📌 헤더
header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
field-name 대소문자 구분 X (value는 구분)헤더 : HTTP 전송에 필요한 모든 부가 정보
- 메시지 바디의 내용, 크기, 인증, 압축 캐시정보등
- 표준 헤더는 매우 많다.
- 필요시 임의의 헤더 추가 가능
- RFC2616 과거 -
헤더 분류
• General 헤더: 메시지 전체에 적용되는 정보
• Request 헤더: 요청 정보
• Response 헤더: 응답 정보
• Entity 헤더: 엔티티 바디 정보
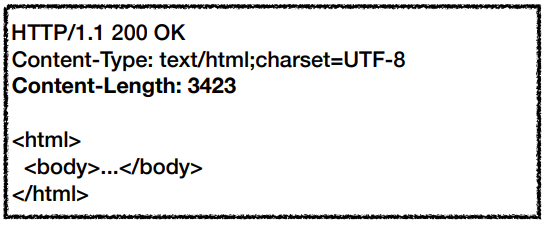
메시지 본문은 엔티티 본문을 전달하는데 사용
엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
엔티티 헤더는 엔티티 본문의 데이터 해석가능한 정보 제공
🌟 RFC7230~7235 등장

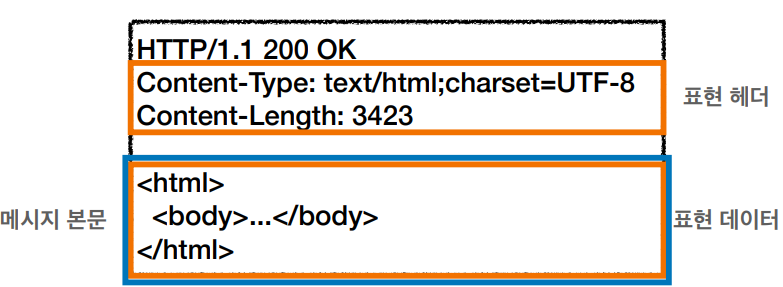
- 엔티티 -> 표현(Representation)
- 표현 = 표현 메타데이터 + 표현 데이터
- 메시지 본문(페이로드(payload))을 통해 표현 데이터 전달
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(json,html), 길이, 압축정보 등
- 참고 : 표현 데이터는 표현 메타데이터와 페이로드 메시지를 구분해야함
🧱 Content
✔️ Content-Type
- 미디어 타입, 문자 인코딩
- ex) image/jpg , text/html; charset=utf-8
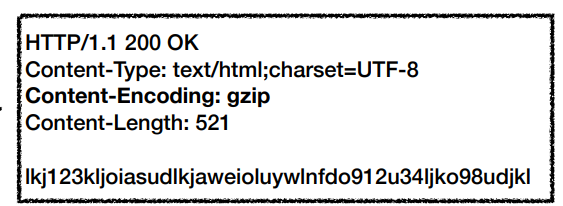
✔️ Content-Encoding
- 표현 데이터를 압축, 전달하는 곳에 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축해제
- gzip, deflate, identity(압축 안한다)
✔️ Content-Language
- 표현 데이터의 자연어를 표현
- ko , en, en-US
✔️ Content-Length
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length 사용 불가
🧊 협상(콘텐츠 네고시에이션)
'클라이언트'가 선호하는 표현 요청
- Accept: 선호하는 미디어 타입 전달
- Accept-Charset: 선호하는 문자 인코딩
- Accept-Encoding: 선호하는 압축 인코딩
- Accept-Language: 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
✔️ 협상과 우선순위
Quality Values(q) 값 사용
0~1 , 클수록 높은 우선순위 (생략시 1)
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7- 우선순위 -
1. ko-KR;q = 1 (q생략)
2. ko;q=0.9
....
✔️ 구체적인 것을 우선
Accept: text/*, text/plain, text/plain;format=flowed, */*- 우선순위 -
1. text/plain;format=flowed
2. text/plain
3.text/*
4. */*
* : 전체
✔️ 구체적인 것을 기준으로 미디어 타입을 맞춘다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1,
text/html;level=2;q=0.4, */*;q=0.5🗳️ 전송 방식
- Transfer-Encoding
- Range, Content-Range
✔️ 단순 전송
- Content-Length

✔️ 압축 전송
- Content-Encoding

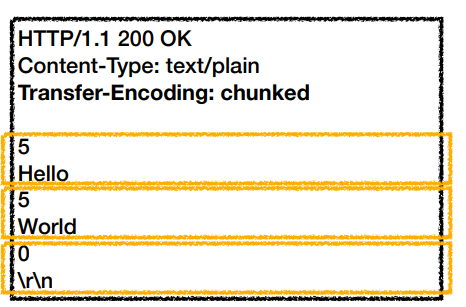
✔️ 분할 전송
- Transfer-Encoding

- chunk 단위로 보냄
- length가 예상되지 않기 때문에 Content-length를 보내지 않는다.
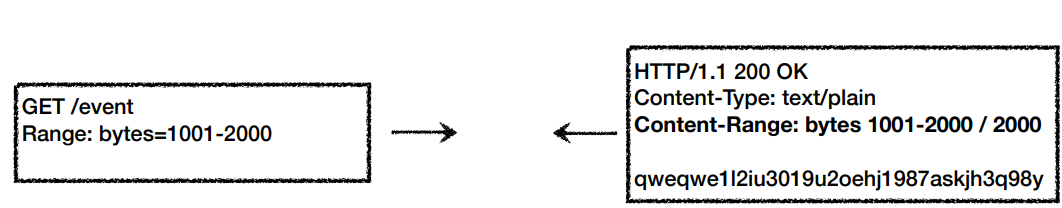
✔️ 범위 전송
-Range, Content-Range

📃 일반 정보
✔️ From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용 X
- 검색 엔진같은 곳에서 주로 사용
- 요청에서 사용
✔️ Referer
이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- 유입 경로 분석 가능
- 요청에서 사용
✔️ User-Agent
유저 에이전트 애플리케이션 정보
Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/533.36 (KHTML, like Gecko) Chrome/100.0.0.0 Safari/537.36- 클라이언트의 애플리케이션 정보 (웹 브라우저 정보 등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
✔️ Server
요청을 처리하는 Origin 서버의 소프트웨어 정보
- Server: gws,sffe, Testa/6.1.4, nfront(네이버) 등
- 응답에서 사용
여기서 Origin은 프록시서버가 아닌 실제 표현 데이터를 만들어 주는 곳
✔️ Date
메시지가 발생한 날짜와 시간
- Date: Tue, 18 Jul 2023 04:10:02 GMT
- 응답에서 사용
🔖 특별한 정보
✔️ Host
요청한 호스트 정보(도메인)
- 요청에서 사용 : 필수!!
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
가상 호스트로 하나의 IP에서 여러 도메인을 한번에 처리하는 서버는
실제 애플리케이션을 여러개 구동 될 수 있음
이때 IP주소로만 접속시 어느 도메인의 데이터를 요청하는 건지 알 수 없음
그렇기에Host가 필요
✔️ Location
페이지 리다이렉션 (Location 위치로 자동 이동)
- 201(Created): Location값은 요청에 의해 생성된 리소스 URI
- 3xx(Redirection) : Location값은 자동 리다이렉션하기 위한 리소스
✔️ Allow
허용 가능한 HTTP 메서드
- 405(Method Not Allowed) 에서 응답에 포함
- Allow: GET,HEAD,PUT
✔️ Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
Retry-After: May, 12 Apr 2010 18:00:00 GMT (날짜 표기)
• Retry-After: 60 (초단위 표기)
☑️ 인증
✔️ Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
✔️ Authenticate
리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple위의 정보를 참고해서 제대로 된 인증을 생성할 것을 알려준다.
📖 출처 및 참고자료