배경
우리 코드 내에서 일관되고 커스터마이징 된 형식의 새로운 에러 형식(class)를 생성하여,
에러의 속성과 내용, 위치를 정확하게 파악하여 유지보수(디버깅)에 도움이 되도록 구현 필요했음
(bleModule)
관련 개념 및 지식
javascript의 기본 제공 Error Class
- 기본적으로 자바스크립트에서는 내장 에러 클래스를 가지고 있음 (아래 참조)
- 자바스크립트 런타임 시 발생하는 오류 객체의 class
- 이를 확장(extends)하여 customization 가능함
// 자바스크립트 자체 내장 에러 클래스 Error의 '슈도 코드'
class Error {
constructor(message) {
this.message = message;
this.name = "Error"; // (name은 내장 에러 클래스마다 다릅니다.)
this.stack = <call stack>; // stack은 표준은 아니지만, 대다수 환경이 지원합니다.
}
}적용 예시
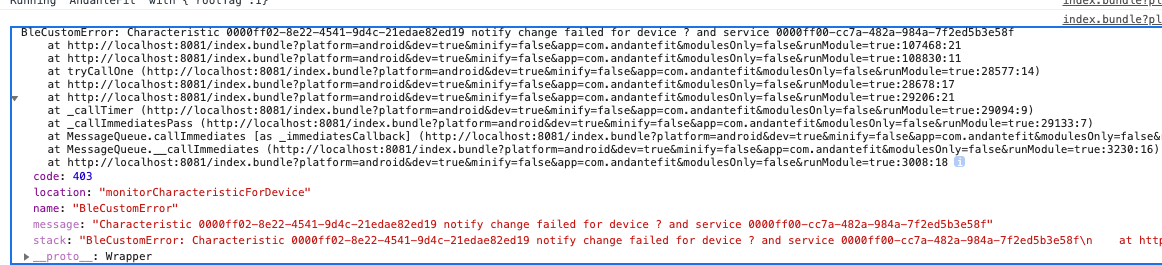
아래와 같이 ble Error를 위한 커스텀 에러 클래스를 작성하였으며, 이제 에러가 발생하면, 커스텀 에러 클래스 형식에 따라 에러코드, 메시지, 발생위치를 파악할 수 있다.
//custom bleError class class BleCustomError extends Error { private code; private location; / constructor(code: string | number, message: string, location: string) { super(message); this.name = this.constructor.name; this.code = code; this.message = message; this.location = location; } } // 에러 발생 시 사용 ... const err = new BleCustomError( 'bleStateError', state, 'checkBleState', ); reject(err); ...
참고사이트