React Practice: 드래그 앤 드랍 To Do List 만들어보기
프로젝트 소개
노마드코더의 React Masterclass를 듣던중, 강의에서 구현한 To Do List를 더 발전시켜보고 싶다는 생각이 들었다. React와 React beautiful dnd, 그리고 Recoil State에 대해 더 깊게 파볼겸, 처음부터 다시 코드를 리셋하고 재설계해서 프로젝트를 구현해 나갔다.
해당 프로젝트는 React Typescript로 작성되었다.
프로젝트에서 구현한 기능들은 다음과 같다.
- 작성한 모든 투두를 localStorage에 저장 및 로드하기 ( ✔ )
- 투두 삭제하기- Drag & Drop 휴지통 ( ✔ )
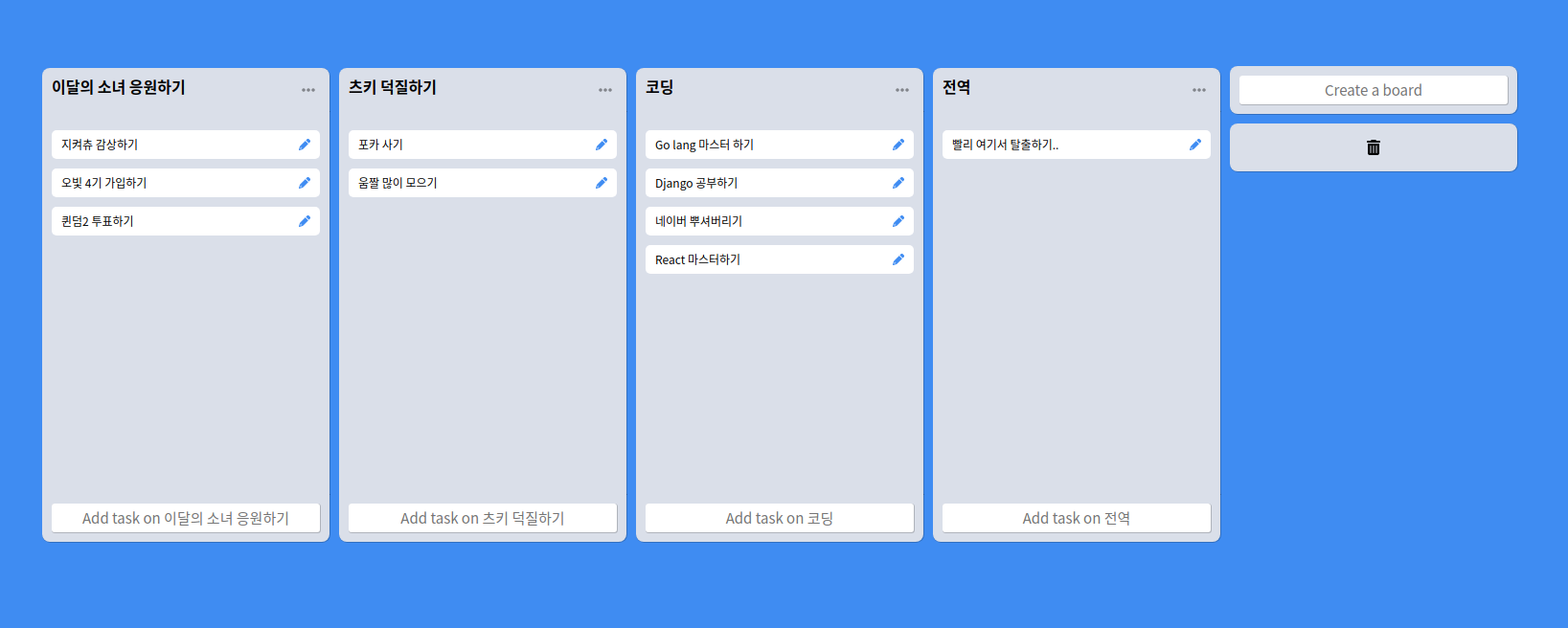
- 보드 생성하기 ( ✔ )
- 보드끼리도 순서 바꾸기 ( ✔ )
- 보드가 가진 투두 전체 삭제 ( ✔ )
- 보드 삭제 ( ✔ )
- 투두 수정 ( ✔ )
- 보드 제목 수정 ( ✔ )

https://mangosteen0903.github.io/react-practice-to-do-list/
생각보다 구현하기 어려웠던 이유
-자잘한 버그들
프로젝트를 리셋하고 강의가 아닌 react-beautiful-dnd 공식문서를 보면서 구현했는데, 알 수 없는 이유로 드래그 앤 드랍이 덜컹 거리는듯한 현상이 일어났다.
콘솔창에 오류가 뜨는류의 문제도 아니였기 때문에 도대체 왜 이런 현상이 일어나는지 모르겠어서 공식문서의 데모 소스코드와 비교하면서 문제를 천천히 찾아나갔다.
결론은 css 문제였다. To Do들의 간격을 display:flex;로 두지 않고 margin으로 떨어트려 놓으니 덜컹거리는 듯한 문제가 마법같이 사라졌다.
이런식의 자잘한 버그들이 많았어서 참 애를 많이 먹었었다. 보드간의 이동을 구현했는데 투두들을 이리저리 옮기다보면 보드 위치가 다시 리셋된다던가...
-Recoil state 간의 연계
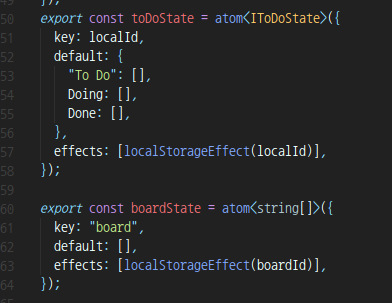
나만 이런식으로 구현했는지는 모르겠지만, 보드간의 이동과 To Do간의 이동을 구현하기 위해 두가지의 State를 썼다.
보드 State는 단순히 보드 이름만 나열된 Array이고, To Do는 오브젝트들이 모여있는 객체이다.

보드 State는 앱이 처음 시작할때 To Do State에서 key들을 받아와 initialize하는 과정을 거친다. 여기서 뻘짓을 좀 많이 했었는데, 위에서 언급한 보드 위치가 리셋되는 문제가 여기에 있다고 생각해서였다.
보드 State가 위치를 바꾸면, To Do State도 따라서 위치를 바꿔야 하는게 아닌가 싶어서 이리저리 뻘짓을 하다가, 결국엔 안그래도 된다는 결론에 다다라서 많이 허무했던 기억이 난다... 어찌됐던 해결됐으니 다행이다.
-JS의 List 핸들링
몇년동안 Python만 다루어오다가 JS로 넘어오니 Array를 다루는것이 많이 귀찮다... Array의 카피를 만들어서 그 안에서 지지고 볶고해서 다시 넘겨줘야 하는 번거로움을 수고해야 한다. 그래도 이번 프로젝트는 Array를 다룰 일이 많았기 때문에, JS에서 List를 어떻게 다루어야 할지 완전히 감이 잡힌것 같다.
더 해결해야 할 문제
1.보드 이름을 Edit 할때 모든 보드에서 Form이 나타나는 현상
사실 쉽게 해결할 수 있는 문제겠지만 Refactoring을 해야해서 머리가 아프다. 컴포넌트간의 연계가 복잡해져서 폼이 나타나는 여부를 recoil state에 저장했는데, 조금 실수한 부분이 아닌가 싶다.
2.메뉴가 고정된 위치에서 안나타나는 현상
click 이벤트에서 받아온 마우스 위치에 따라 메뉴가 나타나도록 코딩해서 그렇다. 자세히 보면 좀 거슬리는지라 고치고 싶다. position:relative; 를 유지하면서 고정된 위치에 나타나게 하려면 어떻게 해야할지 고민된다.
3. Form의 바깥쪽을 누르면 Edit에서 나갈수 있도록 하기
큰 문제는 아니지만 실 사용에서 불편할 수 있겠다는 생각이 들었다.
앞으로 더 구현하고 싶은 기능
1. 스타일링
2. Dark Mode/Light Mode
구현하는건 어렵지 않은데 색상 정하는게 어려울것 같다.
3. Multiple Board List

현재 구현한 보드 리스트에 위 사진처럼 주제를 부여할 수 있도록 메뉴를 만들어서 더 생산성을 높인 앱을 만들어 보고 싶다. 이것도 해볼만한 기능인것 같아서 추후에 꼭 기능 구현을 해보려고 한다.
깃헙 레포지토리 주소: https://github.com/MangoSteen0903/react-practice-to-do-list
