🎃🎃🎃호박이🎃🎃🎃
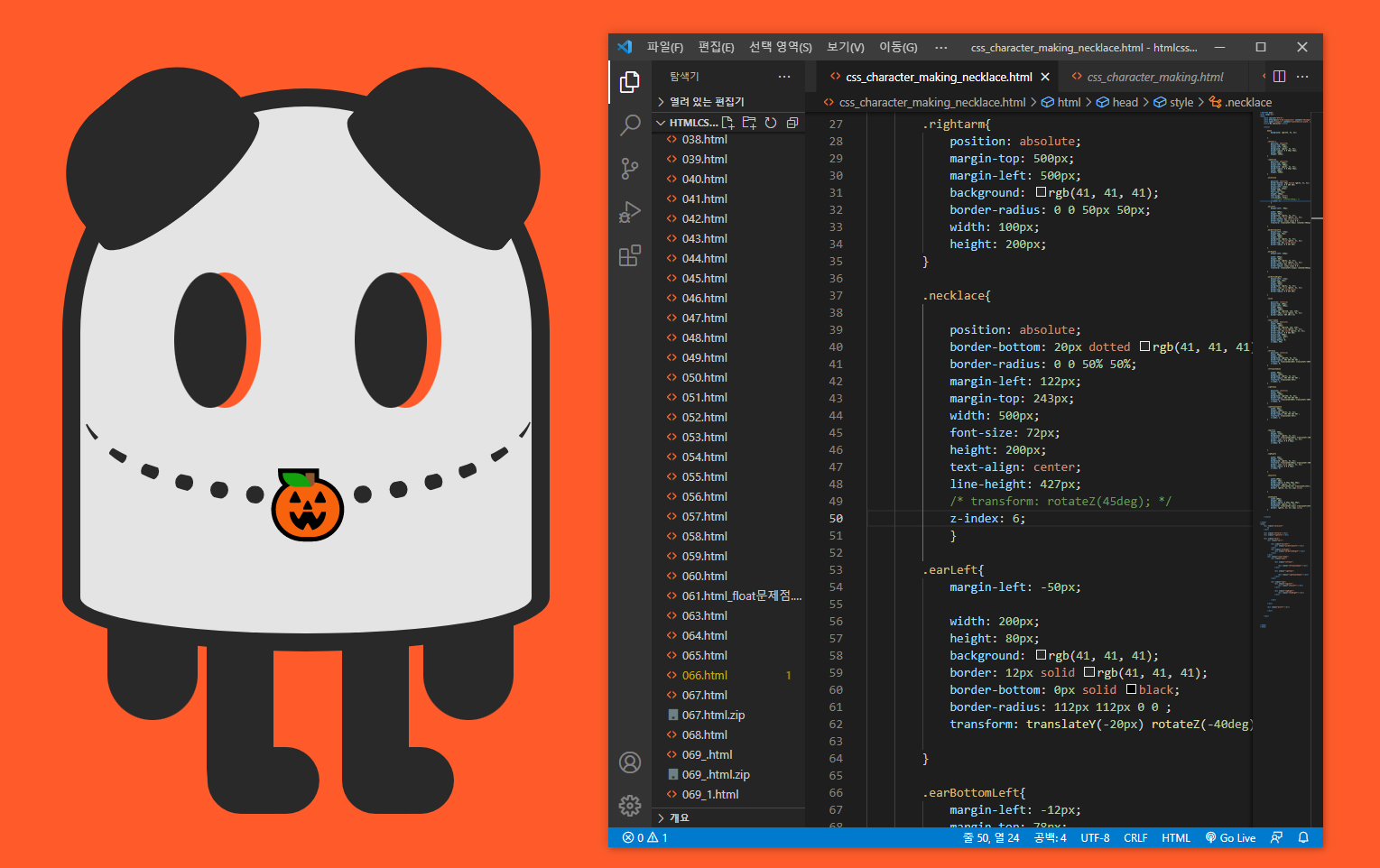
내가 만든 첫 CSS 캐릭터...이 친구 이름은 호박이다
4일차에 position 속성을 배우던 중에 제주코딩베이스캠프의 마스코트인 라이캣을 그리는 실습을 했는데
어쩌다 보니 CSS로 나만의 캐릭터를 디자인하는 작은대회가 열렸다
강사님들의 추진력에 감탄했다...

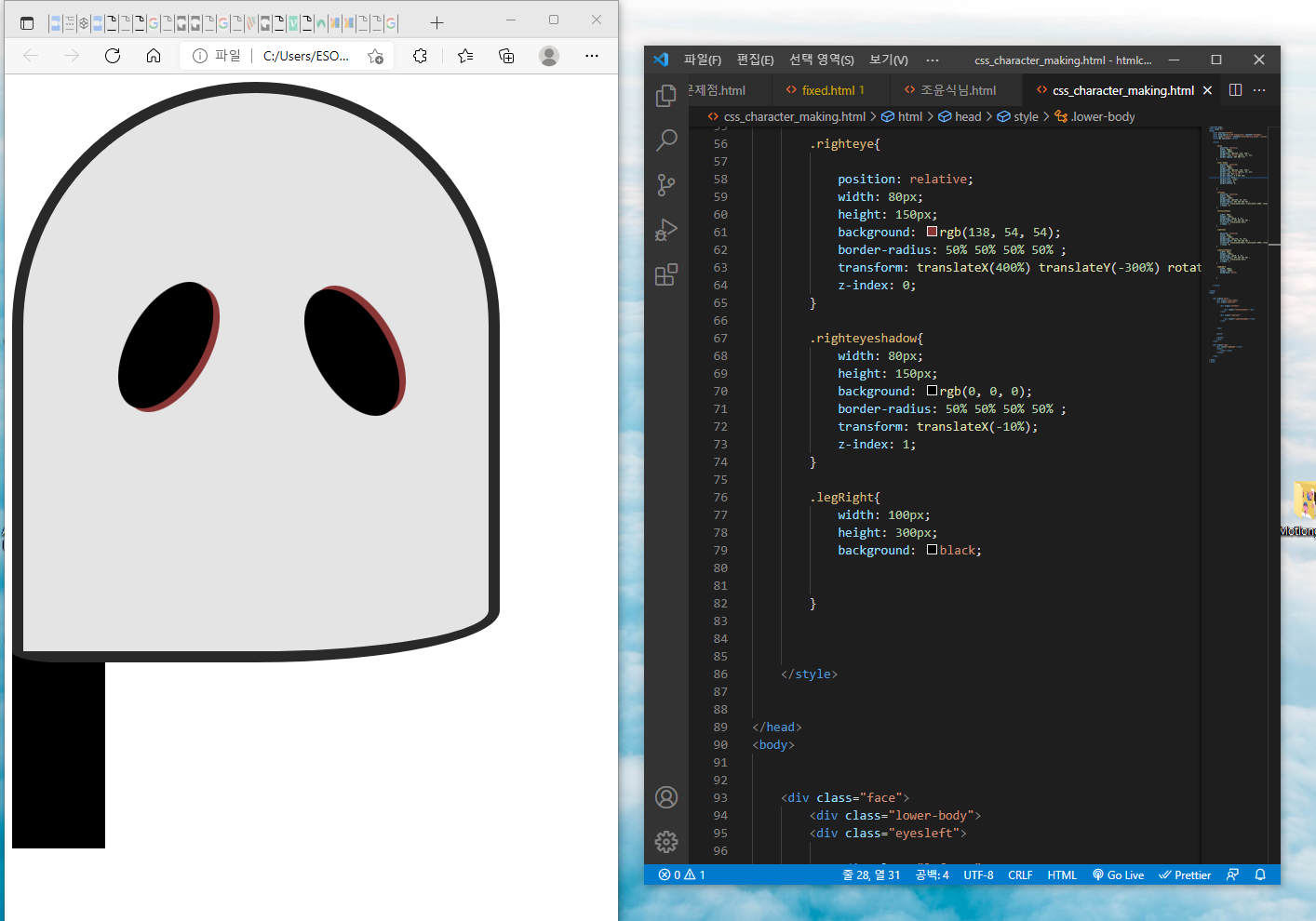
몸 비틀며 그리는 중
아직 포지션속성을 잘 다룰줄 모르다 보니 얼굴을 최대한 단순하게 해서 날로 먹어야겠다는 생각이 들었다. 그러다 양심에 찔려서 마지막에 absolute 속성을 이용해서 팔 두개를 붙여줬다.
그리고 마지막으로 이모지호박과 border dotted 속성으로 목걸이도 만들어주려했는데 찢어진 입 같아서 손에 그냥 들려줬다.
무엇보다 z-index가 도저히 안먹혀서 너무힘들었다!
예제에선 잘만 적용되던데 써먹을려구 하면 왜.. 대체 뭐가 문제인걸까...

나도 할 수 있어!
코드로 그림그리는 이런건 유튜브에서만 보던 정말 고수들만 하는 기행이라고 생각했는데
나도 조금은 따라 할 수 있다는 점에서 놀랐다... 아직 부족하지만 더 열심히 하면 나도 프론트엔드 개발자로서 한발짝 나아 갈 수 있다는 조그마한 자신감이 생겼다.


호박이 보고 센스에 놀랐습니다 🎃