오픈소스 프로젝트를 하기에 앞서
간단하게 나마 패키지를 한번 만들어 보았다.
패키지의 내용은 단순히 더하기 빼기를 하면서 그 결과를 콘솔로그로 출력하는 내용.
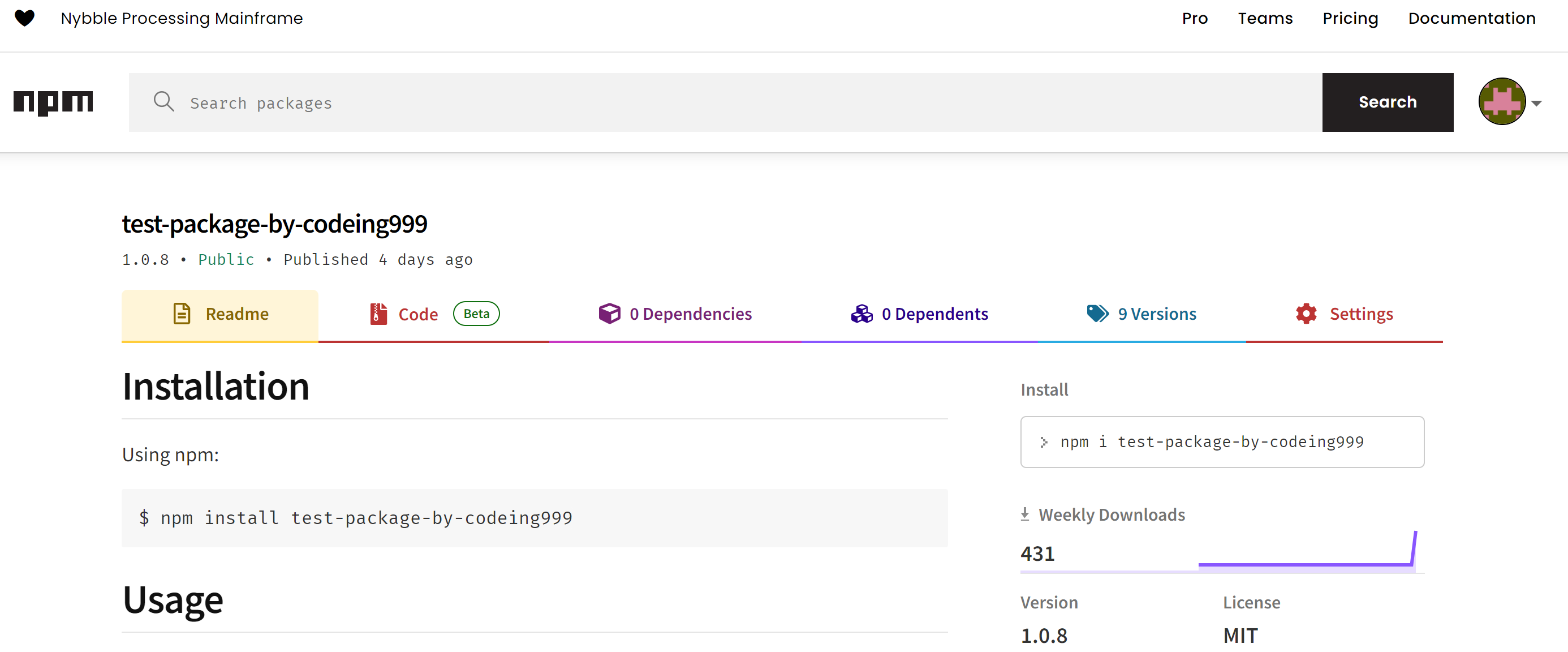
https://www.npmjs.com/package/test-package-by-codeing999
신기한 점은 아무런 별다른 기능도 없는 이 패키지가 배포한지 4일만에
다운로드 수가 431이나 되었다는 것이다. 첫날에 이미 150다운 수가 넘었었다.


README.md도 나름 친절히 작성해보았다.
npm에 패키지 올리는 방법
1. npm 초기화
$ npm init2. 패키지 내용을 구현한다.
3. package.json 파일 작성
이름은 당연히 npm에 올라가있는 패키지들과 중복되지 않는 새로운 이름이어야 한다.
버전도 만약에 이미 1.0.0을 올렸다면 다음에 올릴 때는 다른 버전으로 바꿔야 한다.
license는 가장 무난하고 널리 쓰이는 MIT 라이센스를 사용한다. 누구나 소프트웨어를 무료로 사용, 수정, 배포할 수 있고, 소프트웨어를 사용할 때 발생하는 모든 문제와 책임은 사용자에게 있게 되는 라이센스이다.
{
"name": "my-simple-package",
"version": "1.0.0",
"description": "My simple npm package",
"main": "index.js",
"author": "Your Name",
"license": "MIT"
}4. npm에 로그인
$ npm login
아직 가입을 안했다면 pm 공식 웹사이트(https://www.npmjs.com/)에서 가입을 먼저 진행한다.
5. 배포
$ npm publish
위 명령어를 실행하면 패키지가 npm 레지스트리에 등록되고, 다른 사람들이 설치하여 사용할 수 있게 된다.
후기
그냥 단순한 테스트였는데도 다운로드 수가 생각보다 많아서 놀랐고
지금은 테스트 목적이라 require로만 사용 가능하게 만들었지만
추후에 다른 패키지를 만든다면 import도 지원되는 패키지로 만들 생각이다.
참고할 자료 : CommonJS와 ESM에 모두 대응하는 라이브러리 개발하기