🍍 쉽지않다 그라데이션 넣기
간혹 시안을 받아서 작업을 하다보면 " ha .. 이거 또 새로운걸 만나버렸고만 " 이라는 생각이 들 때가 있다. 웹을 잘 아는 디자이너는 작업 전에 미리 구현 여부에 대해서 물어보는 경우도 있지만, 그렇지 않은 경우에는 시안을 보자마자

이 표정되어버림. (사실 발전 가능성 개나줘버린 그때의 내 표정이긴하다)
💥 linear-gradient 알고 있나요 ?
linear-gradient는 대부분 background 속성에 사용을 하는 경우가 90%정도 일 것이다. 물론 나도 background:linear-gradient(); 형태만 99.99%의 확률로 사용을 한다.
linear-gradient에 대한 자세한 예시와 속성값은 https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient()
에서 확인할 수 있다.
💥 배경에 넣는건 알겠고 border는?
border에 그라디언트가 들어가는 경우도 적지 않게 볼 수 있다.
그렇다면 border에는 그라디언트를 어떻게 넣느냐 !
<div id="wrap">
<div class="contents">
<div class="box">
<p>GRADIENT</p>
</div>
</div>
</div>
<style type='text/css'>
.contents {
display: flex;
align-items: center;
padding:50px;
border:1px solid #ddd;
.box {
width:50%;
margin:20px;
border:20px solid;
border-image:linear-gradient(0deg, #FFDEE9 0%, #B5FFFC 100%);
border-image-slice: 1;
p {
font-family: 'Rowdies', cursive;
font-size:70px;
font-weight: 700;
line-height: 80px;
text-align: center;
}
}
}
</style>이 코드의 결과는
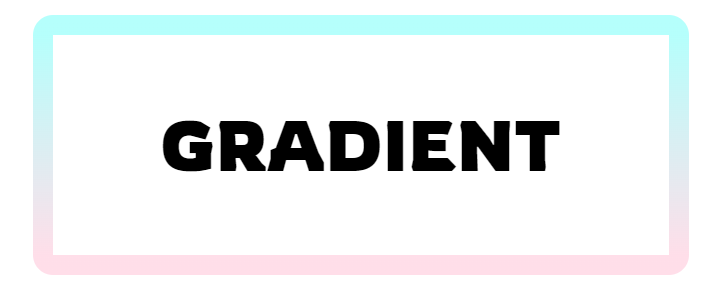
 위와 같은 모습으로 나오게 된다. border에 gradient라니 처음엔 혁명 그자체였다^-^ 근데 여기서 한개 더 문제. border하면 따라다니는건 border-radius이다. .box에 border-radius를 주면 ?
위와 같은 모습으로 나오게 된다. border에 gradient라니 처음엔 혁명 그자체였다^-^ 근데 여기서 한개 더 문제. border하면 따라다니는건 border-radius이다. .box에 border-radius를 주면 ?
 짜잔 놀랍게도 아무 일이 일어나지 않았습니다 ㅋ
짜잔 놀랍게도 아무 일이 일어나지 않았습니다 ㅋ
 짜.증.나.
짜.증.나.
💥 border-radius를 위한 CSS 추가하기
border-radius를 구현하는 방법은 두가지가 있다.
💤 꼼수쓰기
background: #fff linear-gradient(90deg, #fff 0%, #fff 100%);위와 같이 배경을 깔아줄 경우
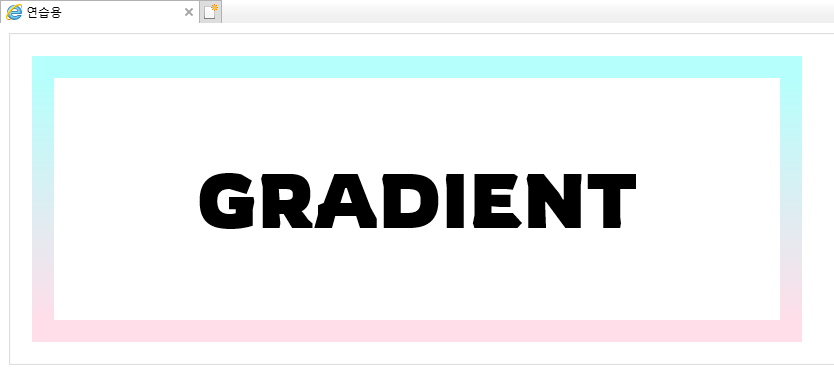
 짜잔 border 생겼지롱. 근데 이 꼼수가 어떻게 작동하는지는 모르겠다 ( ... )
짜잔 border 생겼지롱. 근데 이 꼼수가 어떻게 작동하는지는 모르겠다 ( ... )
자 그럼 여기서 border에 그라디언트를 넣고 border-radius를 넣는것도 완료된건가 ?!

?? : OO씨 익스에서는 왜 이렇게 나와요 ?

글쎄요.
💤 두번째 방법
.box {
border:20px solid transparent;
background-image:linear-gradient(#fff, #fff),linear-gradient(0deg, #FFDEE9 0%, #B5FFFC 100%);
background-origin: border-box;
background-clip: content-box, border-box;
}border-image 속성 대신 background-image 속성을 이용해 컨텐츠 따로, 테두리 따로 설정을 해주는 것이다.
https://developer.mozilla.org/ko/docs/Web/CSS/background-origin
https://developer.mozilla.org/ko/docs/Web/CSS/background-clip
background-origin, background-clip에 대한 자세한 속성은 모질라에서 확인하십시오 ( _ _ )
간단요약하자면 background-origin은 background의 시작점을 설정해주는 속성이며, background-clip은 해당 background가 어느 요소까지 차지를 할건지 설정해주는 속성이다.
위의 CSS코드를 풀어보자면
.box {
background-image:linear-gradient(#fff, #fff);
background-origin: border-box;
background-clip: content-box;
}콘텐츠 영역은 #fff 가 차지하게 하고
.box {
background-image:linear-gradient(0deg, #FFDEE9 0%, #B5FFFC 100%);
background-origin: border-box;
background-clip: border-box;
}border영역은 그라디언트로 설정하도록 두가지고 나뉘어지는거라고 보면 된다.
그 결과

와 ! 익스에서도 돌아간다 ! 요즘 익스를 맞추는 경우는 소수에 속하긴 하지만, 여전히 누군가는 익스에서 작업물을 확인한다. 상급자가 익스를 킬때마다 당장 내가 익스를 지워버리고 싶다는 생각을 하지만, 어쩔 수 있나. 맞춰달라면 맞춰줘야지 ..
💥전체코드 내놔
<div id="wrap">
<div class="contents">
<div class="box">
<p>GRADIENT</p>
</div>
</div>
</div>
<style type='text/css'>
.contents {
display: flex;
align-items: center;
padding:50px;
border:1px solid #ddd;
.box {
width:50%;
margin:20px;
border:20px solid transparent;
border-radius:20px;
background-image:linear-gradient(#fff, #fff),linear-gradient(0deg, #FFDEE9 0%, #B5FFFC 100%);
background-origin: border-box;
background-clip: content-box, border-box;
p {
font-family: 'Rowdies', cursive;
font-size:70px;
font-weight: 700;
line-height: 80px;
text-align: center;
}
}
}
</style>✨ 결론은 ✨
border에 gradient를 넣고 싶은 자.
border-image 속성이나 background-image 속성을 적극 활용하여라.
( 사실 간단한 이야기인데 어쩌다보니 길어졌다 )
-끝-