앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
오늘은 수업에서 로그인 관련된 내용들을 배웠다. 로그인을 성공했을 시에 토큰을 생성하는 기술 중 하나인 JWT(JSON Web Token)에 대해서 배웠다. 그리고 로그인 API, 유저 조회 API 등을 배웠다. 과제로는 수업 때 배웠던 로그인 API, 유저 조회 API 그리고 배우지는 않았지만 삭제와 업데이트에 대해서 다뤘다.
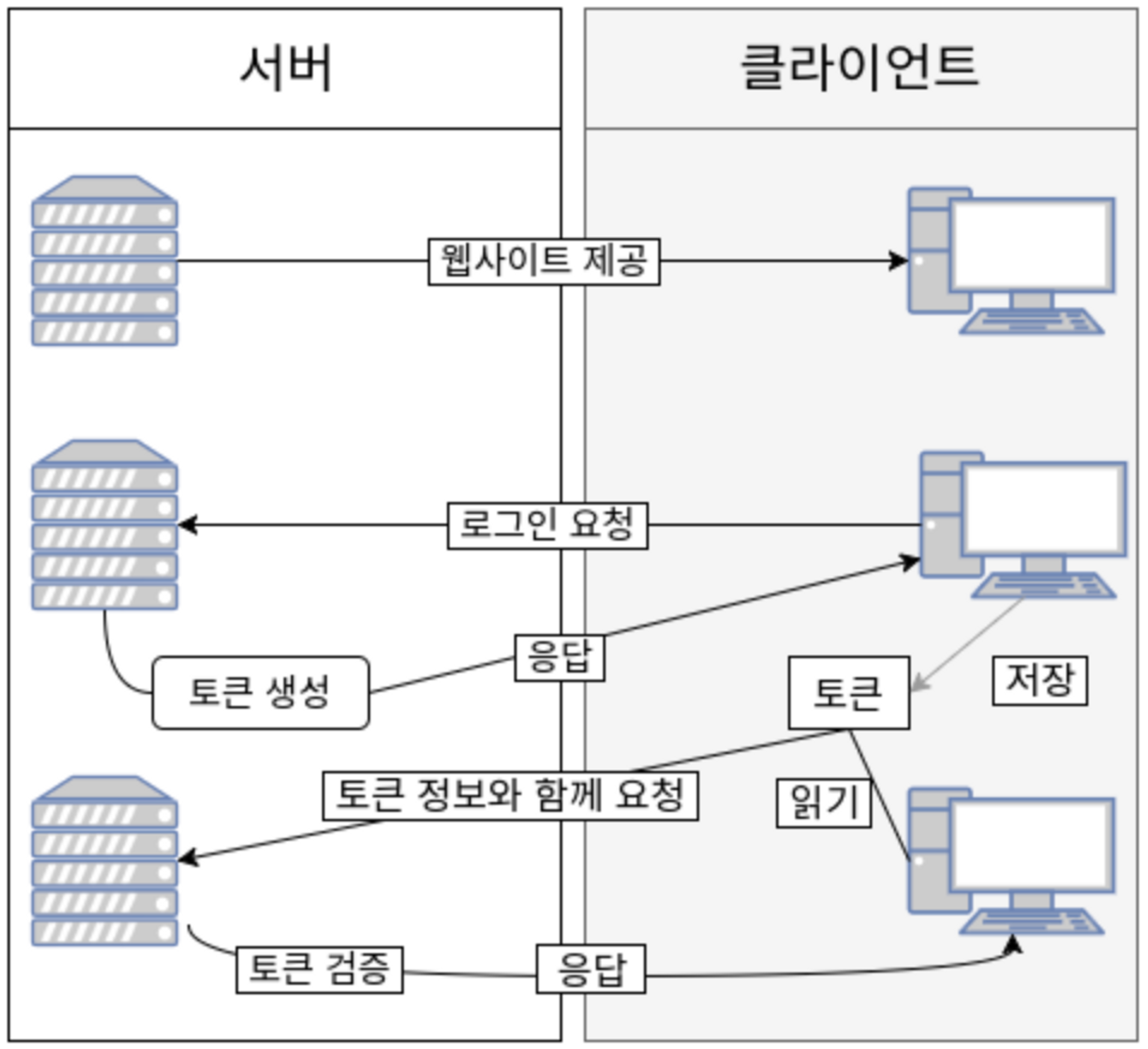
📝 토큰 기반 인증 시스템( JWT ) 원리

- 유저가 아이디와 비밀번호로 로그인을 한다.
- 서버에서 해당 계정 정보가 있는지 확인한다.
- 계정 정보가 있다면, 서버에서 유저에서 토큰(accesstoken )을 발급해 준다.
- 클라이언트에서 토큰을 저장하고, 서버에 요청할 때마다 요청과 함께 토큰을 함께 전달한다.
- 서버는 토큰이 맞는지 확인하고, 요청에 응답한다.
▷ JSON Web Token
누구든지 열어볼 수 있기에 많은 데이터를 저장하지 않는 게 좋습니다.

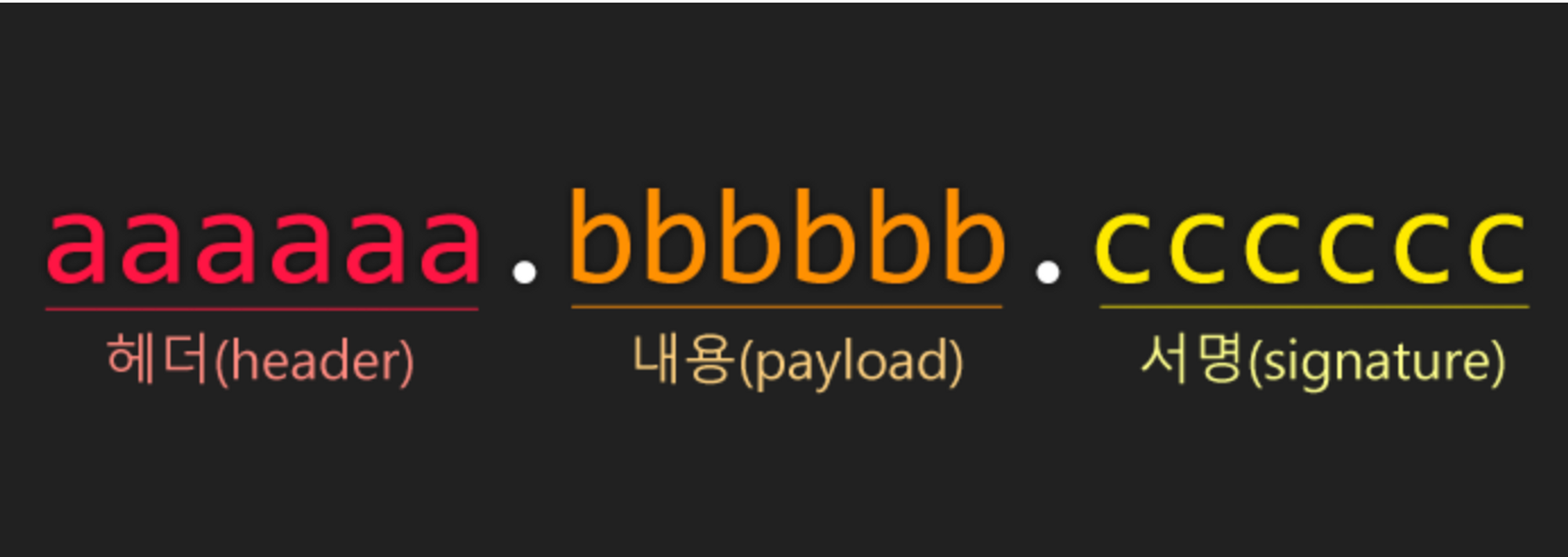
- .으로 구분되는 Header, Payload, Signature의 3가지 문자열로 되어있다.
- 헤더 ( Header )
- 토큰의 타입과 해싱 알고리즘이라는 두 가지 정보를 담고 있다.
- 내용 ( Payload )
- 토큰에 담을 정보가 들어간다.
- 담는 정보의 한 조각은 name/value의 한 쌍으로 이루어진 Claim이라고 부른다.
- 서명 ( Signature )
- Header의 인코딩 값과 Payload의 인코딩 값을 합친 후 주어진 비밀키로 해싱(hashing)하여 생성한다.
- 헤더 ( Header )
📝 로그인 API
- 회원가입과 동시에 사용자 인가를 해줄 수 있게 토큰을 발행해서 인증을 할 수 있게 적용했다.
▷ authentication과 authorization
- authentication( 인증 )
- 로그인을 하는 것(로그인을해서 토큰을 받아오는 과정)
- authorization( 인가 )
- 로그인한 후, 로그인이 필요한 서비스들을 사용할 때 해당 유저임을 확인하는 것(토큰을 확인하는 과정)
📝 회원 조회 API
- 로그인 한 사람만 본인의 프로필을 조회할 수 있기에 토큰( accesstoken )을 통해 인가를 받아야 한다.

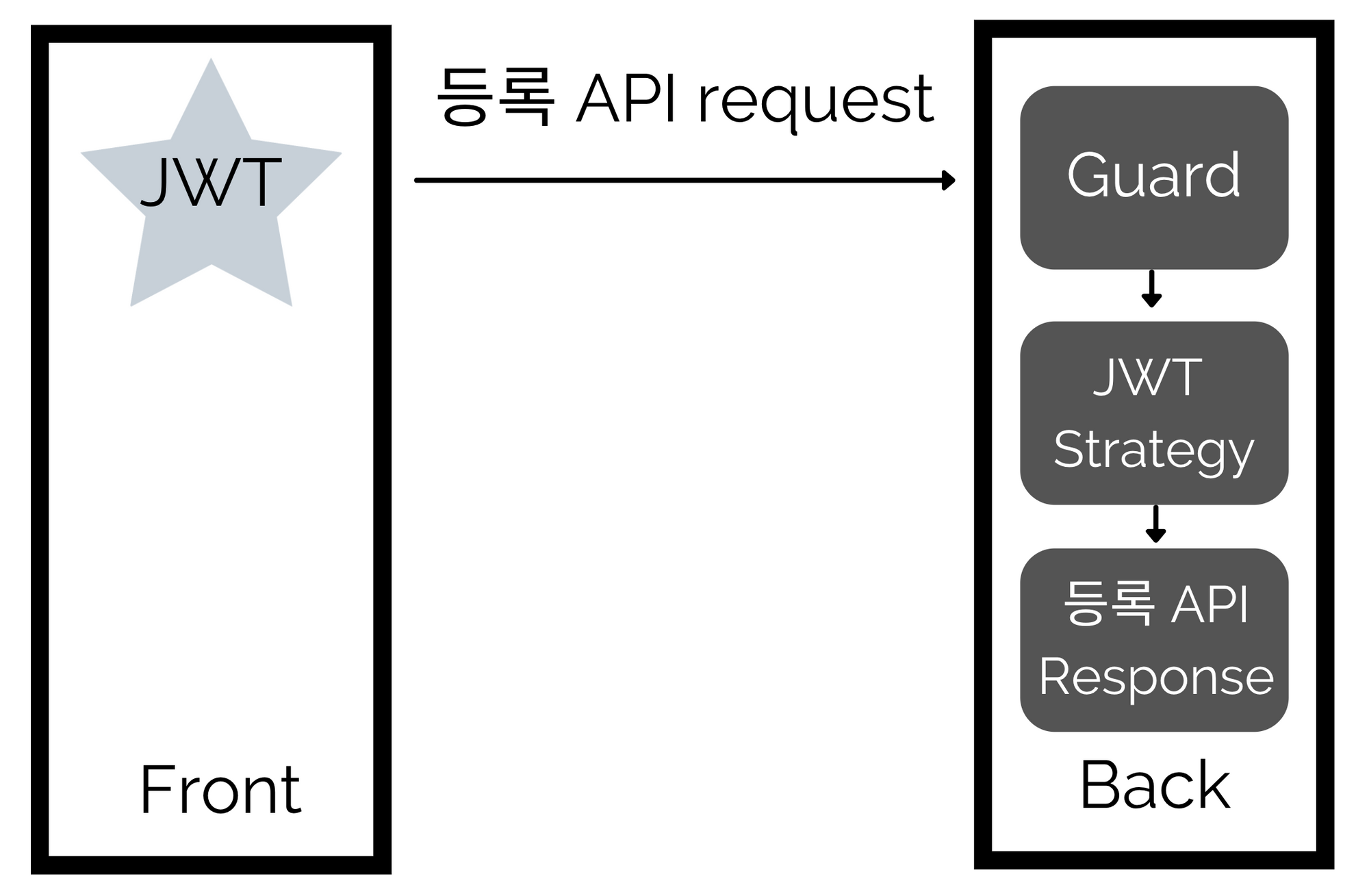
- 사용자의 인증이 필요한 경우에 클라이언트는 발급받은 JWT를 Requet Header(HTTP Header)에 실어 같이 보내준다.
- Backend는 JWT를 받고 Guard를 통해 JWT Strategy를 실행한다.
- JWT를 복호화 한 후에 원하는 API가 수행되고, 응답된다.
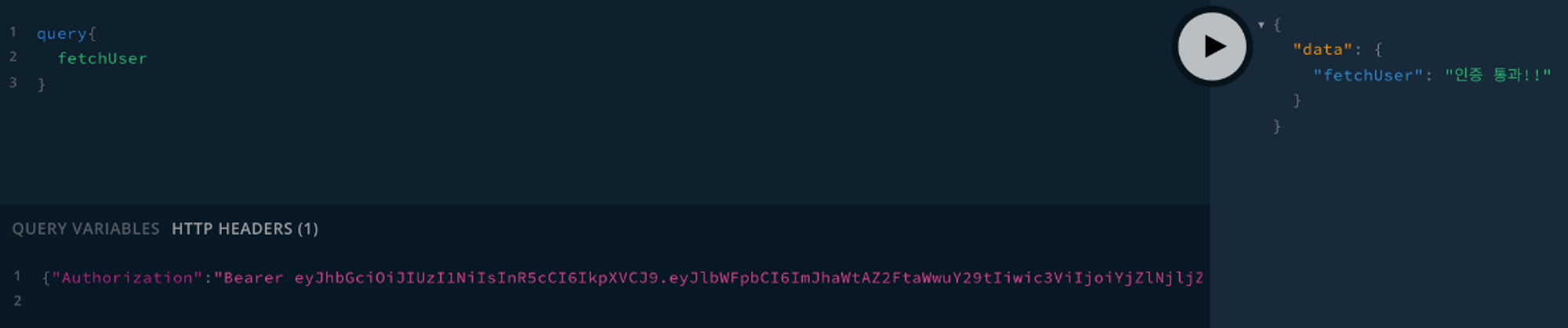
- 지금 배우고 있는 graphql playground에서는 헤더( Header )부분을 제공한다.

- 그래서 위 사진과 같이 JWT를 통해서 받은 정보를 함께 보내준다.
- 양식
{"Authorization":"Bearer accesstoken정보"}
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
