
Docker 설치
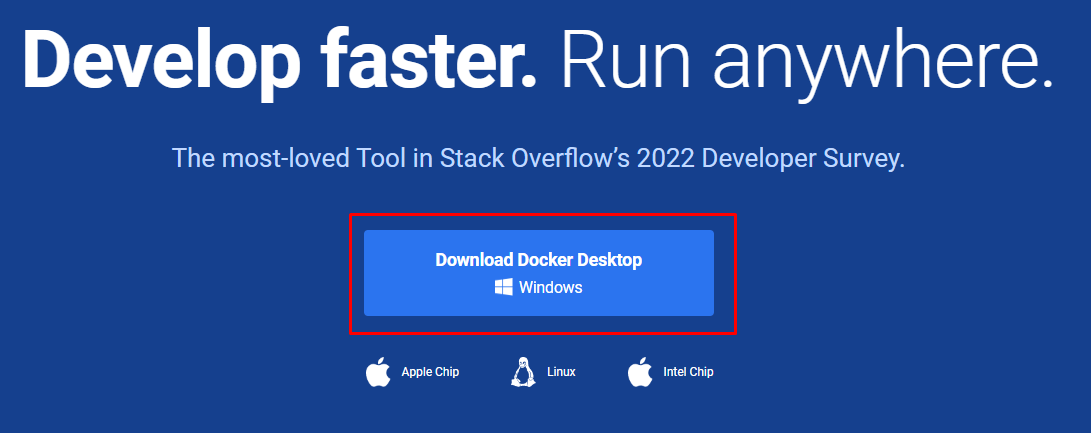
https://www.docker.com/ 이동 후 설치한다.

설치중..

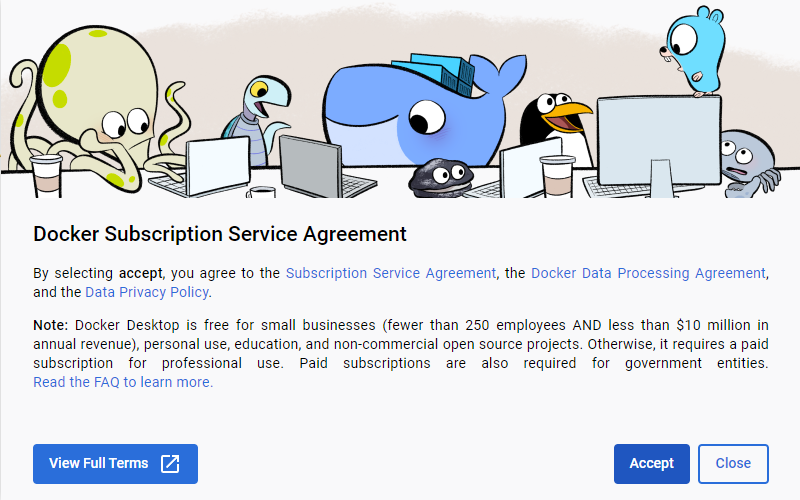
설치후 재시작이 필요하다.

WSL 커널이 필요하다고 나온다.

WSL 설치
https://learn.microsoft.com/ko-kr/windows/wsl/install-manual#step-4---download-the-linux-kernel-update-package 를 참고해서 설치한다.
- PowerShell 관리자버전 실행
- PowerShell에 아래 코드 입력
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart설치 후 아래 커맨드로 wsl2 업데이트
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart- 업데이트 패키지 실행

- PowerShell에 아래 코드 입력해서 WLS2를 기본으로 설정
wsl --set-default-version 24-1. 윈도우 터미널에서 도커엔진을 사용할때 Path 설정을 하지 않았다면 설정을 하자
C:\Program Files\Docker\Docker\resources\bin- Linux가 필요하다면 설치

설치후 버전확인
docker --version
하단에 Docker가 실행중이다.

또는 vscode 에서 WSL 익스텐션을 설치한다.

Docker란 ?
도커(Docker)는 컨테이너 기반의 오픈소스 가상화 플랫폼을 말한다.
도커를 이해하려면 먼저 컨테이너에 대해 알아야 한다.
컨테이너란 ?
컨테이너는 프로젝트와 이 프로젝트가 동작하기 위한 환경을 패키지화한 것이다.
도커의 컨테이너를 다운 받으면 어디서든 동일환 환경으로 프로젝트가 동작하는것을 보장한다.
따라서 도커는 컨테이너를 이용해 보다 편하게 프로젝트를 배포하게 해준다.
Docker의 구성요소
Docker 엔진
런타임, 패키징 도구를 포함하며 컨테이너를 실행한다.
Docker 이미지
컨테이너에서 실행 가능한 독립적은 프로젝트를 말한다. ( 내부에 라이브러리 포함 )
이미지는 불변하므로 한번 생성하면 변경할 수 없다.
Docker 컨테이너
도커 이미지의 실행 인스턴스
하나의 이미지를 통해 여러개의 컨테이너를 만들어 실행할 수 있다.
Docker 파일
도커 이미지를 만들기 위한 텍스트 문서로 이 파일을 도커 빌드 명령에 전달하면 자동으로 실행가능한 도커 이미지가 생성된다.
Docker 컴포즈
여러개의 컨테이너를 정의하고 각 컨테이너를 실행하 하나의 서비스를 만들 수 있다. ( 스크립트처럼 )
Docker 볼륨
컨테이너는 일시적인 생명주기를 가진다. 컨테이너가 종료되면 컨테이너 내부의 데이터는 모두 사라진다.
볼륨은 컨테이너의 데이터를 지속적으로 관리하기 위한 방법으로 데이터를 호스트 시스템에 저장하고 컨테이너는 볼륨을 참조하여 데이터에 접근한다. 이를 통해 여러개의 컨테이너는 데이터를 공유하게 된다.
Docker를 사용하는 이유는 ?
- 도커를 사용하면 프로젝트의 종속성을 표준화된 방식으로 패키징하므로 개발, 테스트, 운영 환경의 일관성을 보장한다.
- 도커는 환경을 포함하므로 어떠한 환경에서도 실행 가능 하다. 따라서 AWS에서도 동일한 환경으로 실행된다.
- 각 컨테이너는 격리되어 개별적으로 관리할 수 있다.
- 도커는 운영체제를 필요로 하지 않으므로 리소스를 줄인다.
도커는 단일 컨테이너를 관리하는것에 유용하지만 여러 컨테이너를 관리하는것으로는 Kubernates가 유명하다.
Docker 프로젝트 연습
https://www.youtube.com/watch?v=hWPv9LMlme8&feature=youtu.be 를 참고해서 연습한다.
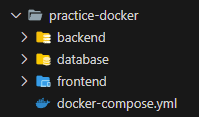
git clone https://gitlab.com/yalco/practice-docker.git아래와 같은 구성

해당 프로젝트는 node.js로 서버를 만들었으므로 node.js를 설치한다.
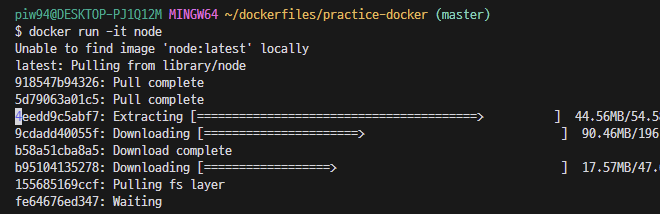
docker run -it noderun - 명령어로 컨테이너를 생성 -> node 실행
-it - cli 사용 ( 자바스크립트 콘솔 가능하게 )


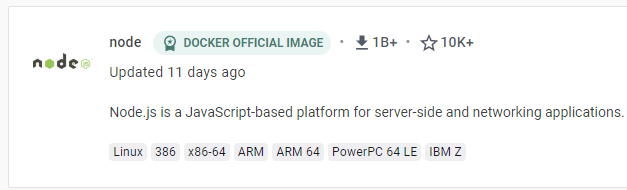
위 코드는 node.js 를 실행하기 위한 이미지를 다운받는것으로 https://hub.docker.com/search?q=node&type=image 에서 이미지를 다운받은것이다.

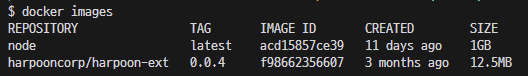
node 이미지를 확인하려면
docker images
node를 설치한 이유는 PC 에서 자바스크립트를 이용해 서버를 작동시키기 위함이다.
자바스크립트로 동작하는 http-server를 이용해 프론트 화면을 보게 된다.
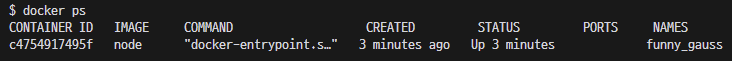
컨테이너를 확인하려면 ( 실행중 )
docker ps
컨테이너를 실행해보자
docker exec -it [컨테이너명] bash가상의 리눅스 환경으로 접속

모든 컨테이너 확인 -> 실행중이지 않은 모든 컨테이너를 보여준다.
docker ps -a 주의 !!
모든 컨테이너 중지
사용되지 않는 도커 요소(컨테이너, 이미지, 네트워크, 볼륨 등) 삭제
docker stop $(docker ps -aq)
docker system prune -a로그 확인
docker logs -f [컨테이너명]더욱 자세한 명령어들 확인 https://www.yalco.kr/36_docker/
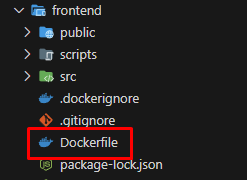
프론트 Dockerfile

이미지 빌드
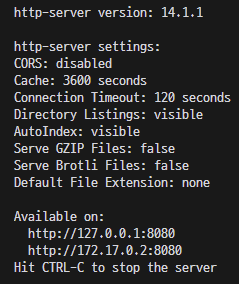
위 파일을 실행하면 http-server 를 설치한다.
FROM node:12.18.4
# 이미지 생성 과정에서 실행할 명령어
RUN npm install -g http-server
# 이미지 내에서 명령어를 실행할(현 위치로 잡을) 디렉토리 설정
WORKDIR /home/node/app
# 컨테이너 실행시 실행할 명령어
CMD ["http-server", "-p", "8080", "./public"]http-server 가 설치된 이미지를 설치는 다음 명령어를 입력하지만
docker build -t {이미지명} frontend 로 디렉토리 이동후 powershell 에 입력
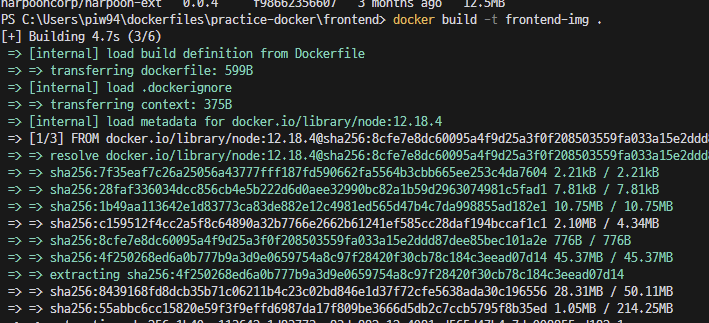
docker build -t frontend-img .
Run / Cmd 차이는 ?
run 명령어는 빌드할때 실행되어 실행결과가 이미지에 적용된다.
cmd 명령어는 컨테이너가 실행될 때 실행되고 한번만 사용가능 하다.
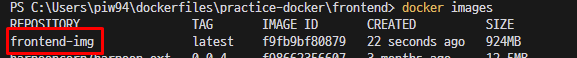
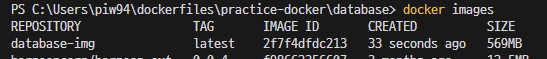
docker images로 이미지를 확인하면 http-server 가 설치된 이미지가 나온다.

컨테이너 생성, 실행
아래 명령어로 컨테이너를 만든다.
docker run --name {컨테이너명} -v $(pwd):/home/node/app -p 8080:8080 {이미지명}
docker run --name frontend-con -v $(pwd):/home/node/app -p 8080:8080 frontend-img
# 위 명령어가 안된다면 따옴표 붙인다.
docker run --name frontend-con -v "$(pwd):/home/node/app" -p 8080:8080 frontend-img
로컬에서 서버가 실행되었다.

DB Dockerfile
FROM mysql:5.7
# 이미지 환경변수들 세팅
# 실전에서는 비밀번호 등을 이곳에 입력하지 말 것!
# 서버의 환경변수 등을 활용하세요.
ENV MYSQL_USER mysql_user
ENV MYSQL_PASSWORD mysql_password
ENV MYSQL_ROOT_PASSWORD mysql_root_password
ENV MYSQL_DATABASE visitlog
# 도커환경에서 컨테이너 생성시 스크립트를 실행하는 폴더로
# 미리 작성된 스크립트들을 이동
COPY ./scripts/ /docker-entrypoint-initdb.d/이미지 빌드
docker build -t {이미지명} .
docker build -t database-img .
컨테이너 실행
docker run --name {컨테이너명} -p 3306:3306 {이미지명}
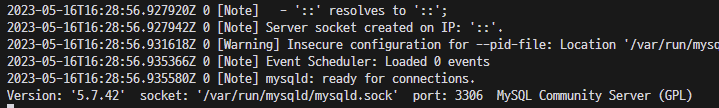
docker run --name database-con -p 3306:3306 database-img
# 백그라운드 모드로 실행 -d -> detached
docker run --name database-con -p 3306:3306 -d database-img
백그라운드로 실행해야 콘솔과 독립적으로 실행되고 세션을 종료하더라도 DB는 계속 실행된 상태로 유지된다.
-d 옵션은 서버처럼 지속적으로 유지되어야 하는데에 사용된다.
docker-compose
이렇게 여러개의 이미지 ( 기본적으로는 프론트, 백엔드, DB ) 를 매번 수작업으로 빌드할 수는 없다.
자동으로 실행될 스크립트를 만들어보자
프로젝트 경로로가서 다음 명령어를 실행한다.
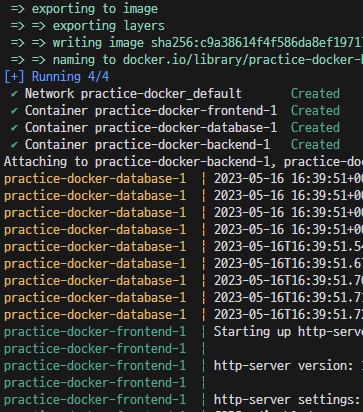
docker-compose up실행될 docker-compose.yml파일은 아래와 같이 되어 있다.
version: '4'
services:
database:
# Dockerfile이 있는 위치
build: ./database
# 내부에서 개방할 포트 : 외부에서 접근할 포트
ports:
- "3306:3306"
backend:
build: ./backend
# 연결할 외부 디렉토리 : 컨테이너 내 디렉토리
volumes:
- ./backend:/usr/src/app
ports:
- "5000:5000"
# 환경변수 설정
environment:
- DBHOST=database
frontend:
build: ./frontend
# 연결할 외부 디렉토리 : 컨테이너 내 디렉토리
volumes:
- ./frontend:/home/node/app
ports:
- "8080:8080"터미널 각각의 이미지를 빌드하고 컨테이너를 실행하는 로그가 출력된다.

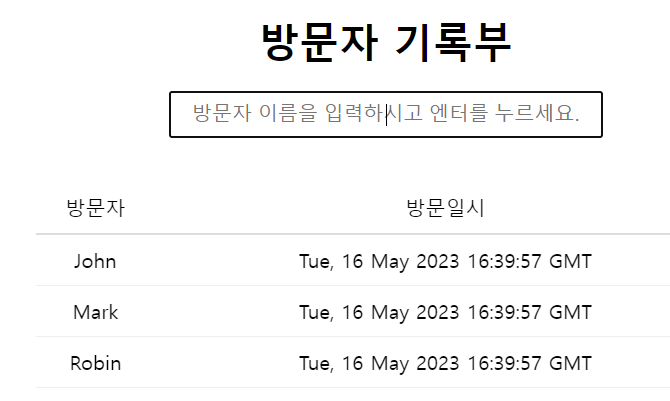
http://localhost:8080/ 에 접속해서 확인하면

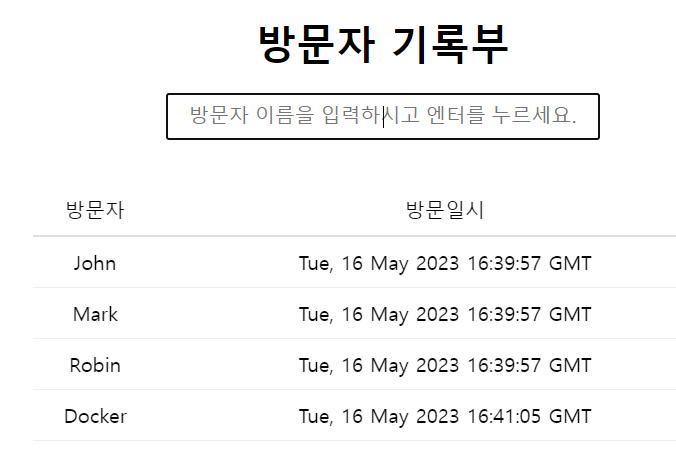
Docker 방문자를 추가하면

이렇게 Docker를 이용해서 환경을 설치하지 않고 프로젝트를 실행시켰다.
개발 컴퓨터에서 Docker를 이용해서 개발을 하고 배포서버에는 아무런 환경 설치 필요 없이 Docker만 배포해서 서비스를 운용할 수 있게 된다.
