오늘의 공부 👍
오늘은 스코프의 종류와 특징에 대해서 알아보도록 하겠습니다.
📝 scope
- scope는 우리말로 번역하면 범위라는 뜻을 가지고 있습니다.
- 스코프란 변수에 접근할 수 있는 범위라고 할 수 있습니다.


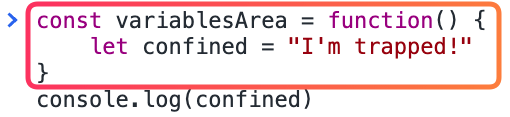
-
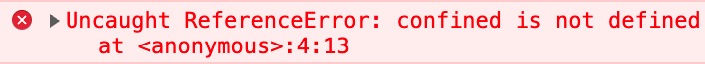
박스 내부에 변수가 갇혔기 때문에 이런 에러가 나옵니다. 그래서 스코프에 대해서 알아야 이런 에러가 안나오게 할 수 있습니다.
-
자바스크립트에서 스코프는 2가지 타입이 있습니다. 2가지 타입은 전역스코프와 지역스코프입니다.
-
전역 스코프(Global Scope)는 말 그대로 전역에 선언되어있어 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미입니다.
-
지역 스코프(Local Scope)는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미입니다.
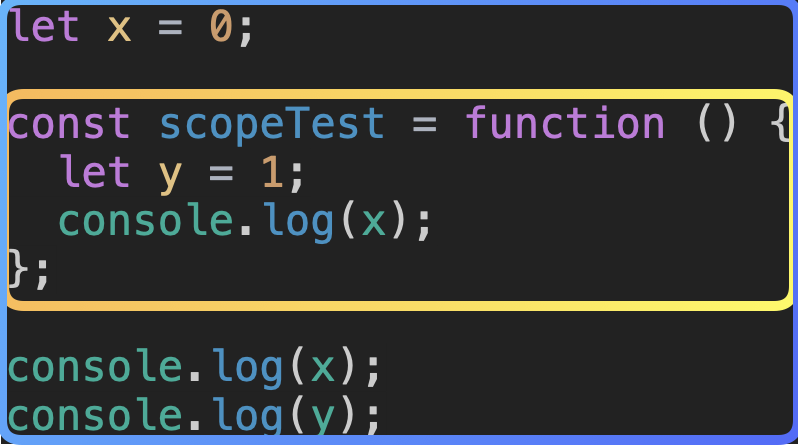
📝 전역 스코프(Global scope), 지역 스코프(Local scope)

- 파란색 박스는 전역 스코프 공간이고, 노란색 박스는 지역 스코프 공간입니다.
- x는 지역 스코프에서 참조될 수 있고, y는 전역 스코프에서 참조될 수 없습니다.
- 지역 스코프 내에서 선언된 변수는 해당 지역에서만 존재할 수 있습니다
- y와 같이 특정 지역 스코프 내에서 존재하는 변수를 지역 변수라고 합니다.
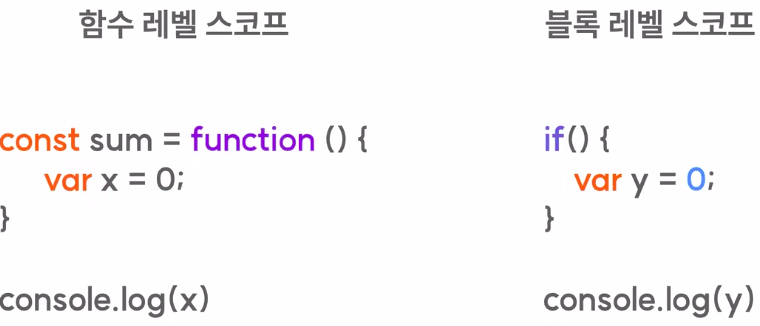
📝 변수 스코프 유효범위
자료를 찾다보니 var let const에 대한 자료도 많아서 간단하게 정리해 보겠습니다.
- var - 함수 레벨 스코프(function-level scope)
- var는 함수 내부에서 선언된 변수만 지역변수로 한정, 나머지는 전역변수로 간주합니다. - let, const - 블록 레벨 스코프(block-level scope)
- let, const는 함수 내부는 물론, 코드 블럭{...}에서 선언된 변수도 지역변수로 취급한다. 함수 내부에서 선언된 변수도 외부에서 참조할 수 없다.

출처 및 참고
(JavaScript) 스코프(Scope)란?
코드캠프
