Sass는 Sass 문법으로 스타일 속성을 부여하면 CSS로 변환해주는
Sass 개요
css 전처리기이다.(pre-processor)
Sass의 뜻은 Syntactically Awesome Style Sheets로, 기존 CSS 파일에서 겪었던 불편한 부분들이 Sass를 사용하며 해결할 수 있다.
Sass의 특징으로는:
- nesting 으로 선택자를 복잡하게 만들지 않아도 됨.
- 반복적인 코드를 변수화 할 수 있는 기능과 다양한 연산 기능 사용
-Sass 슬로건: CSS with superpowers
Scss?
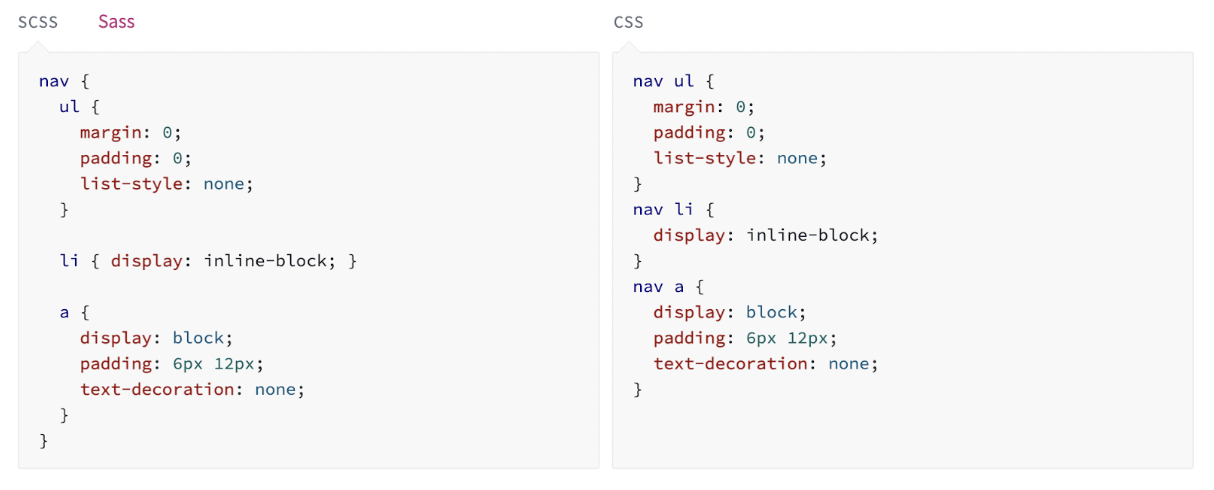
Scss는 중괄호와 세미콜론으로 선택자와 부여된 속성을 구분하고 Sass는 들여쓰기로 선택자와 부여된 속성을 구분하고 있다. Sass의 문법이 먼저 나오고, 개선된 문법이 바로 Scss이다. 따라서 Scss의 문법을 권장하고 있고 범용성과 css호환성의 장점이 있어서 scss문법을 권장한다.
따라서 이 글에서도 Scss 문법에 따른 예시를 보여주도록 하겠다.

Sass 사용하기
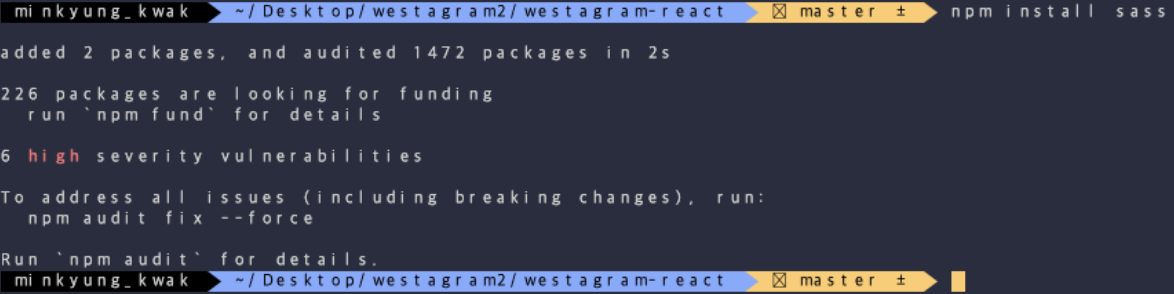
- vscode로 프로젝트 폴더 열기 터미널을 열고 명령어로
npm install sass + enter

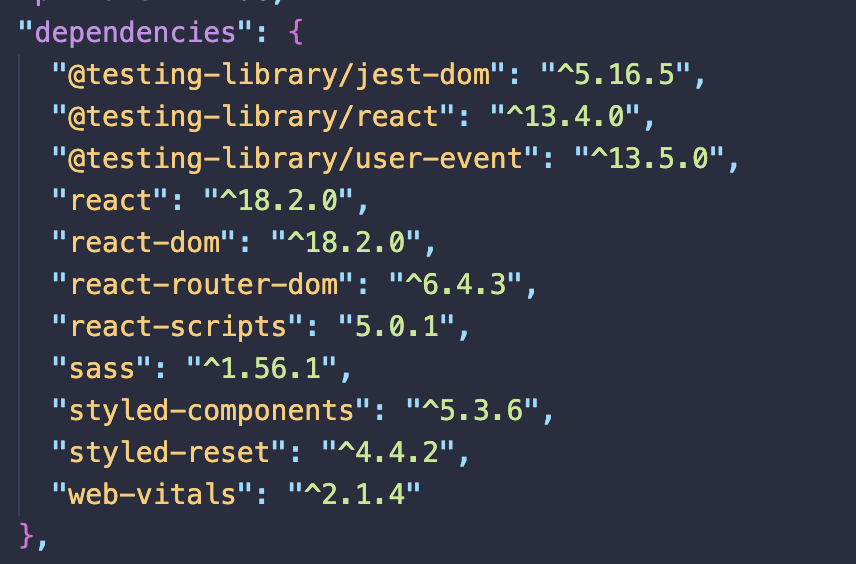
packages.json의 dependencies 항목에 sass 패키지 이름과 버전이 잘 적혀있는지 확인.

2.설치가 끝난 Sass를 프로젝트에 적용하려면 우선 Css 파일의 확장자부터 변경해야한다.
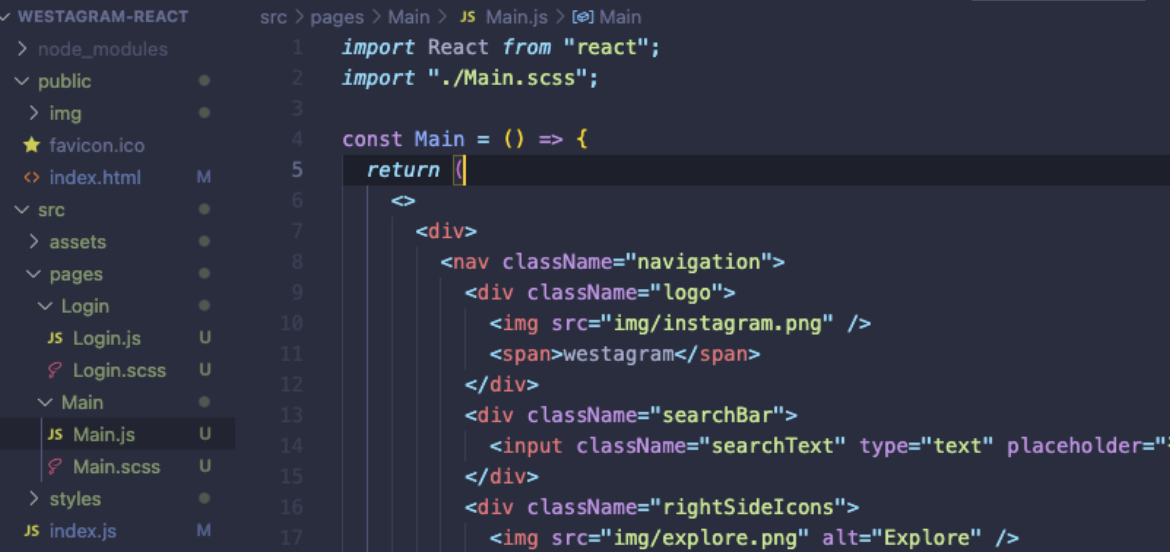
vscode에 파일트리를 보면 css 파일들이 있다. 해당 파일의 확장자를 css에서 scss로 변경해보자.
이로서 모든 준비는 완료가 되었다.
Sass에서 제공하는 문법을 이용해 css 파일을 scss파일로 변환
1. nesting
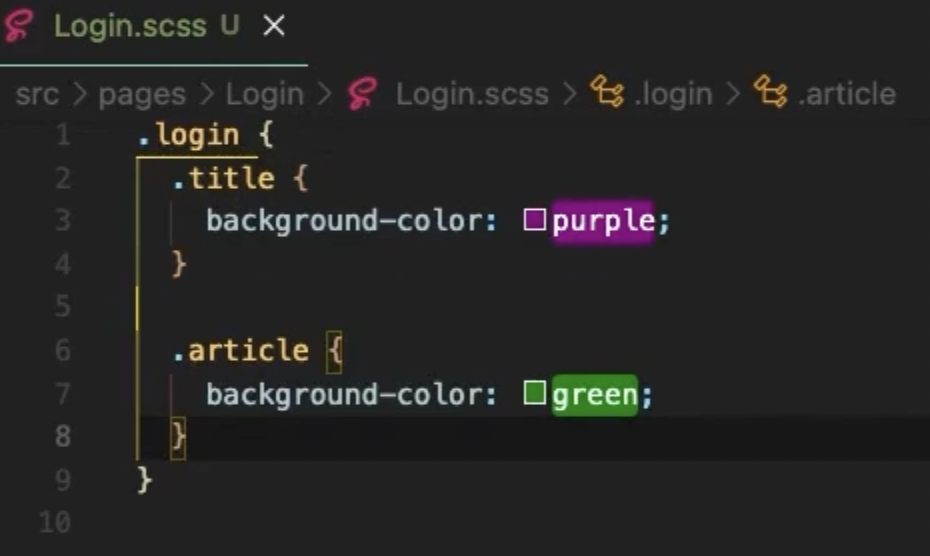
컴포넌트 간 속성이 겹치지 않게 하는 문법으로 JSX 구조대로 부모 선택자가 자식 선택자를 감싸는 형태의 문법이다. nesting을 적용하면 JSX 구조대로 만들었기 때문에 선택자의 부모 자식관계를 더욱 쉽게 찾을 수 있고 SPA의 특성상 className이 겹치더라도 속성이 중복 적용되지 않게 한다.
2. 변수
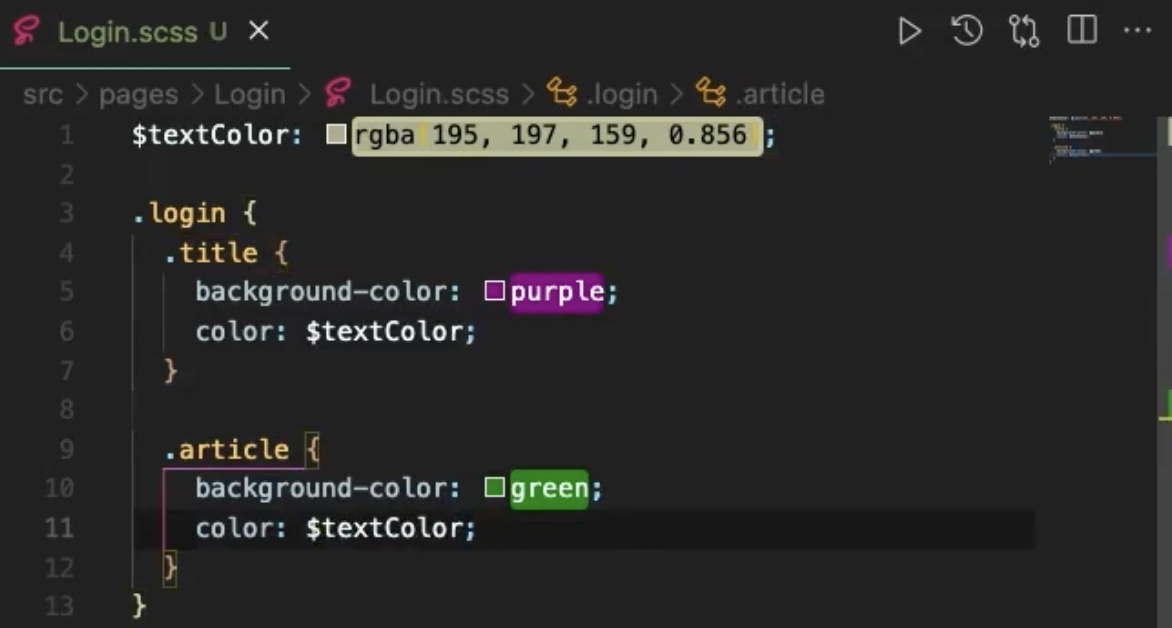
속성을 부여하다보면 같은 속성을 여러번 반복해서 쓰는 경우가 많다.(ex. 컬러값) 이런 속성을 변수에 담아서 활용하면 혹시모를 오타를 방지하고 반복되는 속성을 한번에 적용시킬 수 있다.

이러한 변수는 화면의 최상단에서 선언하는 것이 좋다. 선언한 변수보다 아랫줄에서 참조한다. 선언하는 방법은 $기호를 적고 변수 이름과 콜론을 입력하고 변수에 담을 값을 적는다. 참조하고 싶은 속성값 부분에 $ 달러 기호와 변수 이름을 적어주면 참조가 된다.
3. 부모 선택자
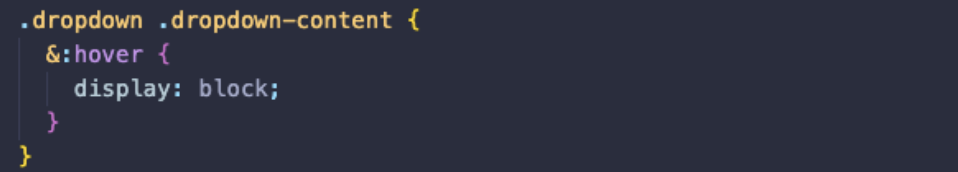
ampersand & 라고 부르는 이 기호는 nesting 구조 내에서 부모 선택자 parents selector로 쓰인다. :hover, :checked, :not 등의 가상 클래스에 쓰거나 :after, :before 등 가상 요소에 사용된다. 언더바, 하이픈 등의 className의 접속사로도 쓸 수 있다.

아래 예시는 마우스 커서를 올렸을 때 UI에 변화를 주는 가상클래스 hover를 부모 선택자를 이용해 만들어본 예시이다.
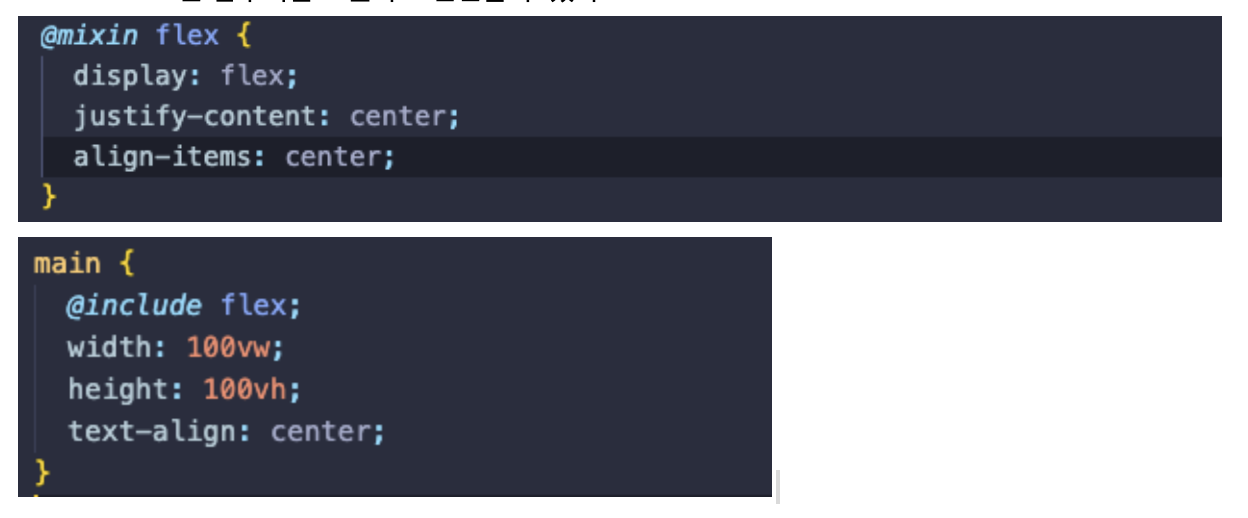
4. mixin
중복되는 속성을 묶을 수 있는 문법이다.
mixin은 함수처럼 호출하고 선언할 수 있다.

속성의 값은 레이아웃마다 다르게 적용될 때가 많다.
이런 경우 optional arguments를 이용해서 가변적으로 속성을 적용할 수 있다.
사용하는 방법은 우선 선언해둔 mixin flex에 소괄호를 붙여준다.
@mixin flex($justify, $align) {
display: flex;
justify-content: $justify;
align-items: $align;
}
.signup {
@include flex(space-around, flex-end);
.title {
background-color: brown;
}
속성의 값은 레이아웃마다 다르게 적용될 때가 많다.
이런 경우 optional arguments를 이용해서 가변적으로 속성을 적용할 수 있다.
사용하는 방법은 우선 선언해둔 mixin flex에 소괄호를 붙여주는 것이다.
또한, 하나의 특정 파일이 아니라 다른 파일에서도 같은 변수다 mixin을 쓸 수도 있다. 그럴 경우에는 변수나 mixin만 들어있는 scss 파일을 만들어서 필요한 파일에 import 해서 선언해둔 변수, mixin을 적용할 수 있다.