
📆221114
Next.js와 tailwindCSS 연습겸 복습겸 강의 듣기
🪐강의는 "개발하는 정대리"님의 Next.js 나만의 포트폴리오 만들기
- 챕터: 총 16개
- 강의시간 : 2:37:05
📌오늘의 목표
16. 배포하기
16. 배포하기
포트폴리오가 저장된 폴더와 Github 레파지토리를 연동시켜준다. (이미 해둔 상태임.)
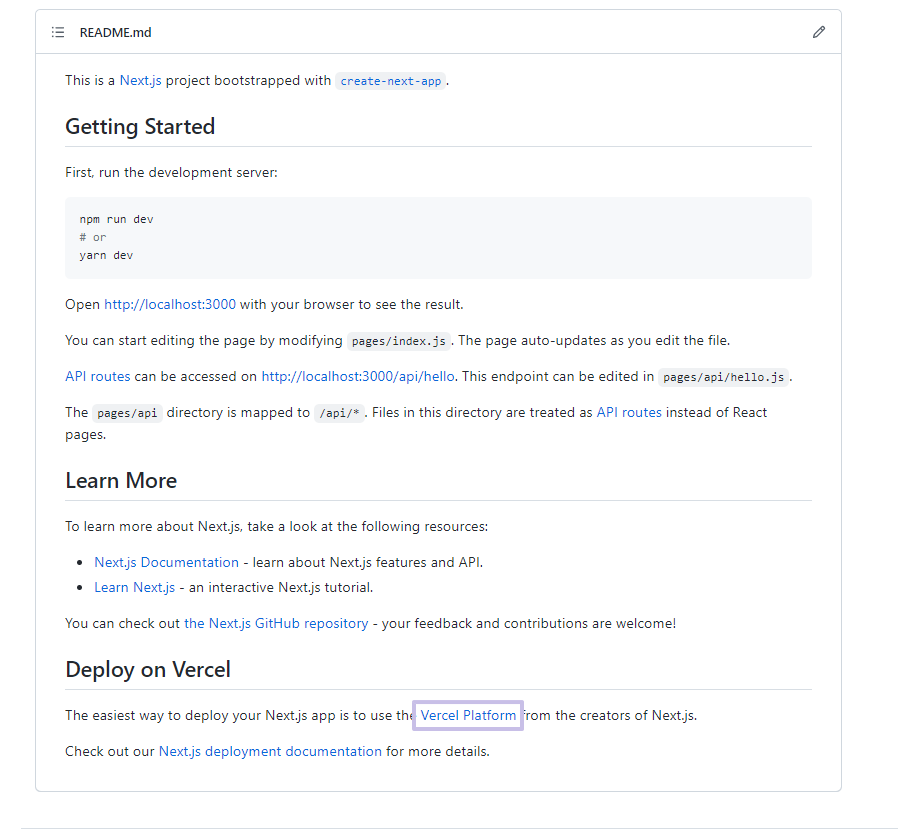
그러면 Readme에 다음과 같이 Next.js 사용법이 안내되어있는데, 맨 마지막에 있는 Vercel Platform을 클릭한다. (구글에 Vercel을 검색해도 된다.)

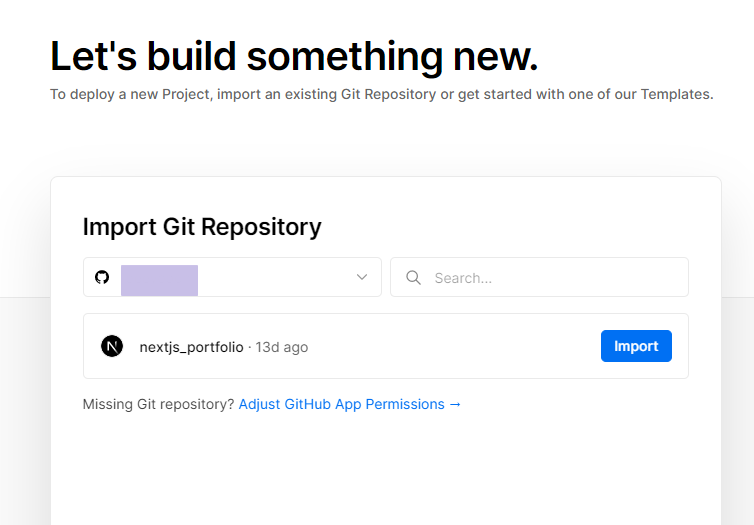
그리고 Github 아이디로 로그인한 뒤 방금 연동시킨 레파지토리를 import한다.

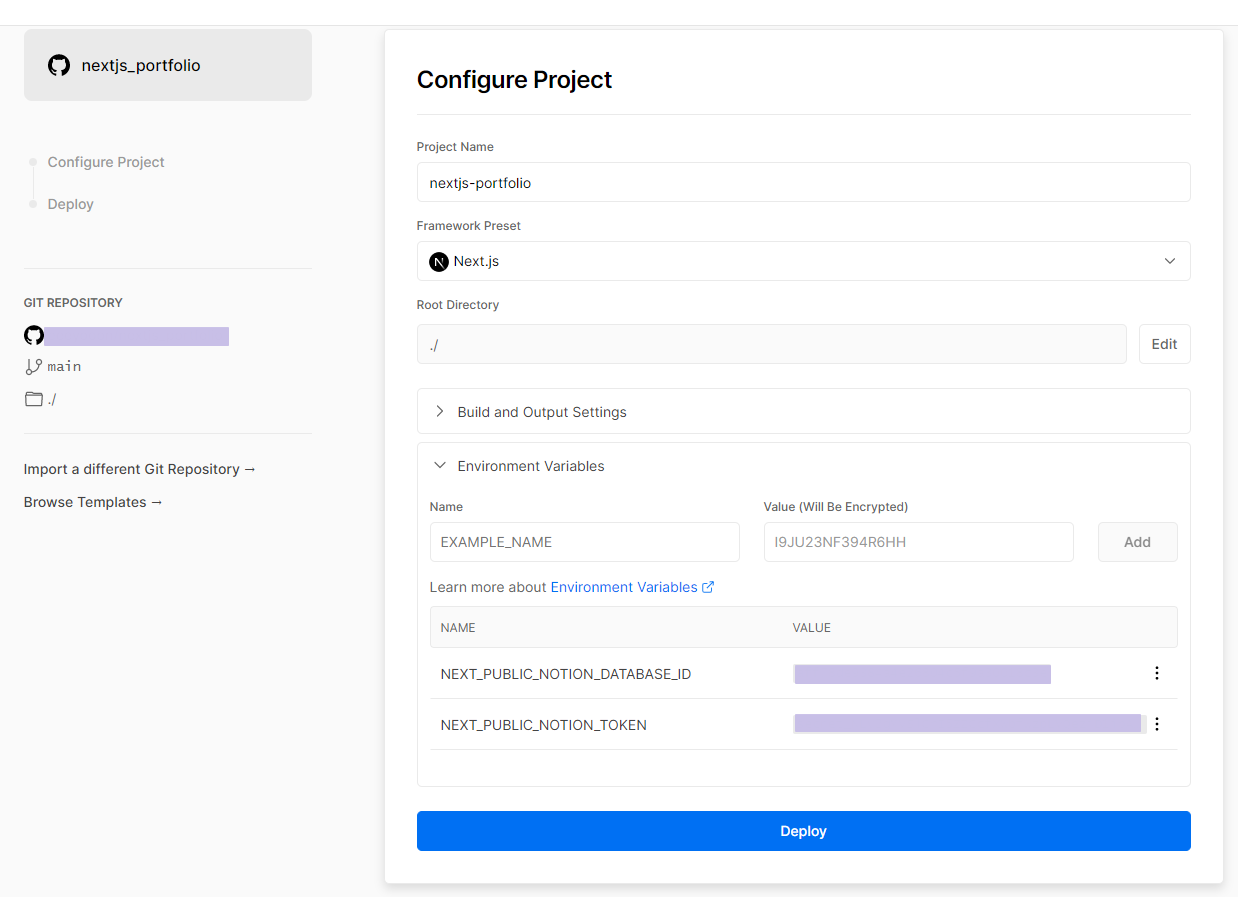
.env 파일은 Github에 올라가지 않았으니 따로 환경변수를 추가해주다.

환경변수를 추가한 뒤 Deploy를 시도하면

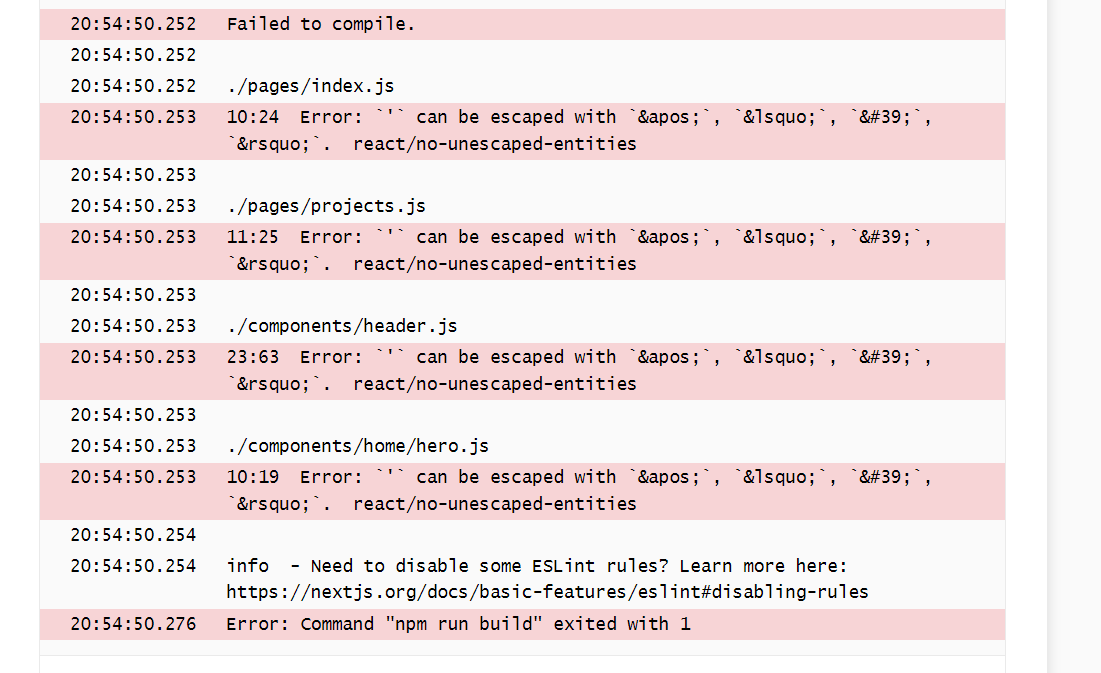
어랏 에러가 떴슴다
읽어보니까 홑따옴표는 escape해줘야하기 때문에 필요하면 & apos;등을 사용하라고 한다.
확인확인. 🙄
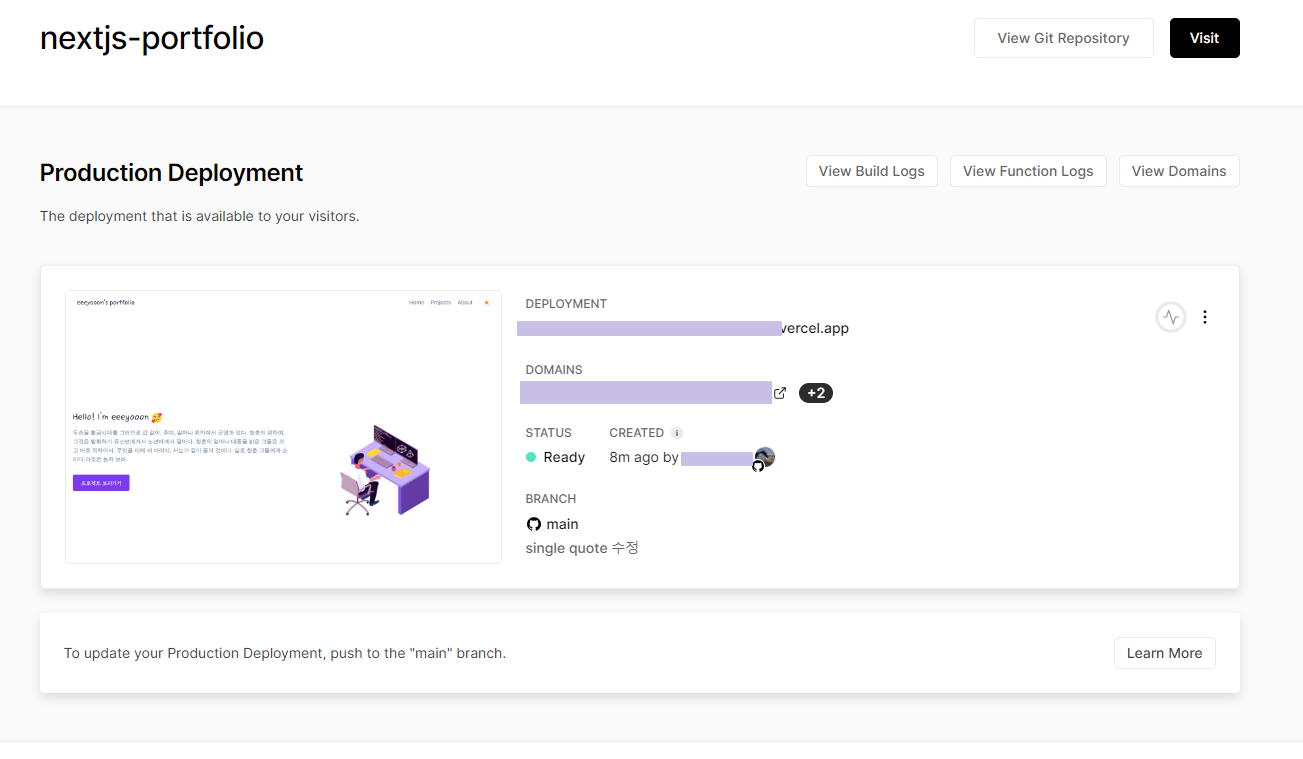
고쳐주고 다시 deploy를 해주면 성공

이젠 누구나 내 포트폴리오 페이지를 방문할 수 있다.
뿐만 아니라 Github와 연동되어 있기 때문에 수정 사항을 push만 해줘도 알아서 반영이 된다. CI/CD까지 제공해주니 너무 편리하다.
모바일로 사이트를 들어가봤는데 생각보다 보기 편하다! 따로 모바일 버전은 수정 안해도 될 정도 ㅎㅎㅎ
같은 방법으로 다른 프로젝트들도 배포해도 좋을 것 같다.
🍦 코멘트
2시간 30여분짜리 강의인데 굉장히 알차고 만족스러웠다. 쉬운 내용인데 꽤나 편리한 걸 많이 알려줘서 다른 곳에도 유용하게 사용할 수 있을 것 같다. 영상을 찍었을 때와는 달라진 점이 있어서 몇 번 애먹었지만 그래도 다 댓글이나 구글링을 통해 충분히 해결할 수 있는 정도였고..
포트폴리오 디자인만 더 신경쓰면 나중에 취준할때도 알차게 써먹을 수 있을 것 같다.
next.js를 한번 사용해보고 싶은 사람, 포트폴리오를 간단하게 만들고 싶은 사람한테 강추.
포트폴리오 사이트를 벨로그에 올리는 건 하나도 안부끄러운데
지금 포트폴리오가 마음에 안들어서 ㅎㅎㅎㅎ... 좀 더 예쁘게 꾸민 다음에 당당하게 올려서 다들 구경해달라고 해야지!!!!!
이제 가볍게 리프레시 했으니 리액트 강의마저 듣고! 여유가 된다면 피그마 강의도 꼭 들어야지