🌿 시작하기 앞서
스프링 부트 3.2.1 버전을 기준으로 작성됨
대부분이 실습코드이므로 학습위주로 정리함
✔️ 요청 매핑
타임리프 선언
<!-- HTML에 작성 -->
<html xmlns:th="http://www.thymeleaf.org">타임리프는 네츄럴 템플릿 (순수 HTML 유지하면서 뷰 템플릿 사용 가능) 이다.
th:xxx xxx에 html 속성을 넣어서 사용할 수 있다.
ex) th:text , th:value
URL 링크 표현식
1.<!-- 기본 -->
th:href="@{경로}"
2. <!--경로 변수가 ()안에서 넣은 값이 있다면 값이 들어가고 없다면 쿼리 파라미터로 들어간다.-->
th:href="@{/home/{id}(id=${item.id}, userid='test')}"
결과: /home/1?userid=test
3. <!--간단히-->
th:herf="@{|/home/${item.id}|}"
리터럴을 쓰면 간단히 사용 가능
리터럴 대체
|...| 이 안에 사용, 이유 : 문자와 표현식은 분리되어있음
<!--before-->
th:onclick="'location.href=' + '\'' + @{/basic/items/add} + '\''"
<!--after-->
th:onclick="|location.href=`@{}'|"
반복 출력
<!-- model에 있는 items를 사용 -->
<tr th:each="item : ${items}">조건문
th:if="값" 참이면 실행th:action
- 값 설정을 안하면 현재 URL에 데이터를 전송
HTML로 볼 땐 원래 속성이 적용되고,
(웹 브라우저는 th 속성을 몰라서 무시)
뷰 템플릿을 거치면 th로 설정한 속성이 적용된다.
✔️ @ModelAttribute
public String modelAttrV1(@ModelAttribute("이름") Item item, Model model) {
// model.addAttribute를 안해도 자동으로 추가
}
// 권장
// name 생략 가능
// 생략시 model에 저장되는 name은 클래스명 첫 글자만 소문자로 등록 Item -> item
public String modelAttrV2(@ModelAttribute Item item) {
}
// @ModelAttribute 자체 생략 가능
public String modelAttrV3(Item item) {
}
// 공동으로 반복적으로 사용하는 모델
// 반환 값이 자동으로 모델에 담김
@ModelAttribute("이름")
public 리턴타입지정 function() {
return 리턴자료
}
- Item 객체를 생성, 요청 파라미터 값을 프로터피 접근법으로 입력 (setXxx)
@ModelAttribute로 지정한 객체를 자동으로model에 넣어줌
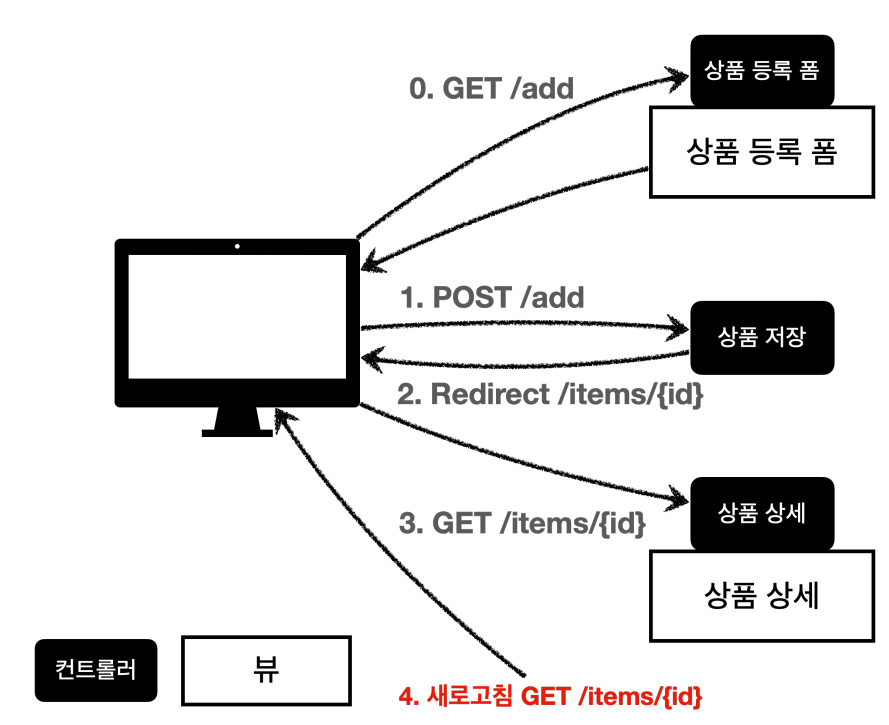
✔️ PRG Post/Redirect/Get
-
브라우저의 새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송한다.
-
리다이렉트를 안할 시 Post 요청이 계속 전송되어 상품이 중복 저장된다.
PRG

- 리다이렉트하여 상품상세로 보내고 새로고침 하면 마지막 호출인 상품 상세 화면 GET /items/{id}가 호출된다.
✔️ RedirectAttribute
@PostMapping("/add")
public String addItemV6(Item item, RedirectAttributes redirectAttributes) {
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}- URL 인코딩
redirect:/basic/items/{itemId}
- PathVariable
{itemId}
- 쿼리 파라미터 처리
?status=true
🔖 학습내용 출처