(1) 컴퓨터
컴퓨터는 기계를 모아둔 것
우린 사실 매일 기계를 제어하고 있는 것이다.
cpu로 이걸 계산해줘!
이 숫자 좀 저장해줘! 가 가능하게 해주는 게 OS
OS(운영체제)
인간이 기계와 소통할 수 있게 만드는 기반 프로그램
컴퓨터 사용은 OS (운영체제)를 통해 사용한다.
- 종류 - 윈도우, 리눅스, 안드로이드, IOS
OS에 명령을 내려서 기계를 제어하는 게 코딩이다.
코딩 = 프로그래밍
코딩으로 모든 시스템을 다 만들 수 있는데 언어마다 특성이 다른 것 뿐이다. 어떤 언어로든 명령만 내리면 된다.
- 코딩 : 코드를 친다
- 프로그래밍 : 프로그램을 만든다
프로그램
코딩은 늘 프로그램을 만드는 것 -> 프로그래밍을 미리 해놓고 반복적으로 똑같이 실행하면 움직이는게 프로그램
우리가 엑셀이나 포토샵등을 실행 시키면 누군가가 코딩 해 놓은 게 반복적으로 똑같이 돌아가고 있는거다.
웹 통신 HTTP
컴퓨터끼리 대화할 때 쓰는 통신 방법에 따른 규칙이 필요하다.
주소가 http:// 로 시작하는 이유
https에서의 s는 보안을 더 강화한 거(서로만 알고 가운데서 알지 못하게 함)
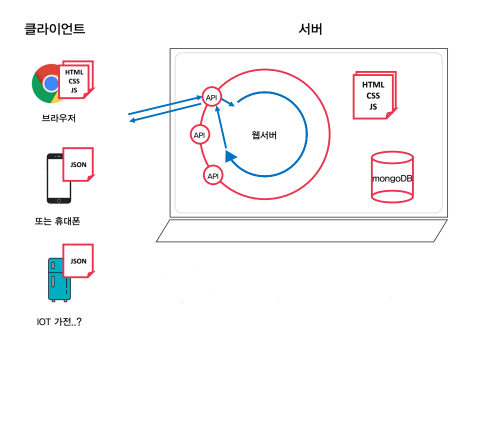
(2) 웹 서비스 동작 방식
웹 서버 = 가운데의 역할
웹 서버는 늘 켜져 있어야 되며,
http 요청이 오면 응답을 해준다.
서버가 가운데에서 혼자 데이터를 주거니 받거니 하고 있기 때문에 서버는 하나인데 요청하는 사람이 많아지면 서버가 터지는거다.
중간에서 누군가가 데이터를 관리 해줘야 데이터가 일관성 있게 나간다.
크롬 검사로 dom을 수정해보면,
1. 내 브라우저 페이지에서만 바뀌는 거지 모든 컴퓨터의 글자가 바뀌지 않고 내꺼만 바뀐다.
서버로부터 내가 이미 다운로드 받은 거니까 수정이 가능한 것이다.
2. 그리고 인터넷이 끊어져도 새로고침 전까지는 페이지가 남아있고 새로고침을 하고 나서야 '인터넷 연결이 끊어졌습니다' 가 뜰 것이다.
새로고침을 하면 수정한 글자가 원상복귀 된다.
원상복귀가 되는 이유 = 다시 받아오니까
웹은 다, 앱은 데이터(JOSN형식)만
서버 컴퓨터에서는 html(뼈대), css(꾸미기), javascript(움직이기)를 내려준다.
브라우저가 그려주는데 브라우저는 요청을 보내고 받아서 그대로 그려주는 거다.
데이터를 받아 오는 건 json 방식(key:value) 으로 받아온다. 앱에서 많이 쓰임
틀을 다 갖고 있다가 데이터를 받아서 붙여주는 것이다.
그래서 앱은 업데이트가 필요하다. ex) 겨울에 카톡 채팅방에 눈 내리는 액션 등
웹에서는 브라우저가 다시 새로 다 받아오니까 일관성 있게 받아온다.
(3) API
API
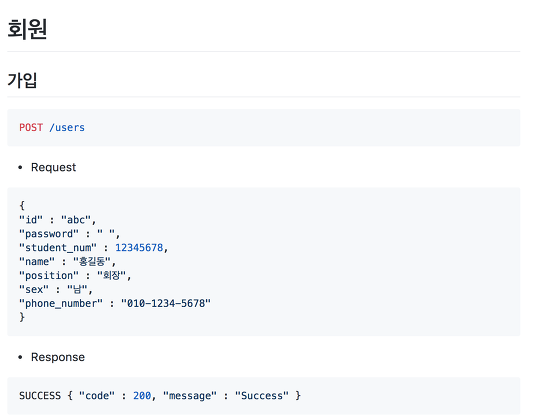
서버에서 미리 만들어 둔 기능이자 클라이언트 개발자와의 약속
http://서버위치/API주소?가져가기로한데이터=값문서로 정리해두면 API 명세서가 되는거임
Open API : 누구나 요청할 수 있게 열어 둔 API
서버는 이 클라이언트 요청이 어디서(웹인지 앱인지 노상관) 오는 건지는 상관 없다. 서버는 무조건 요청을 받고 데이터를 주는 역할
요청을 받을 때 서버의 출입문 같은 게 API라고 할 수 있다. 서버는 항시 대기 중이다.