서론
새로운 마음으로 포맷한 노트북에 개발환경을 세팅하려고 한다.
VS Code 소개
VS Code는 IDE가 아닌 빌더가 포함되지 않은 코드 에디터 이다.
때문에 사용하려는 각 언어에 맞게 Extension을 설치 해주어야 하지만, 그 만큼 필요한 것만 설치할 수 있어 가벼우면서도 여러 언어를 다룰 때 에디터를 바꿀 필요가 없어 빠르고 간편하다.
(각 언어에 맞는 개발환경 세팅은 다른 글에서)
VS Code의 또 다른 장점은, 디렉토리에 파일을 생성하고 접근하는 것이 쉽고 간편하다는 것이다. 새 파일을 만드려면 파일 종류에 구분 없이 먼저 새 파일을 만들고 작성하려는 파일에 맞는 확장자만 적어서 저장하면 된다.
그리고 원하는 파일을 VSCode 내/외부에서 Drag&Drop으로 이동하고 복사할 수 있다. 심지어 라즈베리파이를 SSH로 연결했을 때 라즈베리파이에 파일을 열고 수정하고 저장하는것이 된다.(라즈베리파이 안에 VS Code를 설치하고 사용할 수 있긴 하다.)
더 알아보고 싶다면 공식 문서를 참고하자.
VS Code 설치하기
VS Code는 다음 공식 홈페이지에서 다운받을 수 있다.
운영체제를 선택하고, 다운로드 버튼을 누르면 설치파일이 받아지면서 공식 문서 페이지로 리다이렉트 된다.
설치 파일을 실행하면 약관에 동의하고 자신에게 맞게 설정을 하면서 설치를 시작하면 된다.

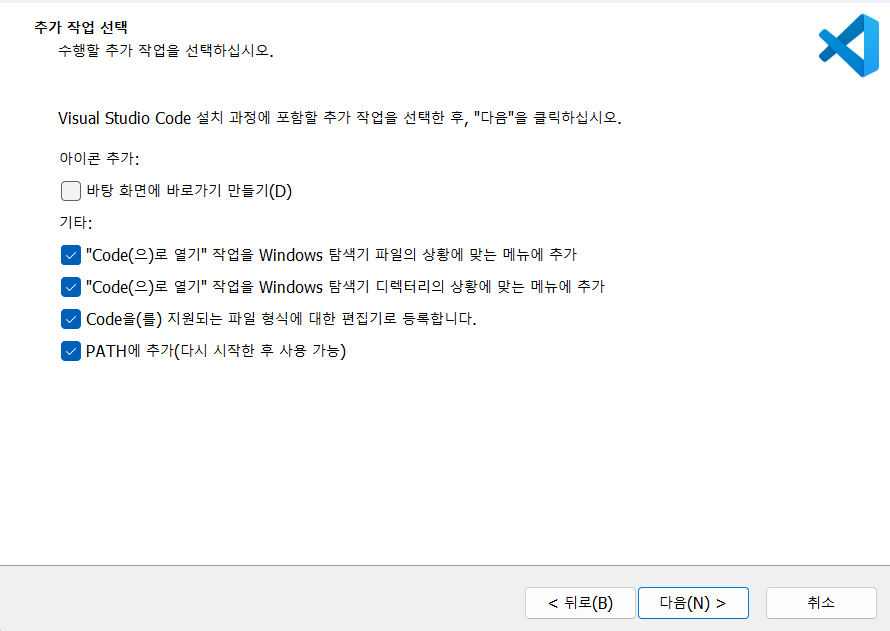
추가 작업 선택이 뜨면 "Code로 열기 작업을 추가"를 체크하는것을 추천한다. 그러면 윈도우 파일 탐색기에서 오른쪽 마우스를 눌러 원하는 파일이나 폴더를 VS Code에 바로 띄울 수 있어 편하다.
1~2분동안 설치후 완료되면 VSCode를 열 수 있다.

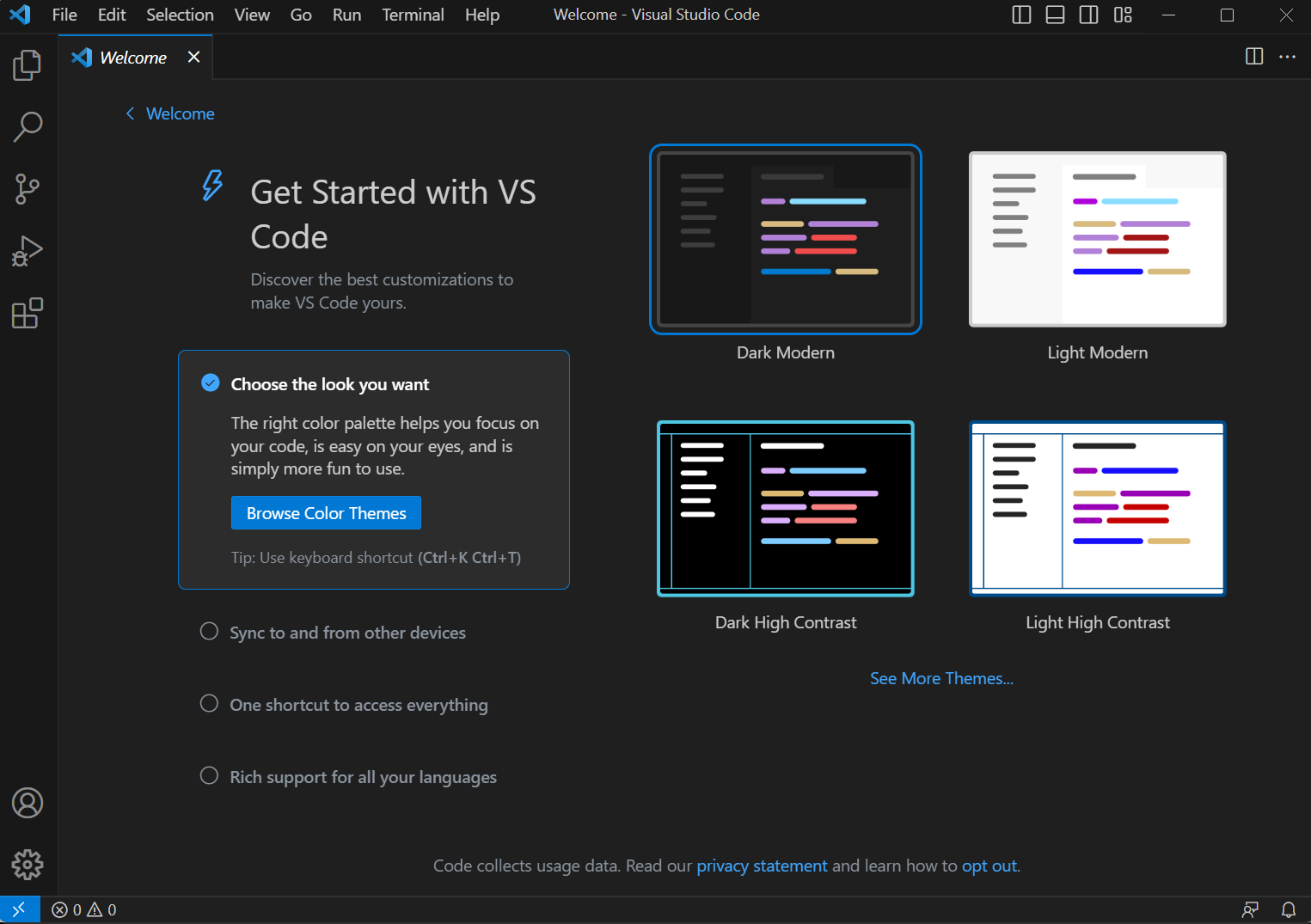
실행 후 열리는 Welcome 페이지에서 테마 및 계정 설정, 간단한 설명과 팁 등을 볼 수 있다.
저는 학창시절부터 어둠의 자식이므로 색 테마는 Dark를 선택
(Browse Color Themes를 클릭해서 다른 테마도 선택 가능)
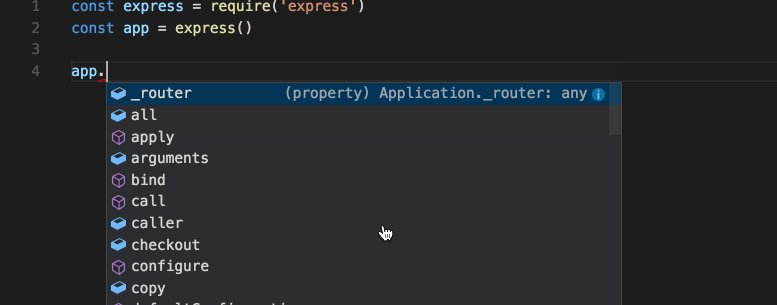
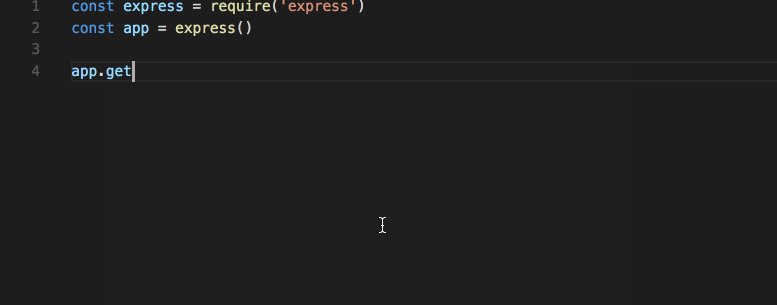
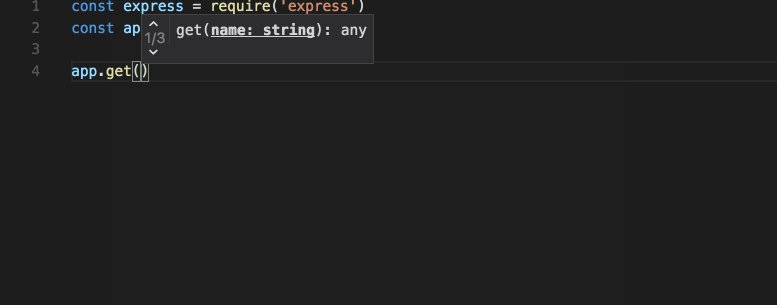
IntelliSense
언어별로 Extension을 설치할 때 나오는 IntelliSense라는 용어가 자주 보이는데, 이것이다.
IntelliSense is a general term for various code editing features including: code completion, parameter info, quick info, and member lists. IntelliSense features are sometimes called by other names such as "code completion", "content assist", and "code hinting."
- 공식 문서
IntelliSense는 단어에서 짐작되듯 Intelligence + Sence의 합성어로 똑똑한 감각, 눈치 라는 뜻이다.
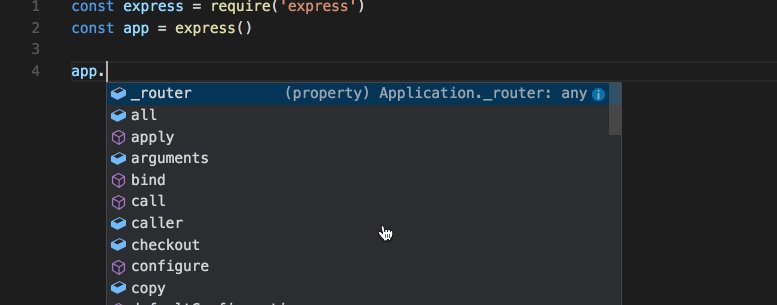
여느 IDE에서와 같이 코드의 자동완성, 함수의 매개변수 정보등을 보여주는 기능이다.

공식 문서에서 나오는 움짤로 무엇인지 단번에 이해할 수 있다.
유용한 단축키 (내 기준)
팔레트 열기 (모든 기능) Ctrl+Shift+P
아래 패널(터미널) 열기 숨기기 Ctrl+J
파일 탐색기 열기 Ctrl+Shift+E (이미 열린 상태에선 탐색기로 커서 이동 )
폴더 열기 Ctrl+K, Ctrl+O
새 파일 작성하기 Ctrl+N
새 VSCode 창 열기 Ctrl+Shift+N
에디터 분할 Ctrl+₩ (긴 코드 위 아래 같이 볼 때/ 영역 나눠서 양쪽에 탭 구분)
선택 부분 주석처리/해제 Shift+Alt+A (Toggle)
현재 라인 삭제하기 Ctrl+Shift+K (Kill this line 으로 외우자.)
현재 라인 밑에 빈 줄 넣기 Ctrl+Enter (커서는 새로운 빈 줄로 옮겨짐)
현재 라인 위에 빈 줄 넣기 Ctrl+Shift+Enter
현재 줄을 위/아래로 옮기기 Alt+ Up / Down
현재 줄을 위/아래로 복사하기 Shift+Alt+ Up /Down
커서 위치를 방금 전으로 옮기기 Ctrl+U
현재 단어 모두 선택하기 Ctrl+F2 (변수명 바꿀때 유용)
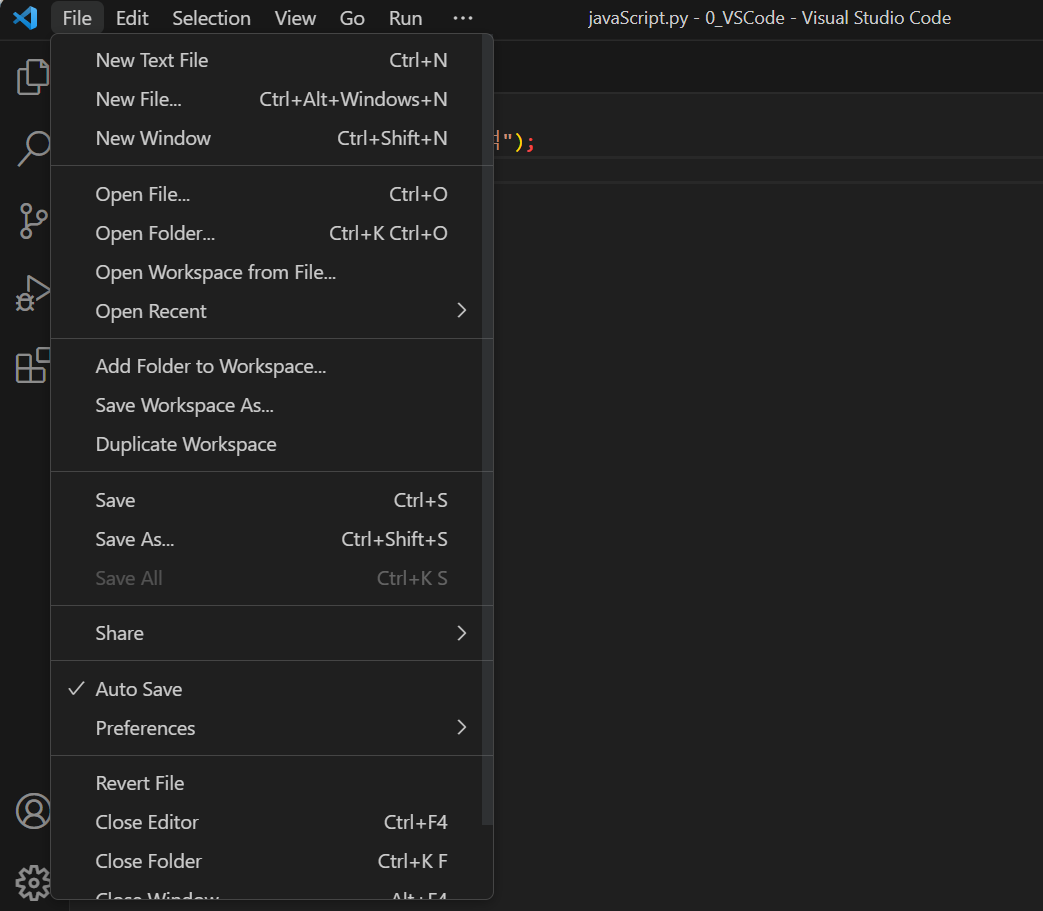
Ctrl+S (저장)
-
Ctrl+Shift+S다른 이름으로 저장 -
File > Auto Save

해당 파일은 수정할 때마다 계속 저장된다. (파일명 옆 동그라미 표시가 안뜸)

마무리
- VS Code 설치와 단축키를 살펴보았다.
VS Code + 언어 세팅 바로가기(추가 예정) :
C/C++
Java
JavaScript (Node.js)
Python
내용도 별 없는데 작성하는데 이렇게 시간이 많이 들다니!💖🔥