flex로 정사각형 레이아웃 만든다고 뻘짓하지 말고(그게 바로 나)
grid 씁시다.
html
<div class="container">
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
<div class="item">
<h1>안녕!</h1>
</div>
</div>
css
.container {
display: grid;
width: 900px;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
.container .item {
background-color: #9cdce2;
border: 1px solid #000;
aspect-ratio: 1;
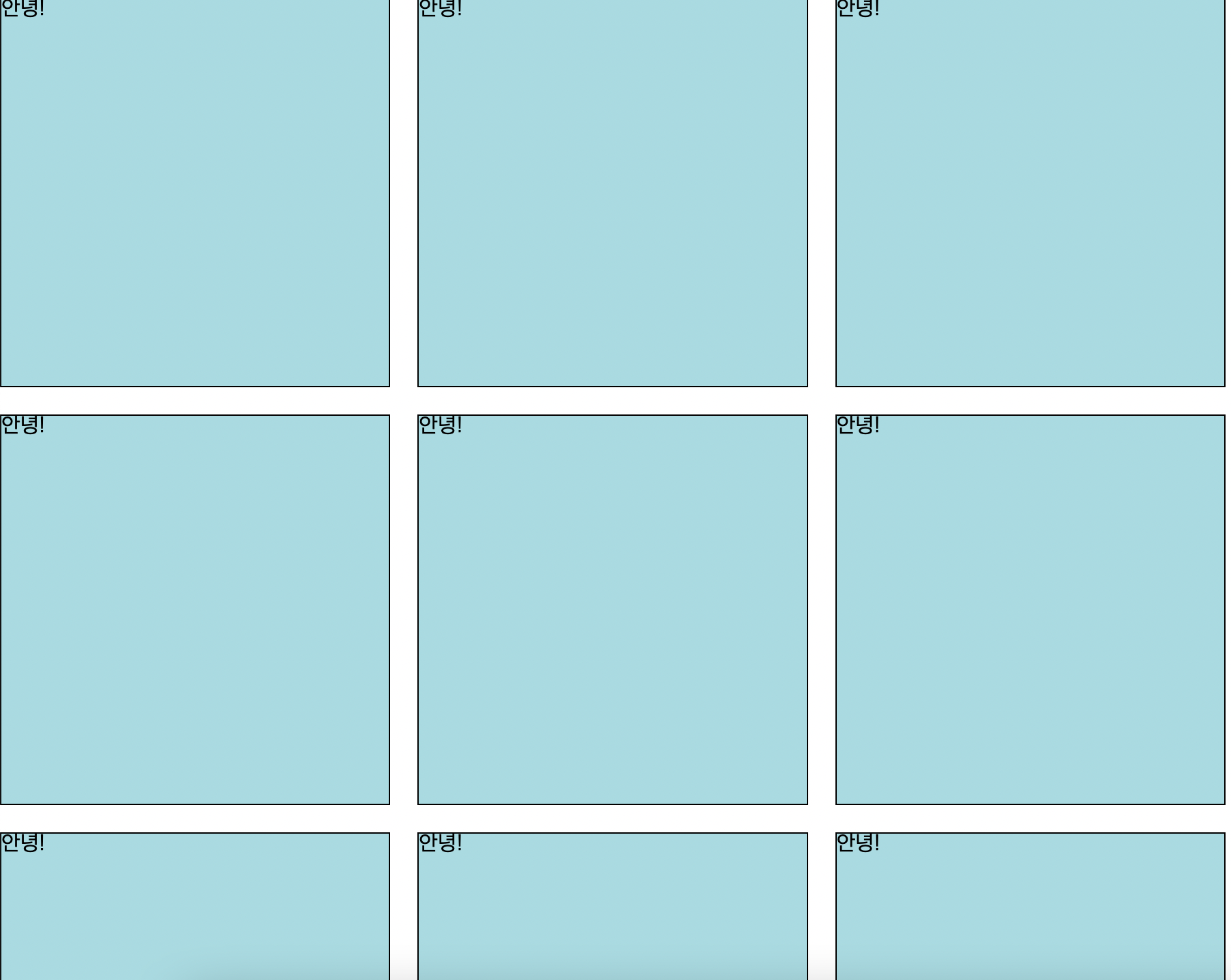
}결과