HTTP란
HyperText Transfer Protocol (하이퍼텍스트 이동 프로토콜)
HyperText는 한 문서에서 다른 문서로 즉시 접근 가능한 텍스트임
인터넷 상에서 클라이언트와 서버가 자원을 주고 받을 때 쓰는 통신 규약
-> 'HTML 문서를 주고 받는데 필요한 규칙'
지금은 모든 것을 http에 넣어서 저장함
- HTML, TEXT
- 이미지, 음성, 영상 파일
- JSON, XML
- 거의 모든 형태의 데이터
- 서버 간에 데이털르 주고 받을 때도 대부분 HTTP 사용
HTTP 구조
HTTP는 애플리케이션 레벨의 프로토콜로 TCP/IP 위에서 작동함
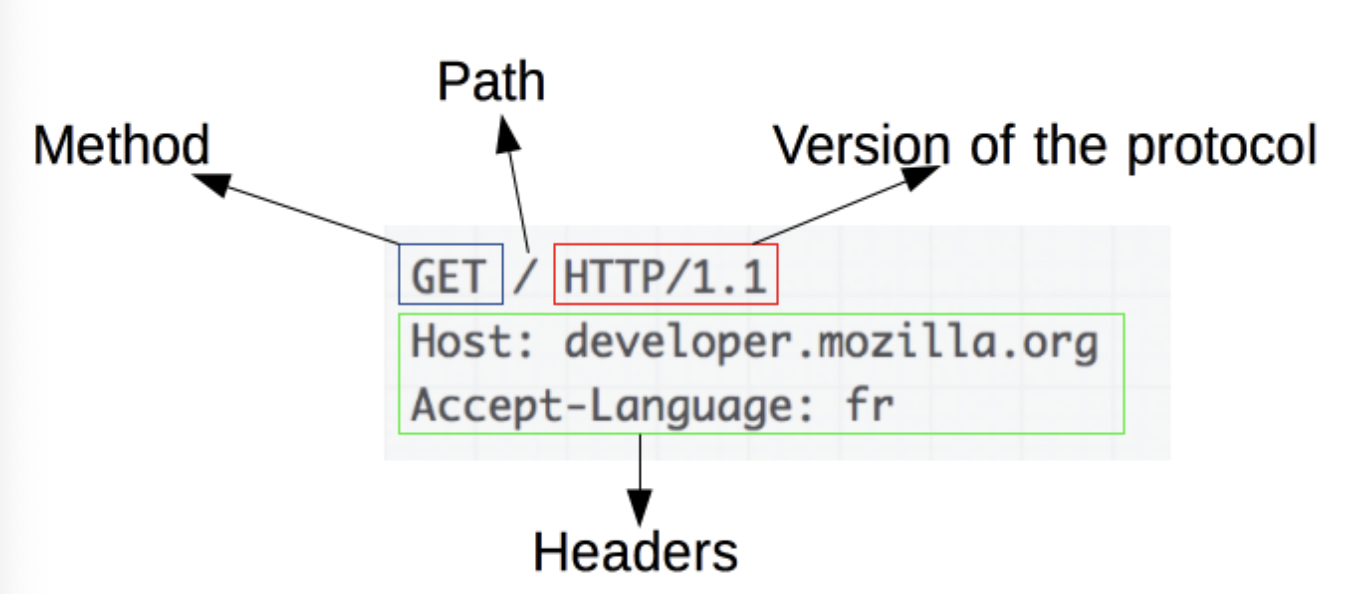
HTTP는 상태를 가지고 있지 않는 stateless 프로토콜로 method, path, version, headers, body로 구성됨
stateless : 서버가 클라이언트 상황을 보존하지 않음
connectionless :

HTTP 버전
- http 1.0과 1.1이후의 차이는 무엇인가요?
HTTP 1.0은 메서드 종류가 3가지 뿐이고, HTTP 1.1부터는 메서드의 종류가 7가지입니다.
가장 큰 차이점은 HTTP 1.0은 하나의 요청을 보내면 요청에 대한 응답이 돌아올때까지 기다려야 했지만 HTTP 1.1은 파이프라이닝이 추가되어 앞에 보냈던 요청에 대한 응답을 기다리지 않고 계속 요청을 보낼 수 있는 특징이 있습니다.
HTTP 중 1997년에 나온 HTTP/1.1이 우리에게 가장 중요한 버전
그 뒤에 나온 버전들은 성능 개선이 초점
HTTP/2.0
2015년 5월에 공식적으로 표준화된 HTTP/2는 큰 성공을 거둠
현재 전체 요청의 68% 이상이 HTTP/2로 이용되고 있음
HTTP/1.1과 더불어 가장 많이 사용되는 버전
HTTPS란
HTTP는 텍스트 교환이므로, 누군가 네트워크에서 신호를 가로채면 내용이 노출되는 보안 이슈가 존재함
이런 보안 문제를 해결해주는 프로토콜이 'HTTPS'
-> Hyper Text Transfer Protocol Secure
http에 데이터 암호화가 추가된 프로토콜, https는 http와 다르게 443번 포트를 사용함. 네트워크 상에서 중간에 제 3자가 정보 볼 수 없도록 암호화를 지원
인터넷 상에서 정보를 암호화하는 SSL 프로토콜을 사용해 클라이언트와 서버가 자원을 주고 받을 때 쓰는 통신 규약
HTTPS는 공개키 암호화 방식으로 텍스트를 암호화함
HTTPS 동작 과정
https는 대칭키 암호화와 비대칰이 암호화를 모두 사용하여 빠른 연산 속도와 안정성을 모두 얻음
https는 연결 과정에서는 먼저 서버와 클라이언트 간에 세션키를 교환함.
세션키: 주고 받는 데이터를 암호화하기 위해 사용되는 대칭키. <데이터 간의 교환에는 빠른 연산 속도가 필요하므로 세션키는 대칭키로 만들어짐>
문제는 이 세션키를 클라이언트와 서버가 어떻게 교환할 것이냐임 -> 이 과정에서 비대칭키가 사용됨
정리
처음 연결 성립하여 안전하게 세션키 공유하는 과정 -> 비대칭키 사용
빠른 연산 속도를 요하는 데이터 교환 과정 -> 대칭키 사용
과정
1. 클라이언트(브라우저)가 서버로 최초 연결 시도
2. 서버는 공개키(인증서)를 브라우저에게 넘겨줌
3. 브라우저는 인증서의 유효성을 검사하고 세션키를 발급
4. 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화하여 서버로 전송
5. 서버는 개인키로 암호화된 세션키를 복화하여 세션키 얻음
6. 클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암호화/복호화를 진행함
HTTPS 발급 과정
서버가 비대칭키를 발급 받는 과정
서버는 클라이언트와 세션키를 공유하기 위한 공개키를 생성해야 하는데, 일반적으로는 인증된 기관(CA)에 공개키를 전송하여 인증서를 발급받음
언제 HTTP를 쓰고 언제 HTTPS를 쓰는 게 좋을까?
개인 정보와 같은 민감한 데이터를 주고 받아야 하면 HTTPS를 이용해야 하지만, 노출이 되어도 괜찮은 단순한 정보 조회 등 만을 처리하고 있다면 HTTP 이용하면 됨

잘 읽었습니다. 좋은 정보 감사드립니다.