (iOS/RN 개발 중 도메인 연결 후 통신 안 될 때)

ec2 instance 에 node.js server app 을 배포한 뒤에,해당 인스턴스의 ip address 로 리퀘스트를 보내면 잘 응답이 왔지만, ip와 연결한 도메인으로 리퀘스트를 보내면 응답이 안 오는 문제가 있었다.그래서 React Native Debugg
5.[iOS] XCode 빌드 시, Signing for "라이브러리" requires a development team. 에러 자동 해결

RN으로 개발을 하다 피지컬 디바이스로 테스트해볼 때, 이런 에러가 뜨고는 한다.앱 자체 사이닝 말고, 거기에서 쓰는 번들들이 사이닝 디벨롭먼트 팀을 요구하는 경우가 있다!이 걸 매번 클릭 클릭 하기 귀찮아서 자동화하는 방법을 찾아봤다.podfile에서이렇게 돼 있던
6.Expo RN - nativewind , expo image 이미지 렌더링 안 되는 문제.

Expo로 rn 앱 개발을 하면서 nativewind를 도입했다.expo-image를 사용해 이미지를 불러오려는데이런식으로 class 에 적용한 내용이 작동하지 않는 것이다.아마 nativewind에서 클래스 -> 스타일 로 변환해주는 과정이 원활하게 일어나지 않고 있