
서버리스(serverless)
서버를 구축하기 위해서 필요한 기술과 환경 없이도 API를 이용해서 앱에 풍부한 데이터를 가져오고 데이터 생성, 조회, 수정, 삭제 등 서버 기능을 사용할 수 있게 제공해주는 서비스이다.
서버를 직접 만들 필요없이 필요한 서버 기능을 제공하는 곳에서 서비스를 사용 해보려 한다.
ex)
페이스북의 그래프QL
구글의 파이어베이스
아마존
앱 내에 데이터로써 존재 -> 업데이트 마다 앱을 재배포 -> 사용자들은 재다운로드
이렇기 때문에 우리는 서버를 사용하는 것이다.
서버에 데이터를 저장해두고, API 형태로 불러와서 사용하면 실시간 업데이트 현황도 앱에 반영이 된다.
그리고 다른 환경해서 로그인 했을 때 내 데이터를 확인할 수 있으려면, 어디선가 관리가 필요하다. 그래야 사용자 데이터를 어디서든 관리하고 보여줄 수 있을거다.
파이어베이스(Firebase)
처음 vscode에서 빈폴더를 열고 expo 프로젝트를 생성한 것 처럼 같은 루틴이다.
파이어베이스에 가입하고 파이어베이스 프로젝트 생성한다.
파이어베이스에 프로젝트명이 일치한 프로젝트를 생성하고 두개를 연결하면 된다.(일치한 프로젝트명을 사용하는게 관리가 용이함) 구글계정이 있으면 가입 패스!
구글 애널리틱스
구글 애널리틱스 활성화를 하면 추후에 내가 만든 앱 분석을 편하게 할 수 있다. 웹사이트나 앱이나 누가 어디서 들어오고 어디서 다운을 받고 어느 페이지를 많이 보는지 어느 페이지에서 앱을 종료 시키는지 마케팅 분석을 알아서 해준다. 안할 이유가 없음 ㅇㅇ해주자
파이어베이스에서는 자바스크립트가 웹 언어라서 웹앱으로 인식한다.
//firebaseconfig.js
//import * as firebase from 'firebase/app';
import firebase from 'firebase/app';
// 사용할 파이어베이스 서비스 주석을 해제
//import "firebase/auth";
import "firebase/database";
//import "firebase/firestore";
//import "firebase/functions";
import "firebase/storage";
// Initialize Firebase
//파이어베이스 사이트에서 봤던 SDK 연결정보를 여기에 가져옴
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "", //Realtime Database 주소
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};
//사용 방법
//파이어베이스 연결에 혹시 오류가 있을 경우를 대비한 코드
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
export const firebase_db = firebase.database()파일 스토리지에 이미지 올려보기

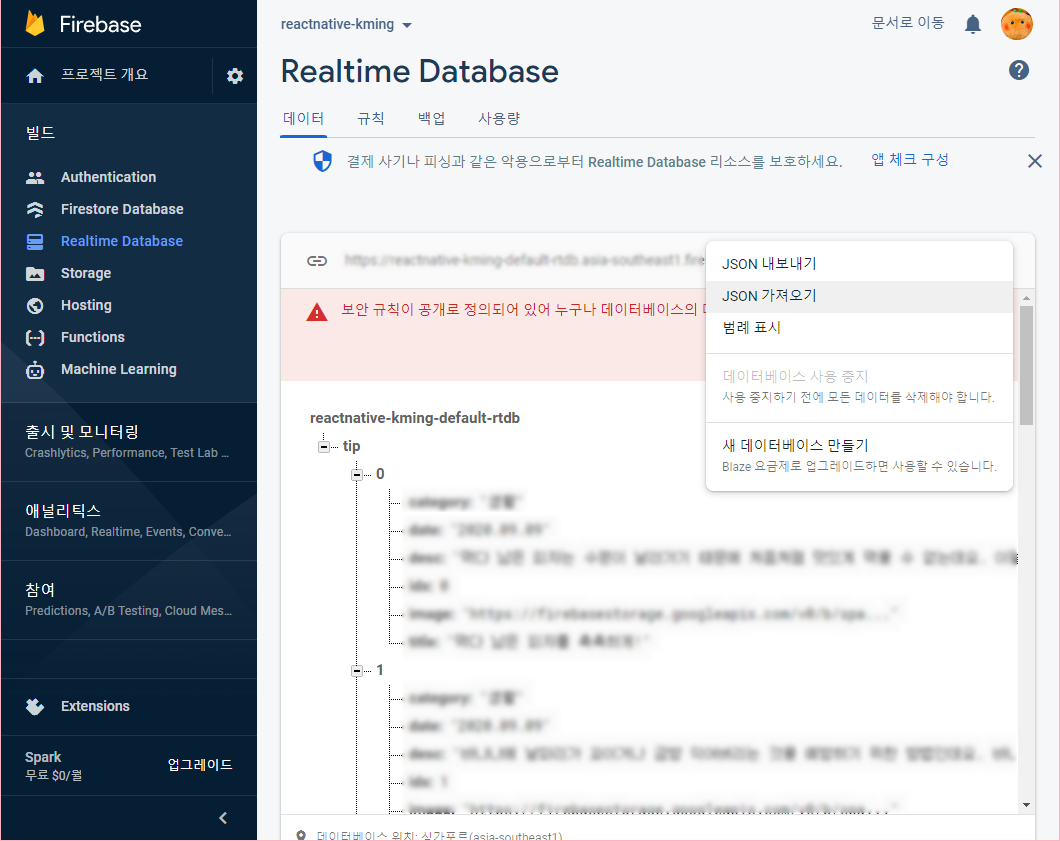
리얼타임 데이터베이스 조회
리스트, 딕셔너리 구조의 JSON 형태로 저장/관리되는 데이터베이스 서비스이다.
이 서비스를 사용 할 땐, 파이어베이스에서 제공해주는 함수들을 이용하면 데이터 저장/수정/삭제가 가능하다.

이미지 저장 -> 파일 저장소 스토리지
JSON 데이터 -> 리얼 타임 데이터베이스
import {firebase_db} from "../firebaseConfig"
useEffect(()=>{
navigation.setOptions({
title:'나만의 꿀팁'
})
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(()=>{
firebase_db.ref('/tip').once('value').then((snapshot) => {
console.log("파이어베이스에서 데이터 가져옴")
let tip = snapshot.val();
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
});
// getLocation()
// setState(data.tip)
// setCateState(data.tip)
// setReady(false)
},1000)
},[])
리얼타임 데이터베이스 추가
앱이 배포가 되고나면 많은 디바이스들에서 사용이 되어지는데 사용자마다 고유한 정보들을 관리하려면 사용자 고유 ID 값의 데이터가 필요하다. 그래야 구분을 할 수 있으니까
안드로이드의 고유번호를 가져오는 방식과 IOS가 고유번호를 가져오는 방식이 다르기 때문에 분기 처리가 필요하다.
Expo는 앱을 사용 할 사용자들의 고유 아이디를 생성해서 어떤 운영체제에서 실행하고 있는지를 알아내준다. 이를 통해 사용자들마다 고유한 ID 값으로 데이터를 관리할 수 있다.
설치
expo install expo-applicationimport * as Application from 'expo-application';
const isIOS = Platform.OS === 'ios';
let uniqueId;
if(isIOS){
let iosId = await Application.getIosIdForVendorAsync();
uniqueId = iosId
}else{
uniqueId = Application.androidId
}
console.log(uniqueId)