🔥 구현 할 내용
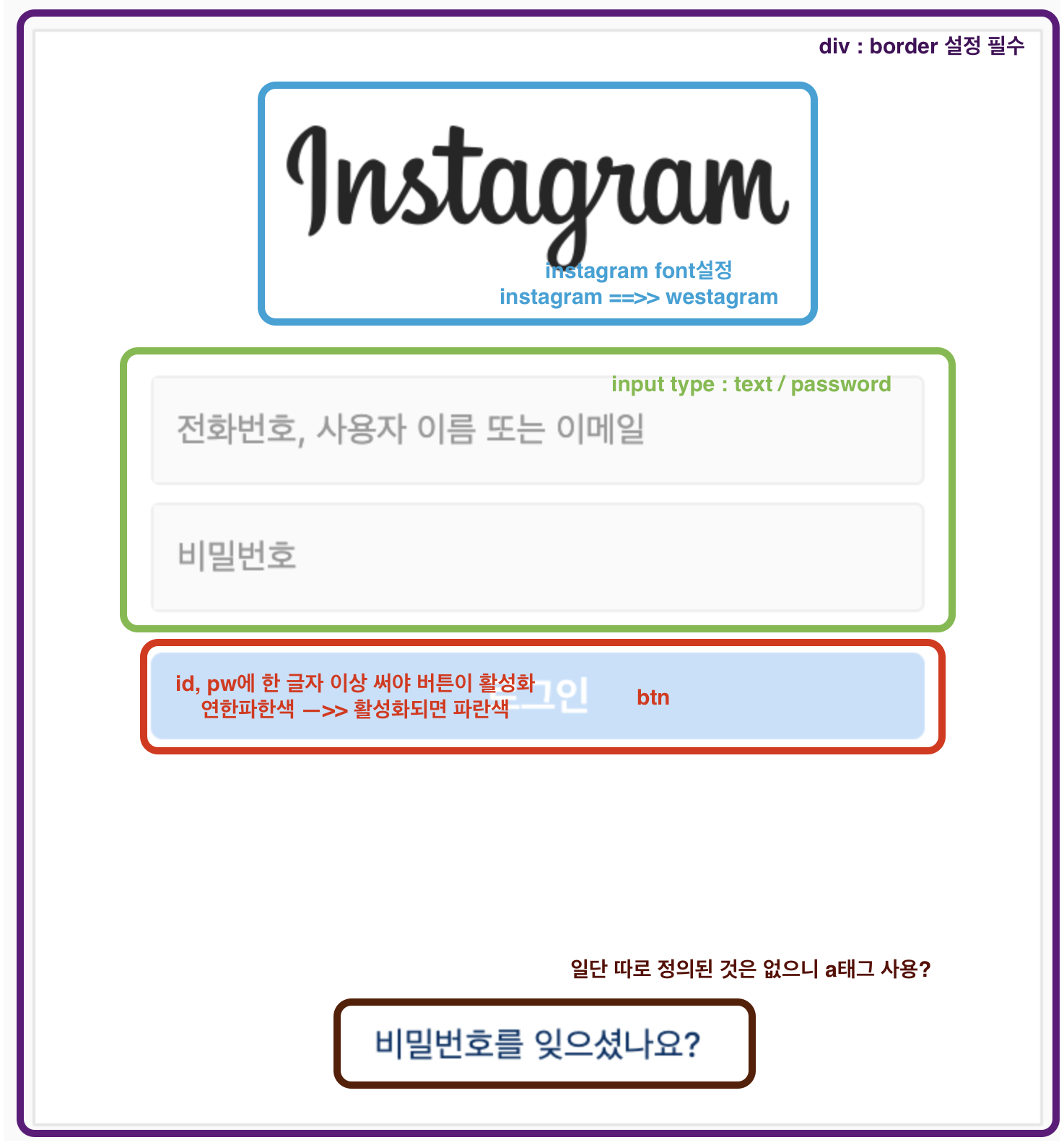
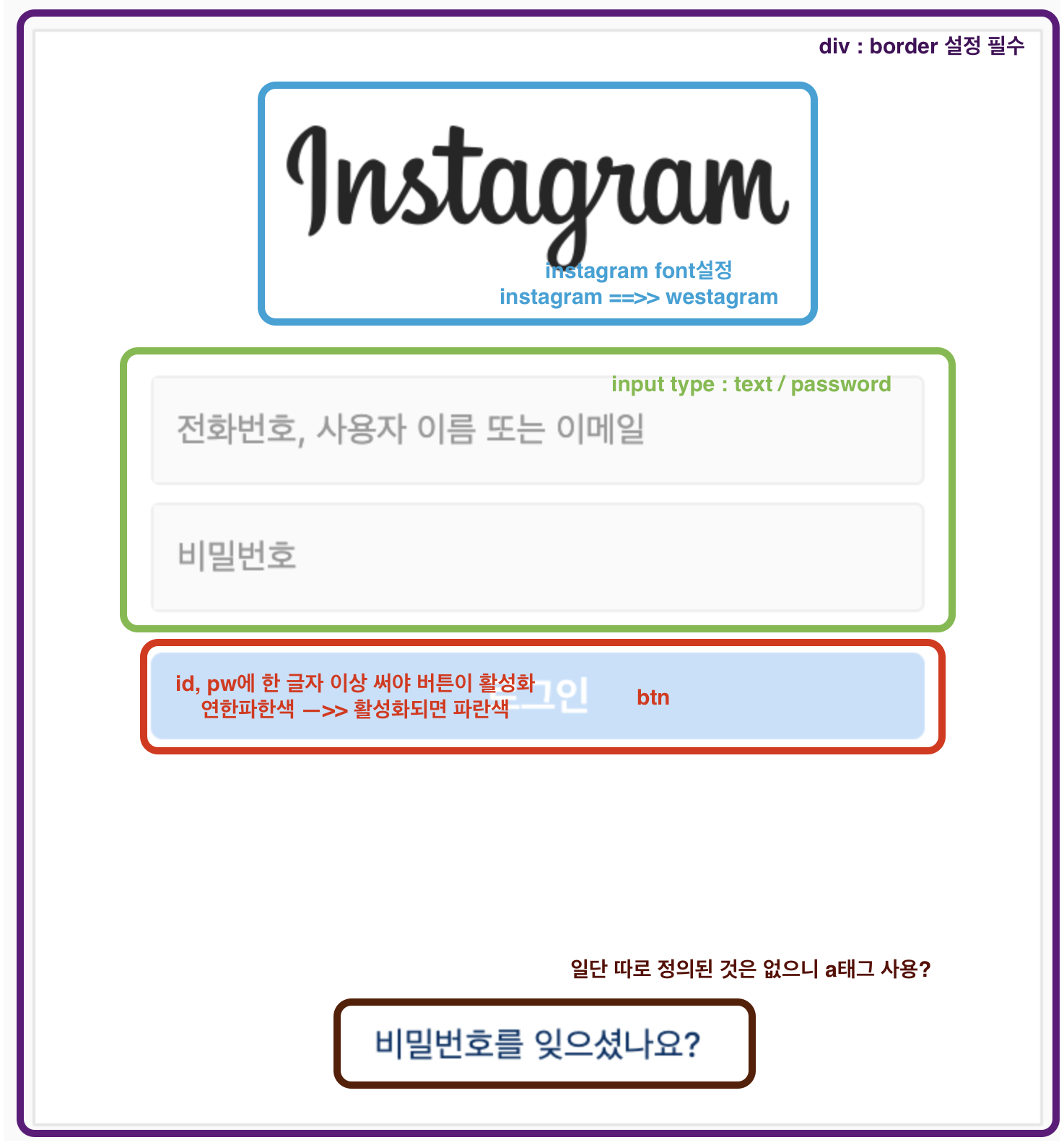
- 로그인 전체를 감싼 border가 적용된 div 태그 사용.
- instagram 로고는 'westagram'으로 변경 후 폰트 적용.
- 적절한 type을 사용한 input 태그 사용, placeholder 속성 사용.
- button 태그 사용.
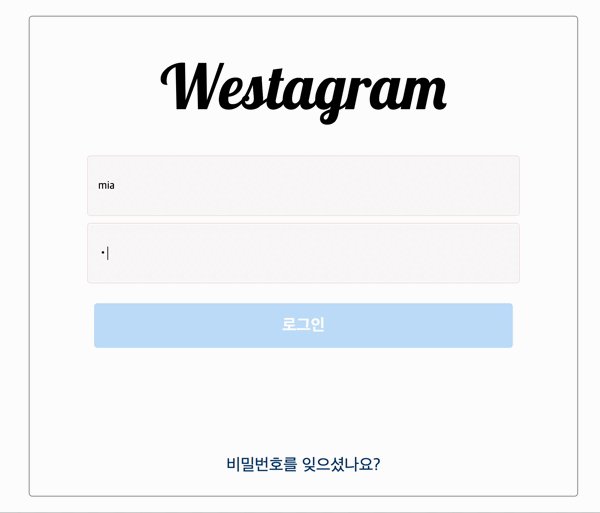
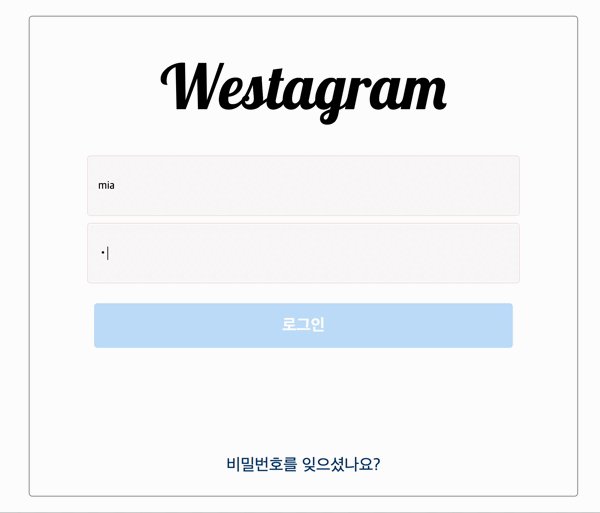
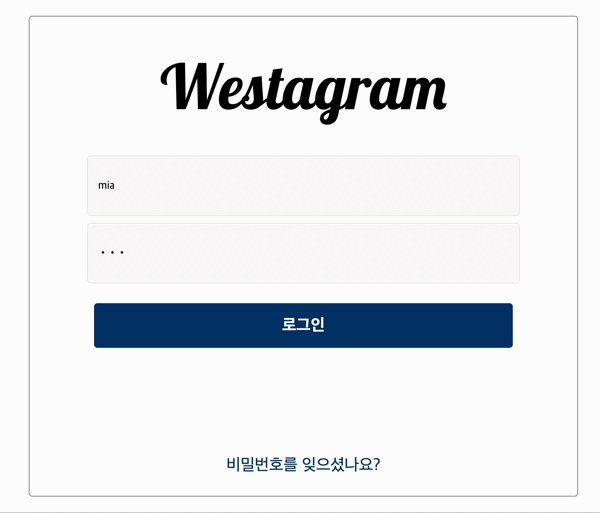
- id, pw에 각각 한 글자 이상 써야 버튼이 활성화 되도록 설정.
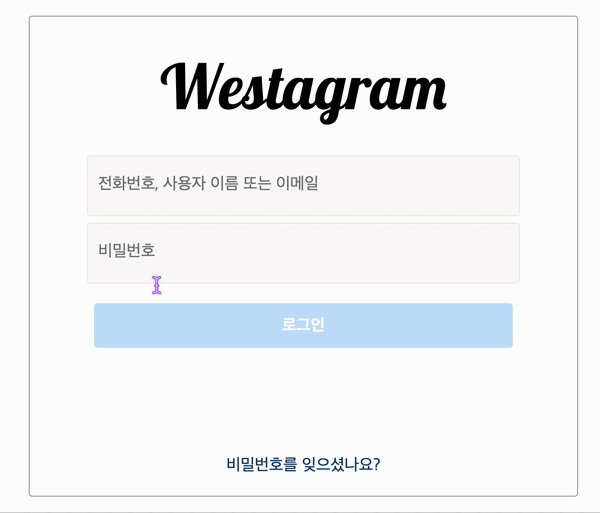
🩺 레이아웃 체크

💡 핵심 코드
const idInput = document.getElementById("idInput");
const pwInput = document.getElementById("pwInput");
const loginBtn = document.querySelector(".loginBtn");
function onKeyUp() {
idInput.value !== "" && pwInput.value !== ""
? (loginBtn.style.backgroundColor = "#033b71")
: (loginBtn.style.backgroundColor = "#c5e1fb");
}
idInput.addEventListener("keyup", onKeyUp);
pwInput.addEventListener("keyup", onKeyUp);
- 각각의 input이 keyup되었을 때
- onKeyUp함수가 호출되도록 설정한 후
- 각각의 value값이 빈값이 아니라면 버튼의 색을 변경하게 하는 함수를 설정했다.
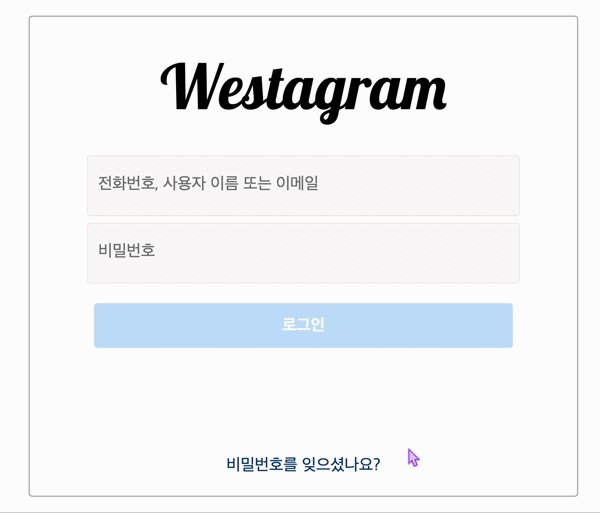
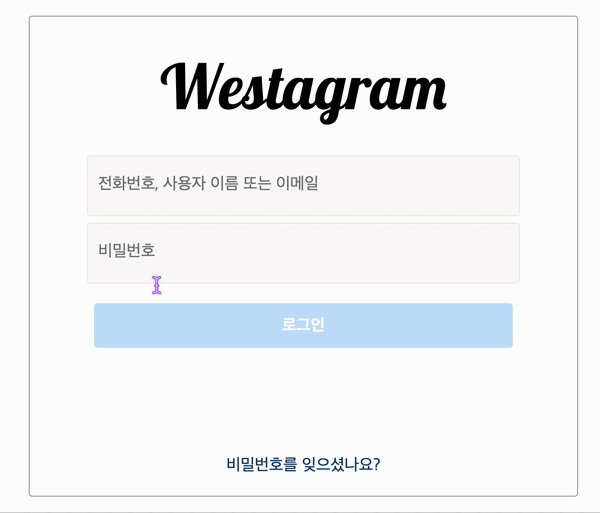
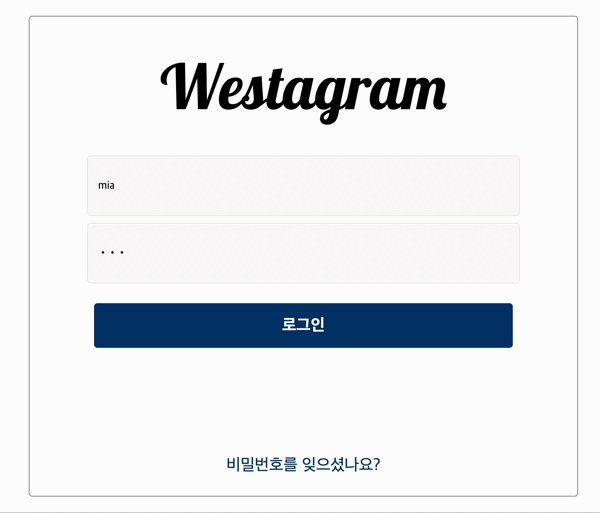
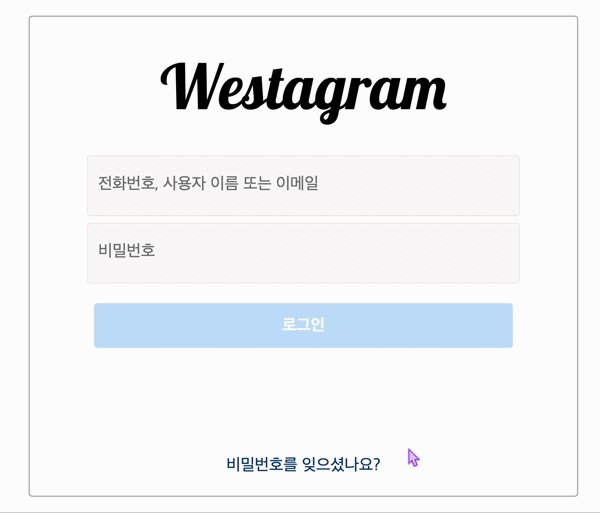
🍎 결과물

❓ 궁금점
- h1태그의 글꼴을 변경 한 후 font-weight 변경이 되지 않는다.
➡️ google font에서 해당 글꼴은 font-weight 400만 제공하기 때문!
- js에서 input의 value값을 변수에 저장하면 동작하지 않는다. ex) let idValue = idInput.value; ==>> 동작 안 함....!
➡️ event가 발생할 때 마다 변수의 값이 변해야하는데 변수를 선언하면 선언 했을 때의 값이 들어가버려서 계속 빈 값만 설정되버린다.