React의 여러 디자인 패턴 중 아토믹 패턴에 대해서 알아보자.
0. 아토믹 디자인 패턴이란?

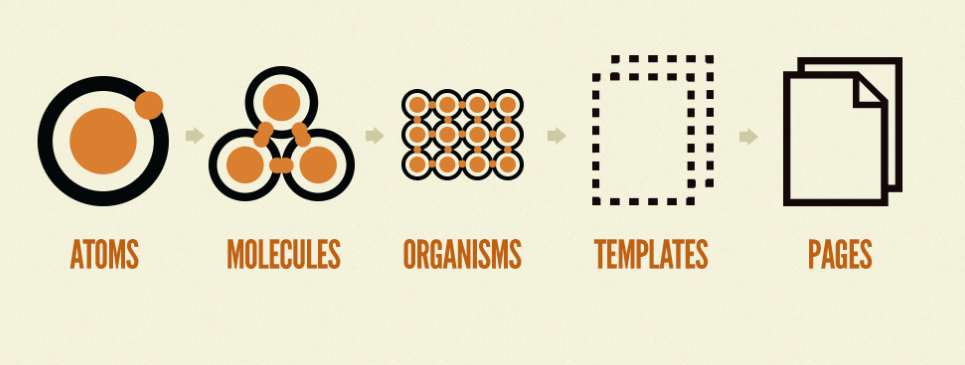
- 가장 작은 컴포넌트 단위를 Atoms로 설정하여 이를 바탕으로 상위 컴포넌트를 만들어 코드 재사용을 최대화하는 방법론
- 상위 컴포넌트는 순서대로 분자(Molecules), 유기체(Organisms), 템플릿(Templates)으로 가며 최종적으로 페이지(Pages)를 관리
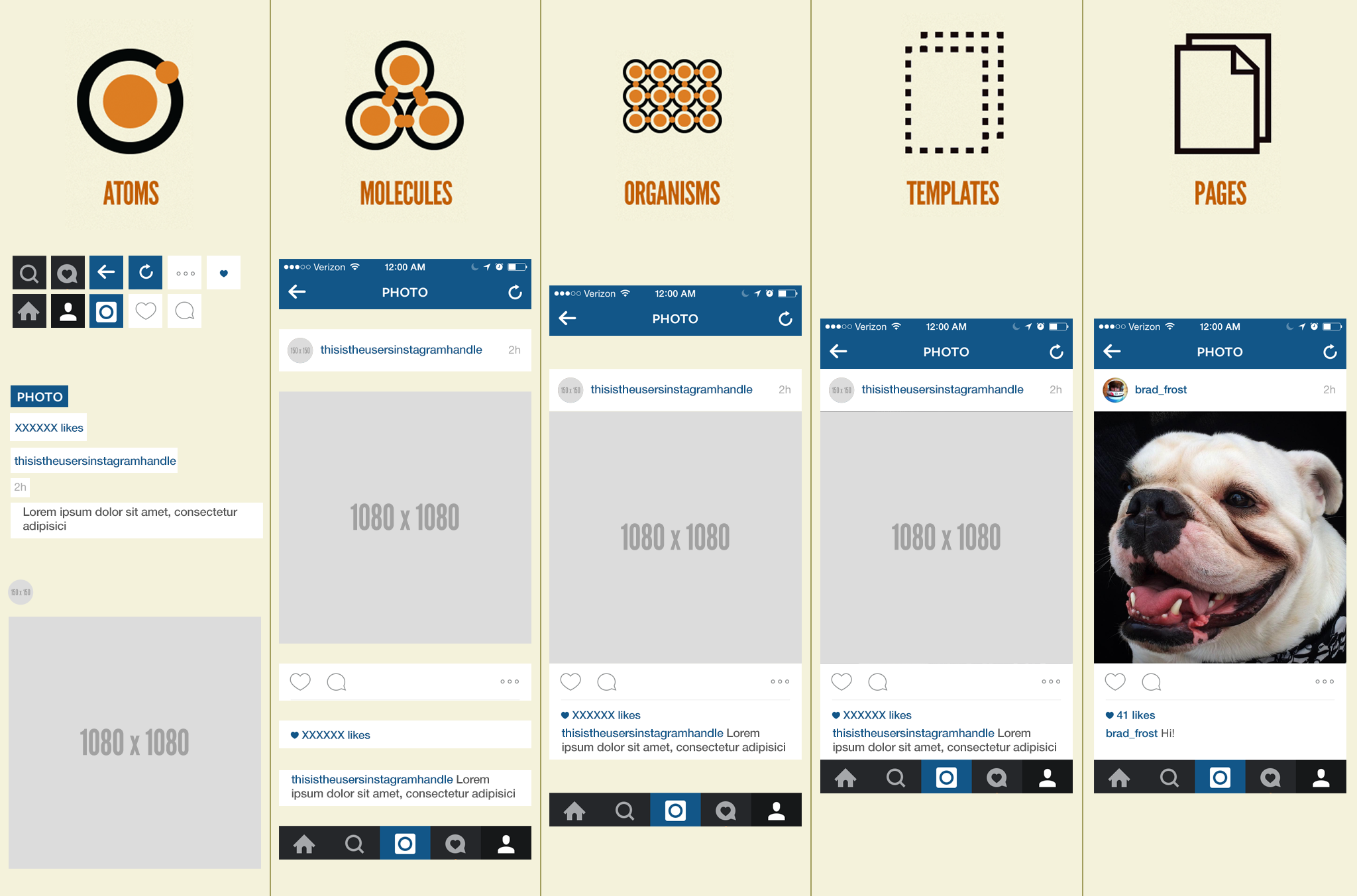
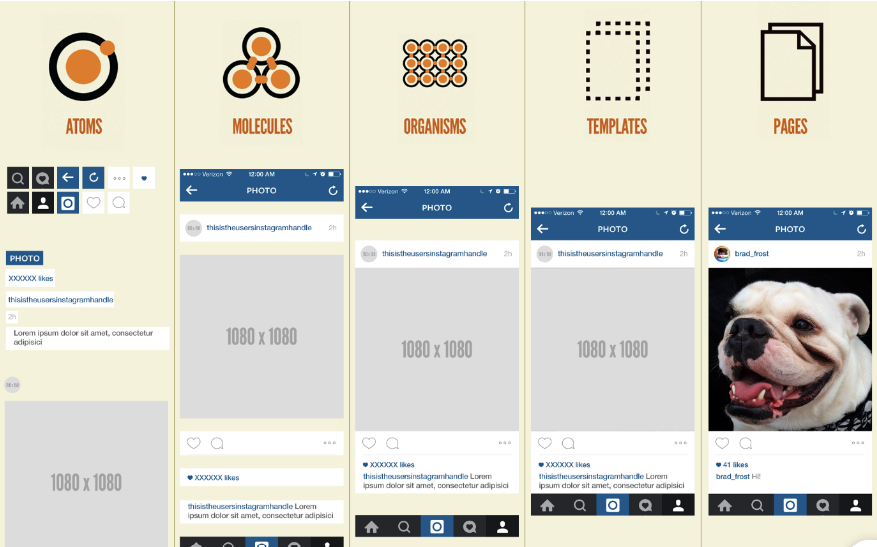
원자 (Atoms)
- 디자인과 기능의 최소단위이다.
- 상위 컴포넌트에서 재사용이 가능해야 하기 때문에 가장 작고, 미니멀하게 제작한다.
- Label, Text, Container, Button, Icon등이 대표적인 예시
분자 (Molecules)
- 원자보다 한 단계 위의 컴포넌트이다.
- 2개 이상의 Atom들로 구성한다.
- Input forms, Navigation, Card 등이 대표적인 예시이다.
유기체 (Organism)
- 분자들을 결합하여 유기체를 형성한다.
- 입력폼과 함께 헤더를 감싸거나, 여러 카드를 관리하는 Grid등을 예로 들수 있다.
- 프로젝트에 따라 유기체의 사이즈가 다르다.
템플릿 (Template)
- 템플릿은 여러 유기체가 모여있고, 페이지보다는 낮은 단위이다.
- Grid들을 묶은 하나의 컴포넌트 등을 예시로 들수 있다.
페이지 (Page)
- 유저가 볼 수 있는 실제 컨텐츠를 담고 있음.
- 여러 template들이 모아져있는 구조.

1. 아토믹 디자인의 장단점
장점.
- 컴포넌트 재사용성이 극대화된다.
- 애플리케이션과 분리하여 컴포넌트를 개발하고, 테스트할 수 있다. (단위 테스트에 유리)
- Storybook과 같은 라이브러리를 이용하면 더욱 더 시너지를 발휘할 수 있다.
단점.
-
초기 구현이 어려울 수 있다. 작은 모듈로 분해하고 계층 구조로 구성하는 과정은 초기에는 더 많은 시간과 노력을 필요로 할 수 있다.
-
중복 코드가 발생할 수 있다. 작은 모듈로 분해하다 보면, 비슷한 기능을 하는 컴포넌트가 여러 개 만들어질 수 있다. 이 경우 중복 코드가 발생할 가능성이 있다.
-
복잡한 구조를 가지고 있어서 다른 개발자들과의 협업이 어려울 수 있다.
-
디자인 시스템에 대한 이해가 필요하다. 아토믹 디자인 패턴은 디자인 시스템과 밀접한 관련이 있다. 이러한 디자인 시스템에 대한 이해가 부족하면, 이 패턴을 사용하는 것이 어려울 수 있다.
-
유연성이 부족할 수 있다. 작은 모듈로 분해하다 보면, 컴포넌트 간의 결합도가 높아질 수 있습니다. 이 경우, 유연성이 부족해질 수 있다.
2. 내 프로젝트에서 적용한 Atomic Design
Atoms, Moleclues, Organism, Template, Page로 모두 나누기에는 명확한 기준도 존재하지 않고, 어떻게 나누어야할지 감이 안올 것 같아서 Template을 제외한 4가지로 분류하였다.
- Atoms
- div, button과 같은 가장 작은 단위의 컴포넌트들 위주로 구성하였다.
- Molecules
- 2개 이상의 원자로 구성되고, Form, Content, Modal같은 재사용이 가능한 컴포넌트로 구성하였다.
- Organism
- 재사용이 불가능한 컴포넌트들.
- 유기체가 모여서 Page를 이룬다.
- Page
- Organism이 모여서 만든다.
- 완성된 하나의 페이지.
결론
아토믹 디자인 패턴은 UI를 재사용 가능한 작은 모듈로 분해하고 이를 계층 구조로 구성하는 방식으로 UI를 구성하는 패턴이다. 이는 UI를 더 쉽게 구현하고 재사용성과 확장성을 높일 수 있으나 여러 단점들이 존재한다. 진행하려는 프로젝트의 규모나 목적에 맞게 사용하면 좋을 것 같다.