
디자인패턴의 다른 의미
- 객체지향적인 역할을 통해서 알고리즘을 제어문으로 구현하지 않고 객체 관개로 푸는것
- 디자인패턴 과 알고리즘 1:1 매칭이 가능함
Loop pattern
1. Iteration
동일한 구조의 반복
같은 일을 반복
변하지 않는 같은 code를 반복
Design pattern : Iteration pattern
2. Recursion
알고리즘 전개에 따른 반복
Design pattern : Composit pattern, Visit pattern
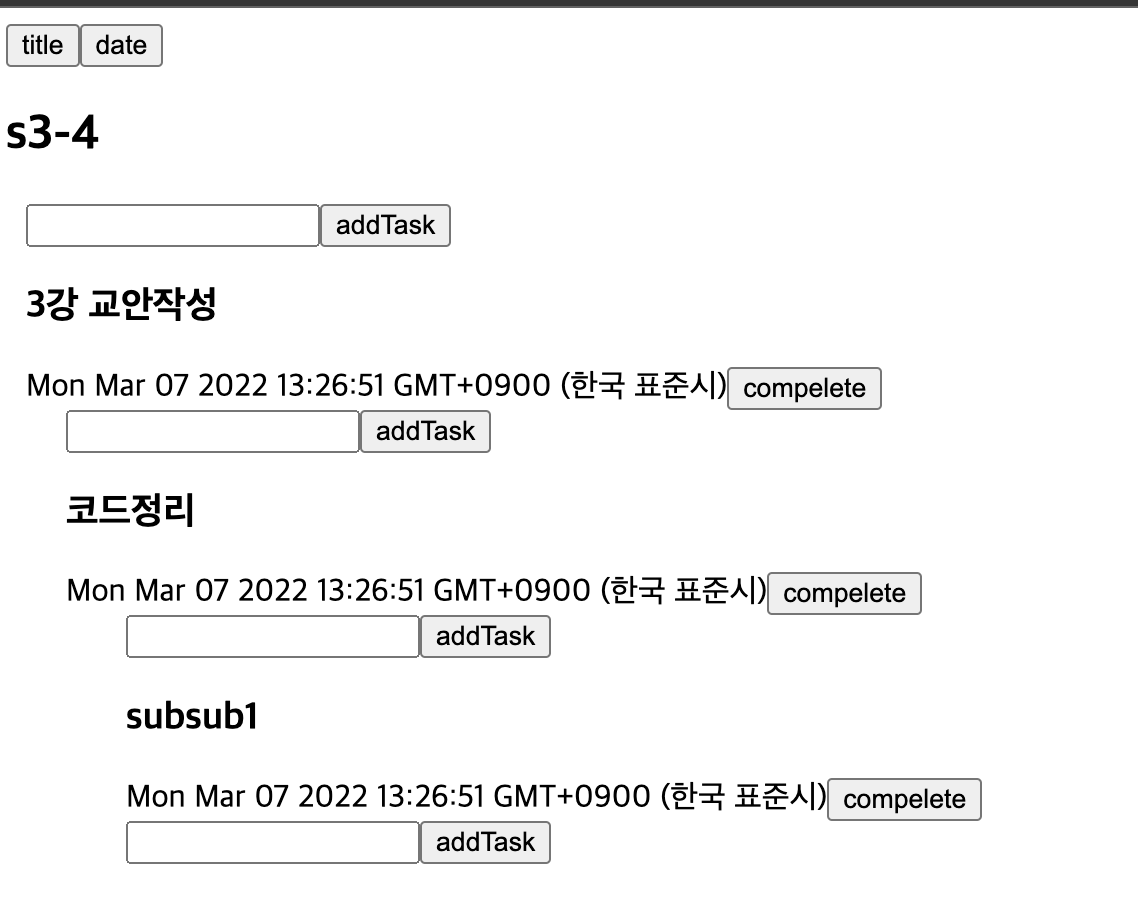
Composition Pattern
Recursive pattern
확장 가능한 알고리즘은 대부분 Composit 구조
현실 세계의 data 구조는 대부분 Composit 구조
최초 디자인 할때 Composit으로 N 단계의 확장성을 고려해서 설계해야 할것!
Data composit 자료 구조 - 소비하는 쪽도 Composit! (Renderer)
Model Render
Model Render: data 조금 바뀌면 모두 다시 render 한다
Model Rendering Logic : if구문이 없다! (MV framework 기본)
- 갱신 view를 Renderer 에서 받아 증분 계산 후 실제 Render (old new diff 알고리즘 )
- React rendering 방식 (가상돔)
증분 Render : 필요 부분만 update
증분 Rendering Logic: 문이 추가될 수 있으며, data 변화 부분만 수신해서 render
- 행위의 합으로 지금의 view 갱신됨
- redux 사용시 React rendering 방식
(data-render 관계가 일회성), 복원되지 않음
