
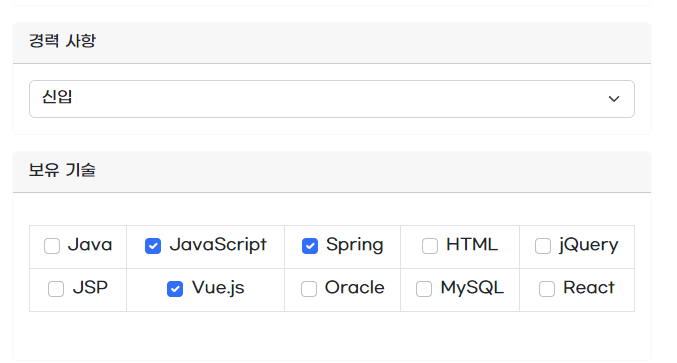
select option 일 경우
'selected="selected"' 을 이용한다.
<select class="form-select" name="career" id="career">
<option selected disabled>경력 사항을 선택해주세요</option>
<option value="신입" ${rDto.career=='신입' ? 'selected="selected"' : '' }>신입</option>
<option value="1년" ${rDto.career=='1년' ? 'selected="selected"' : '' }>1년</option>
</select>
체크박스 일 경우
jstl 을 이용해서 체크리스트를 순환시킨후 맞는 조건이 존재하면 체크상태로 만들었다.
<input class="form-check-input" type="checkbox" name="skillList" value="Java"
<c:forEach items="${rDto.skillList}" var="skill">
${skill=='Java' ? 'checked="checked"' : '' }
</c:forEach>> Java
체크리스트 건들지 않고 배열에 넣기
체크리스트에 함수를 넣어서 자바스크립트 배열에 넣은뒤 데이터를 전달했는데
let skillValues;
const checkboxes = document.querySelectorAll('input[type="checkbox"]');
checkboxes.forEach(function (checkbox) {
checkbox.addEventListener('click', function () {
skillValues = getCheckedValues("skill");
})
});
function getCheckedValues(name) {
var checkedValues = [];
var checkboxes = document.getElementsByName(name);
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked) {
checkedValues.push(checkboxes[i].value);
}
}
return checkedValues;
};수정하기 기능을 위해서 해당 데이터를 불러온 후 해당 체크박스를 선택하지 않으면 위 함수가 실행 되지 않아서 기술이 배열에 들어가지 않는다
이때는 페이지가 로딩되었을때 해당 함수를 실행시켜서 배열에 넣으면 되는데 아래의 함수를 이용한다.
window.onload = function () {
skillValues = getCheckedValues("skill");
}