(1) 전 시간에 했던 코드 픽업!!
var name = 'abcdef';
var letter = 'Lorem ipsum dolor sit'+name+',sed do eiusmod tempor incididunt '+name+' sunt in culpa qui anim id est '+name;
console.log(letter);➡ 이런 식으로 하면 불편할 수 있음
ex. 줄바꿈 하고 싶을 때
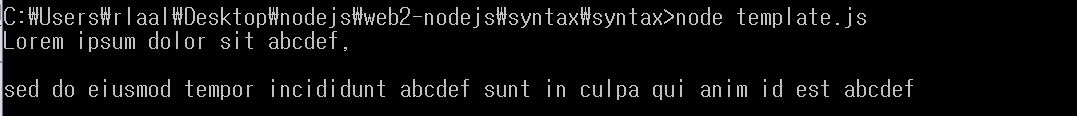
(2) 줄바꿈(\n)을 넣으면 다음과 같음
var name = 'abcdef';
var letter = 'Lorem ipsum dolor sit'+name+'\n\n,sed do eiusmod tempor incididunt '+name+' sunt in culpa qui anim id est '+name;
console.log(letter);줄바꿈 되지만, 불편!
최신식 문법은 다음과 같이 변경
(3) 템플릿 형태 (오늘 핵심!)
💡literal :: 정보를 표현하는 기호
var a = 1; //숫자 데이터 나타내는 literal var a = '1'; //문자 데이터를 나타내는 literal
var letter = `Lorem ipsum dolor sit ${name},
sed do eiusmod tempor incididunt ${name} sunt in culpa qui anim id est ${name}`;
console.log(letter);- 줄바꿈할 때는 그냥
Enter치면 됨 - 문자 부분은
''(따옴표)가 아니라,backtick(``)으로 바꿔줌! 이 특수 문자는 literal의 시작과 끝 - 변수는
${'변수명'}으로 표시
출력 결과
정상작동
느낀 점
- 스파르타 코딩에서 배웠던
${ }부분이 뭔가 했는데 이제야 이해가 간다. 역시 기초를 탄탄히 하는 것이 중요하다! - 확실히 문법이 간단해지고 좀 더 알아보기 쉬워진 것 같다.
- js 문법 부분은 필요 없을 거라 생각했는데 그래도 하길 잘했다! 이렇게 빈 부분 계속 채워가야지