
Conditional Rendering
Conditional rendering is a term to describe the ability to render different user interface (UI) markup if a condition is true or false.
리액트에서 특정 조건에 따라 다른 결과물을 렌더링 하도록 코드를 작성할 수 있다.


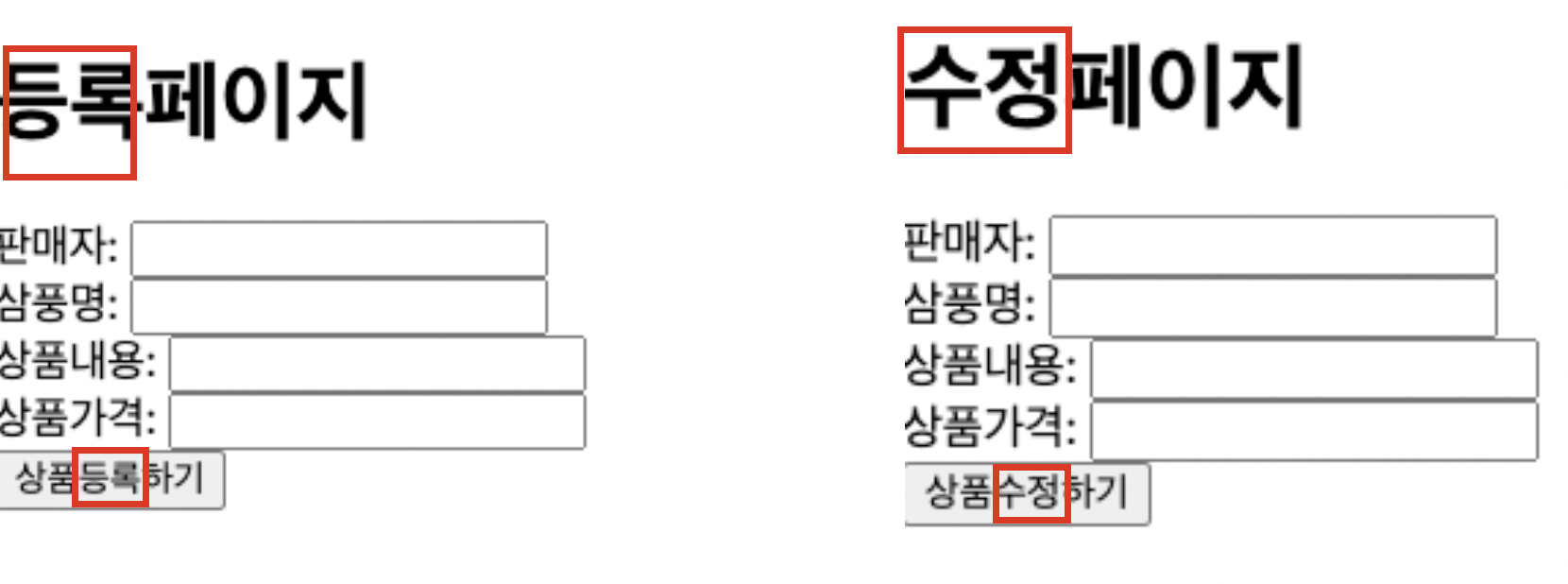
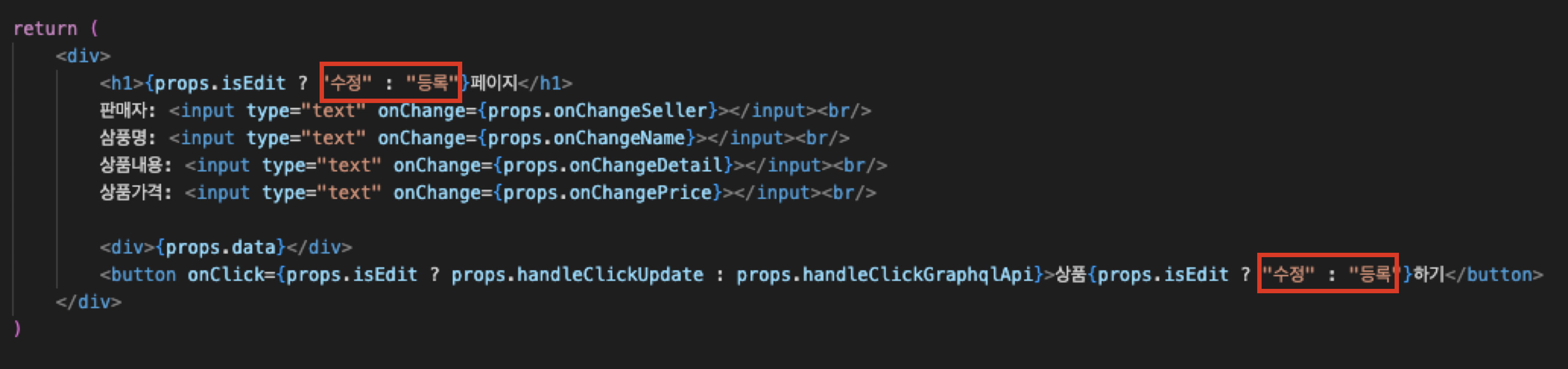
다음과 같이 활용할 수 있다. 다수의 페이지를 하나의 컴포넌트를 사용하여 같은포맷 이지만 몇몇의 요소들을 변경하여 나타내고 싶을때 props를 드릴링하고 삼항연산자를 활용하여 조건에 부합하는 값을 등록시켜 렌더링할 수 있다.
HOC(Higher-Order Components)
자바스크립트 언어문법 If-else , ? : , switch-case 등을 활용하여 조건을 설정하여 조건부 렌더링을 구현할 수 있지만 리액트적 성격의 패턴을 이용하는 방법도 있다.
HOC는 HOF와 비슷한 개념으로 컴포넌트를 인자로 받아 새로운 컴포넌트를 반환하는 것이다.
지금은 이러한 방법이 있다는 걸로만 알아놓고 다음 포스팅에서 알아보도록 하자.