Photo by Resul Mentes on Unsplash
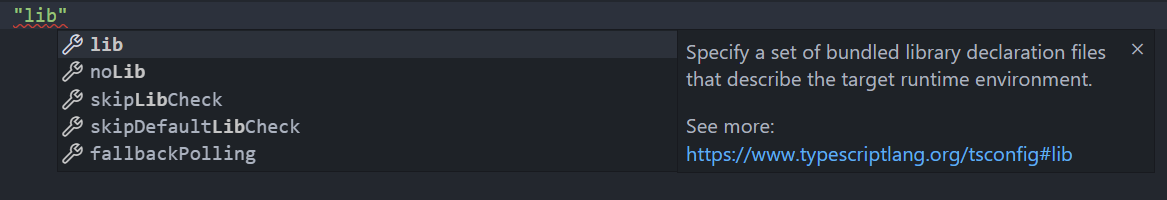
lib

타겟 런타임 환경을 설명하는 합쳐진(번들된) 라이브러리의 정의파일을 특정
자바스크립트 코드가 어디에서 동작할지 알려줌
어떤(버전)자바스크립트가 그 환경에서 사용되는지
코드가 ES6를 지원하는 환경에서 실행될거라고 지정하기
- 브라우저에서 실행된다고 써주기
{
"include":["src"],
"compilerOptions": {
"outDir": "build",
"target": "ES3",
"lib":["ES6", "DOM"]
}
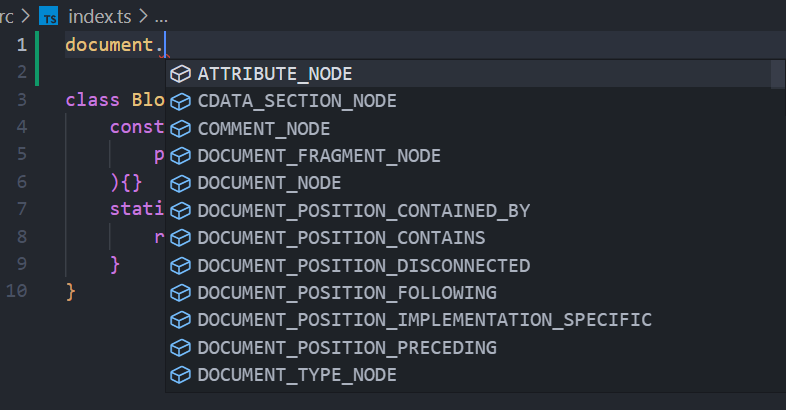
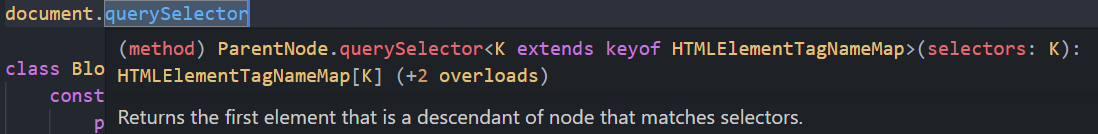
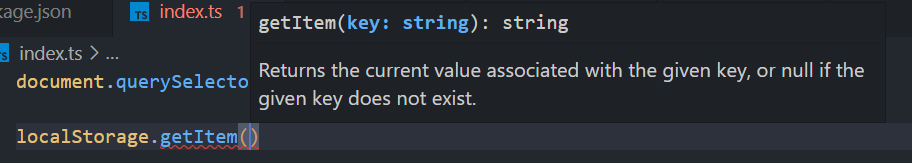
}index.ts로 가서 document.를 입력하면 ts가 DOM설정을 감지하고 document의 여러 메소드와 이벤트를 보여줌

document.querySelector를 입력한 상태로
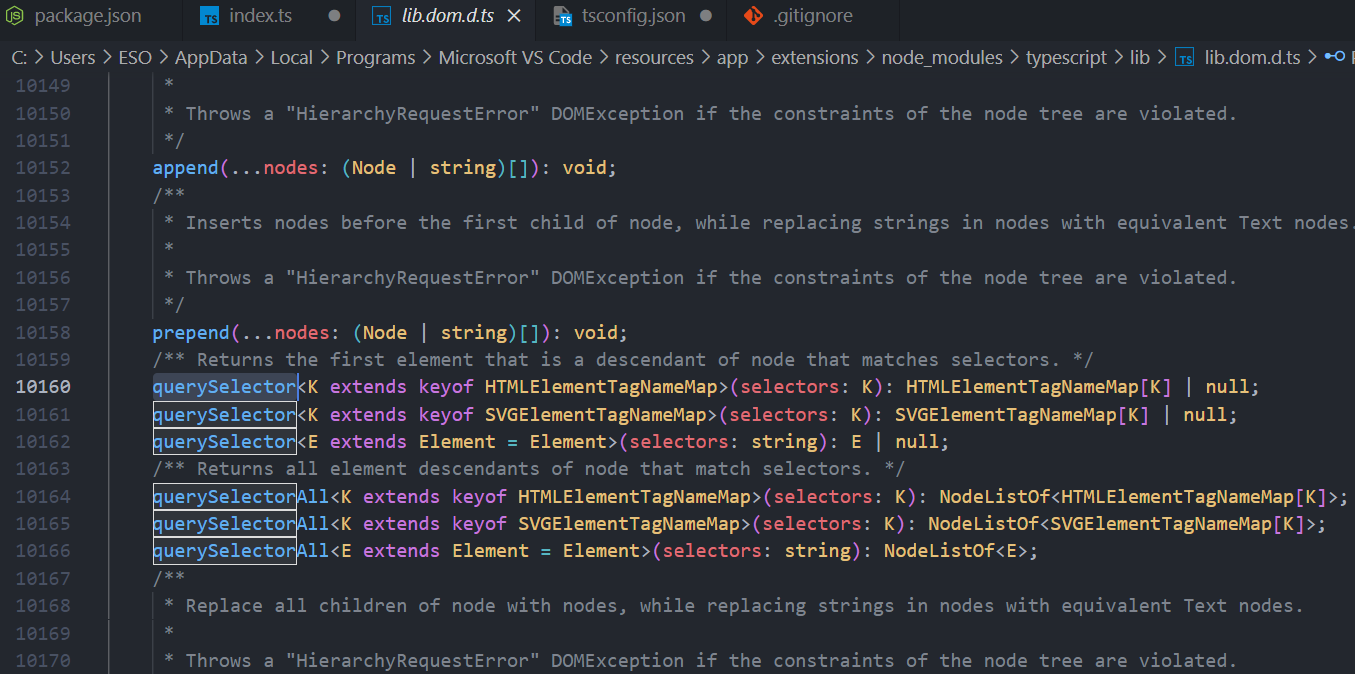
ctrl를 누른 상태로 클릭하면 이런 파일로 넘어온다.


lib.dom.d.ts

쿼리셀렉터의 콜 시그니처가 보임
ts가 브라우저의 api와 타입을 모두 알고있기 때문에 자동완성 기능을 제공

이게 타입스크립트의 콜 시그니처임
타입 정의에 의해 가능
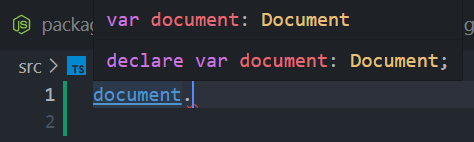
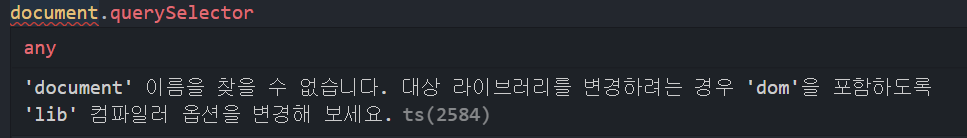
lib의 DOM을 지우고 저장하고 다시 index.ts에서 document를 입력하면
이렇게 나옴

TypeScript - tsconfig#lib
#Lib -lib
TypeScript는 JS API(Math 와 같은)에 대한 기본적인 타입 정의와 브라우저 환경(document 와 같은)에 있는 타입 정의를 포함합니다. 이 뿐만 아니라 TypeScript는 지정한 target 과 일치하는 최신 JS 기능을 위한 API도 포함되어 있습니다; 예를 들어 target이 ES6 이상이면 Map 에 대한 정의를 사용할 수 있습니다.
lib - 어떤 API를 실행하고 어떤 환경에서 코드가 실행될 건지 -> 타겟 런타임 환경이 뭔지