AdMob
![]()
특징
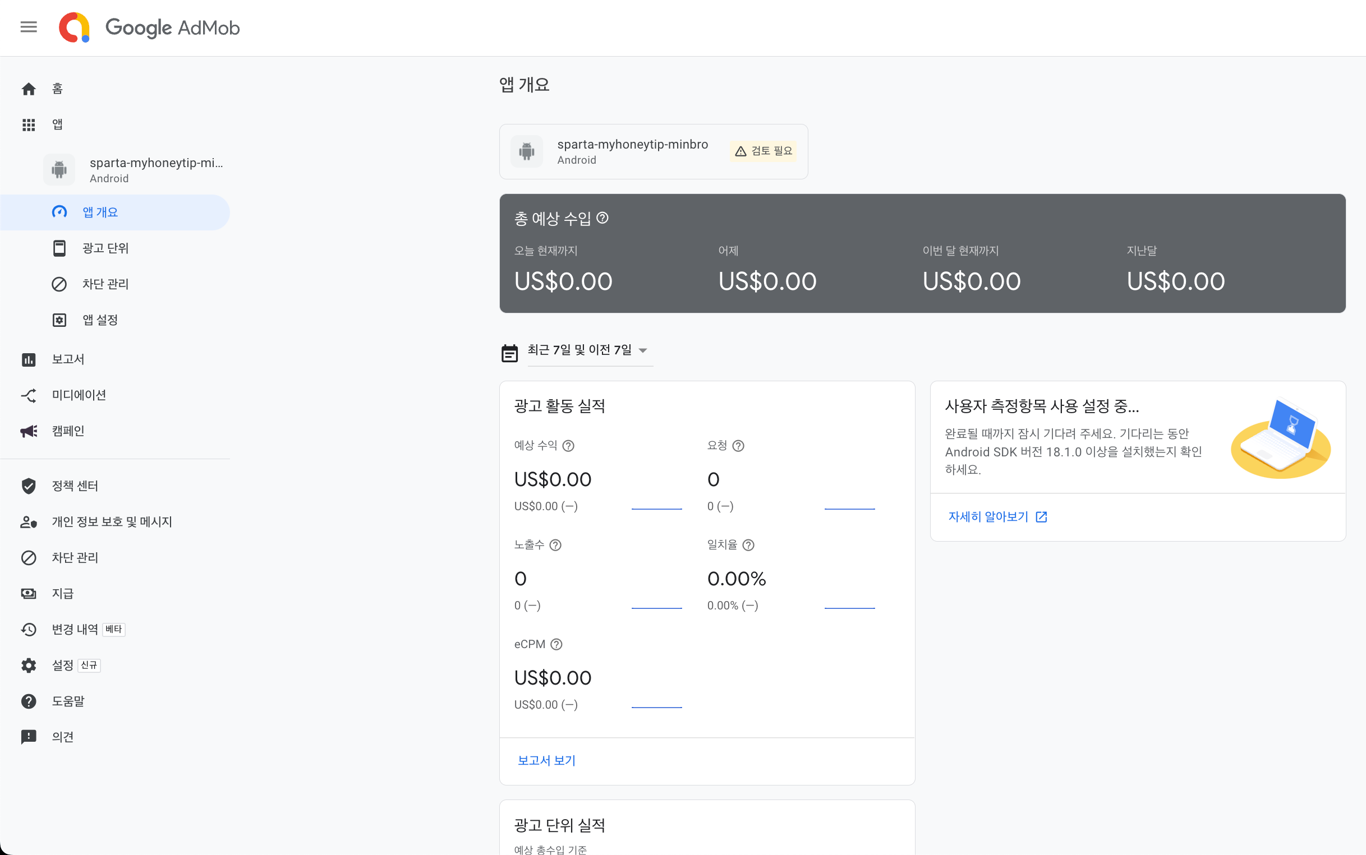
앱에서 구글 배너 광고를 추가할 수 있도록 도와준다.
수익 현황 조회, 현금화도 가능하다.

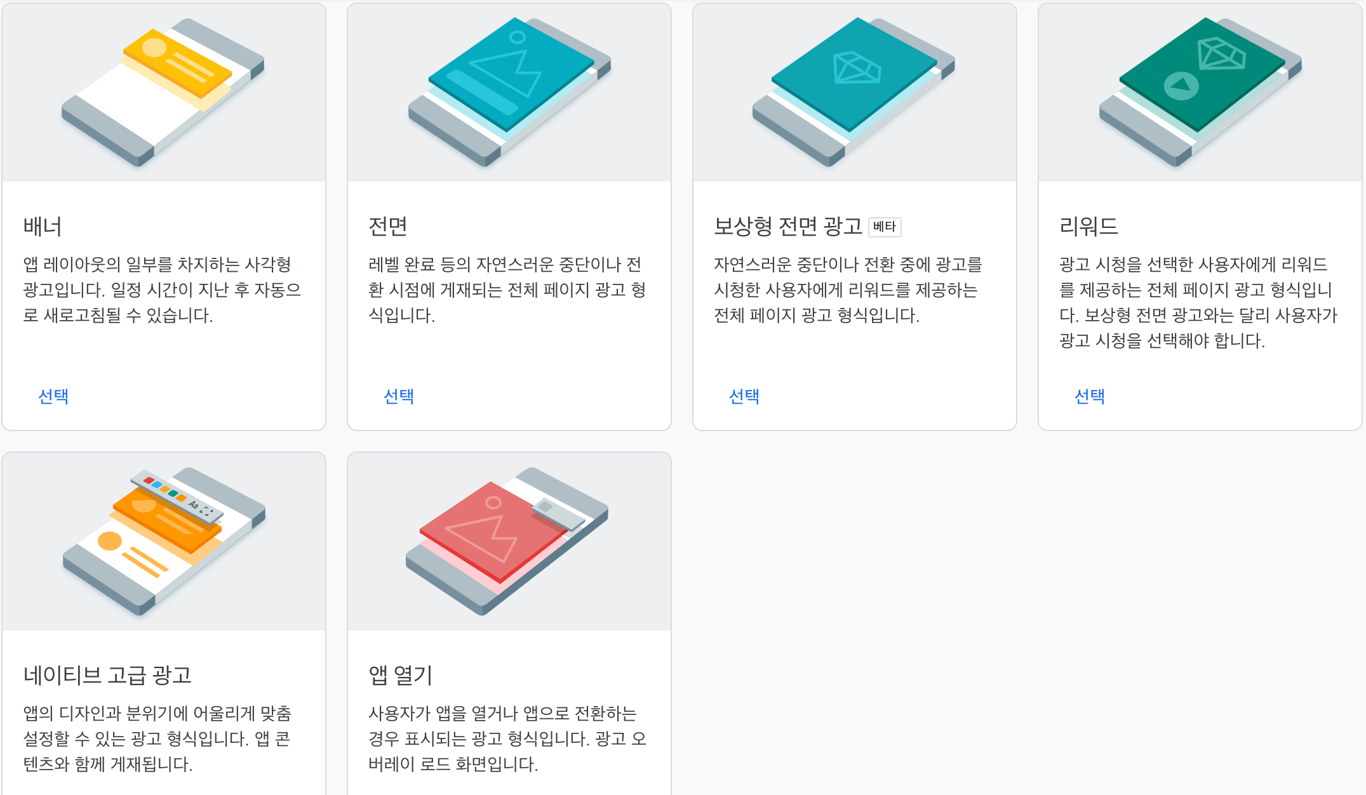
광고 종류

총 6가지의 광고 종류를 제공한다. 이렇게 보니 그냥 배너 광고가 굉장히 양반이구나 하는 생각이 든다.
이 중 배너 광고와 전면 광고를 적용해본다.
이번장에는 배너 광고 먼저 하고, 전면 광고는 다음 장에서...
준비
- 계정 등록
- 계정이 승인되었다 라는 메일을 받아야 비로소 광고가 보인다고 한다.
- 앱 추가
- iOS, Android 버전 앱을 각각 하나씩 추가한다.
- 앱 설정 - 앱 ID는 나중에 설정 정보를 입력할때 필요하다!
- 광고 추가
- 각 앱에서 [광고 단위 - 광고 단위 추가] 를 통해 배너 광고와 전면 광고를 추가한다.
설치코드
expo install expo-ads-admob배너 광고 추가하기
예시코드
app.json
.
.
.
"ios": {
"supportsTablet": true,
"buildNumber": "1.0.0",
"bundleIdentifier": "com.myhoneytip.minbro",
"config": {
"googleMobileAdsAppId": "iOS 앱 ID"
}
},
"android": {
"package": "com.myhoneytip.minbro",
"versionCode": 1,
"config": {
"googleMobileAdsAppId": "Android 앱 ID"
}
}
}
}MainPage.js
.
.
.
import { StyleSheet, ... , Platform, Alert } from "react-native";
import {
setTestDeviceIDAsync,
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded,
} from "expo-ads-admob";
.
.
.
<View style={styles.cardContainer}>
{cateState.map((content, i) => {
return <Card content={content} key={i} navigation={navigation} />;
})}
{Platform.OS === "ios" ? (
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="iOS 앱 광고 ID"
style={styles.banner}
/>
) : (
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="Android 앱 광고 ID"
style={styles.banner}
/>
)}
</View>
.
.
.
사용법
- app.json에 "ios", "android" 키값에 해당하는 딕셔너리의 데이터를 수정한다.
- 광고를 위한 기본적인 세팅 정보를 수정한다.
- 기존에 "ios", "android" 가 있다면, 이를 수정한다.
- "expo-ads-admob" 라이브러리에서 사용할 광고 기능을 가져온다.
- 배너 광고는 AdmobBanner
- "react-native" 라이브러리에서 Platform 기능을 가져와서 앱을 사용하는 기기의 OS를 확인한다.
- iOS / Android 에 따라 광고 설정이 다르기 때문!
- 삼항연산자를 사용하여 OS를 확인한다.
{Platform.OS === "ios" ? (
<AdMobBanner/> // iOS
) : (
<AdMobBanner /> // Android
)}- 각 앱의 ID 정보를 가져와서 adUnitID에 입력한다.
- servePersonalizedAds는 사용자의 쿠키를 반영해서 최적의 광고 노출 여부이다.
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="앱 광고 ID"
style={styles.banner}
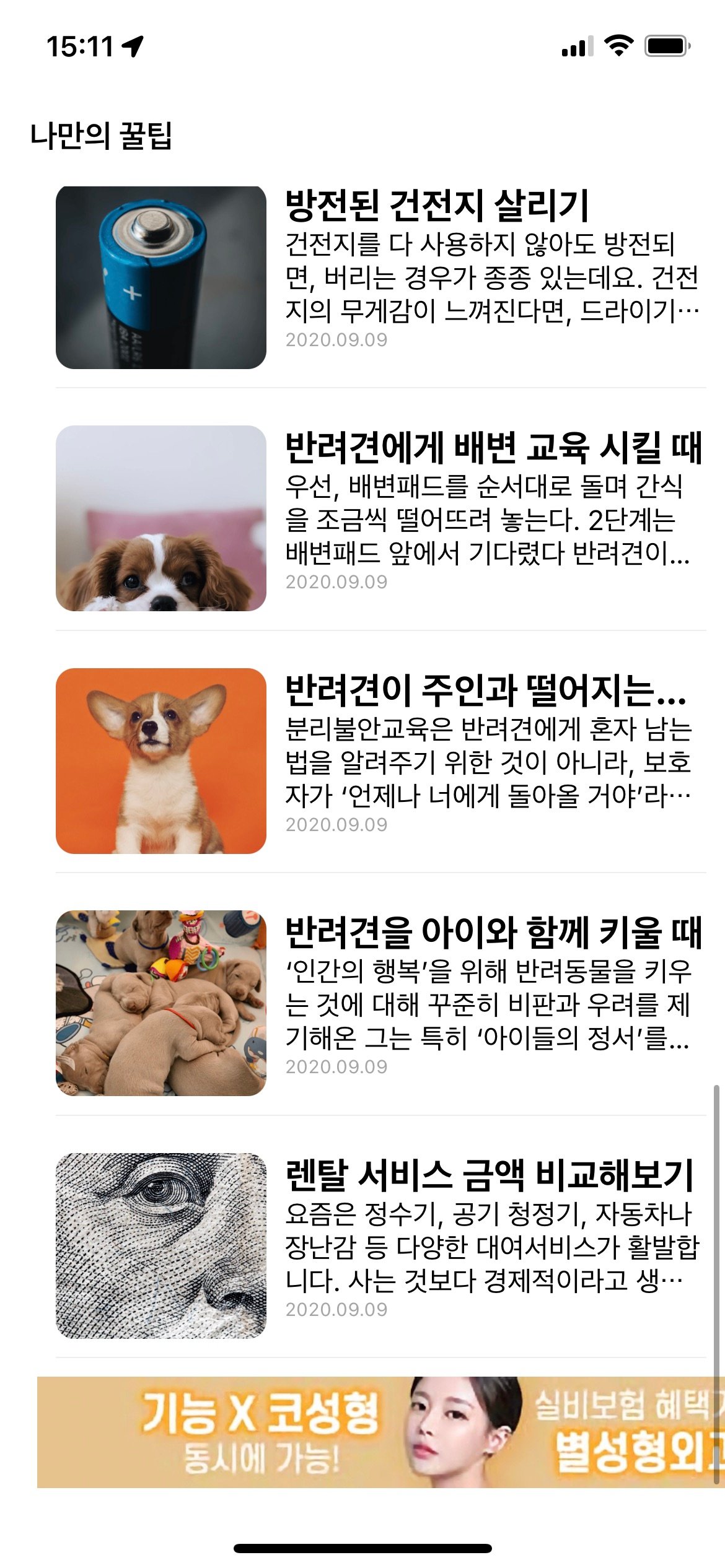
/>배너 광고 화면