과제하던 도중 처음보는 에러가 마구마구.. 뜨기 시작했다.
Path contents is required, Path postsId is required..
UnhandledPromiseRejection, DeprecatedWarning 까지
하나 해결하면 하나가 뜨는 그야말로 산 너머 산이 펼쳐졌다.
다행히 UnhandledPromiseRejection, DeprecatedWarning -> 요 에러는
async-await에서 에러 핸들링을 안 해주면 생기는 문제라고 해서

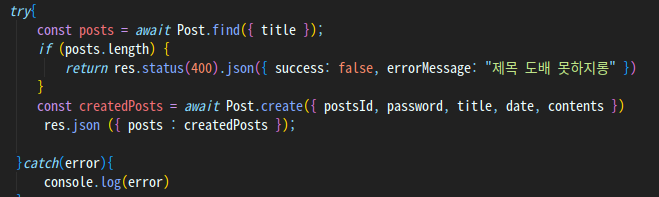
요렇게 넣어주니 해결 되었다.
try catch는 실행할 코드블럭을 표시하고 예외(exception)가 발생(throw)할 경우의 응답을 지정한다고 MDN에 나와 있다.
try{} 안에는 실행될 함수들이고 catch 안에는 error를 처리해주는 함수들을 정의해주면 된다.
문제는 맨 처음 나온 에러인데 ..
구글링해서 나온것도 적용이 안되서 머리 쥐어뜯고 있었다.
근데 알고보니 thunder client에서 보낼 스키마에 s하나 빠진것과 철자를 바꿔써서(...) 생긴 오류였다... 내 머리카락..
