이번 2차 프로젝트는 광복절이 끼어 하루가 적다.
심지어 처음 사용해보는 함수형 컴포넌트와 css가 아닌 styled 컴포넌트.. 짧지만 길었던 1주차에 대해 말해보고자 한다.
Project 1일차
첫 만남!
다들 1차 프로젝트를 하고 난 뒤라 그런지 약간은 들떠있는 모습이 있었다.
나도 무사히 프로젝트 하나를 마쳤다는 생각에 새로 사용할 함수형 컴포넌트와 스타일드 컴포넌트를 잊고.. 들떠있던 것 같다.
이번 팀원분들도 다들 밝고 친절하셔서 분위기도 너무 좋았다.
점심때마다 맛집을 소개해주시는 PM님 덕분에 아주 화기애애한 분위기에서 시작할 수 있었다.
초기세팅!
이번 초기세팅은 정우님이 맡아서 해주셨다.
처음 적용해보는 함수형 컴포넌트로 인해 생각보다 많은 시간이 걸렸고 도와드리고 싶지만 아는게 없어 도와드릴 수가 없어 너무 미안했다.😥
내가 맡은 역할
이번엔 내가 자진해서 nav바를 맡았다.
지난 프로젝트에서 nav바가 생각보다 배울 게 많을 것 같다는 생각이 들어 자진해서 선택했다!
nav를 맡은 김에 footer까지 맡고 상품 리스트 페이지까지 구현하기로 했다!
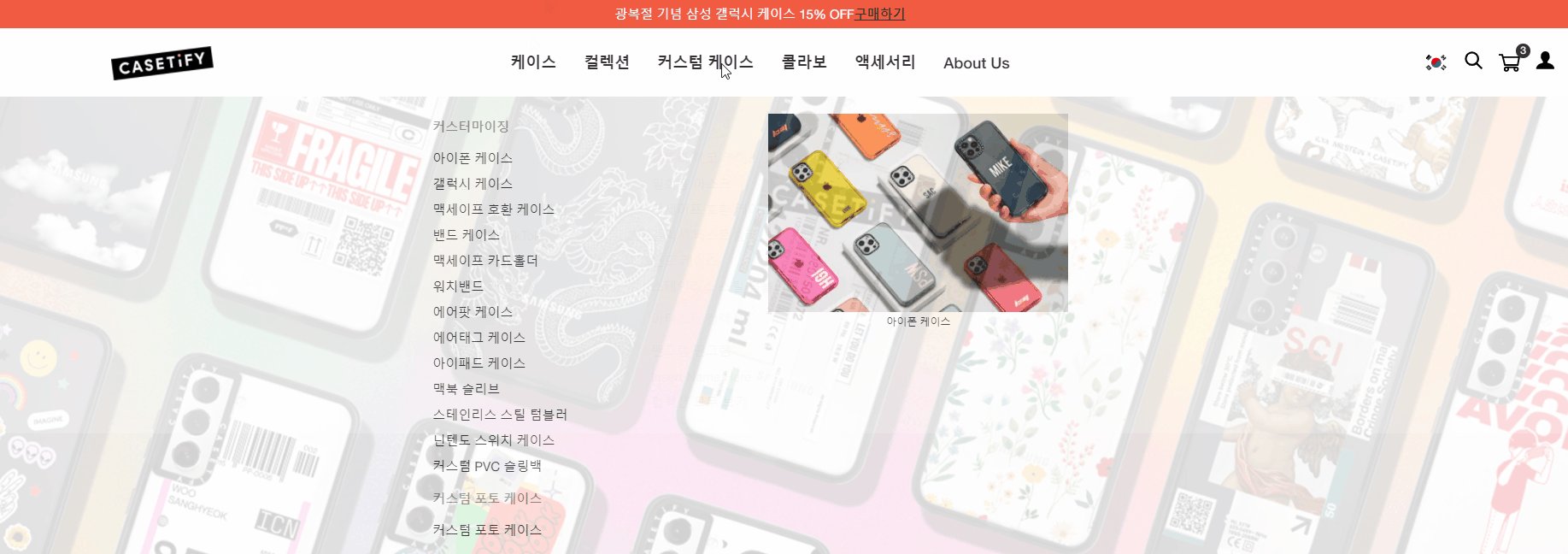
nav list 호버 시 각각에 해당하는 메뉴가 드롭다운된다!
머릿속으로는 간단할 것 같았지만 생각보다 까다롭.....
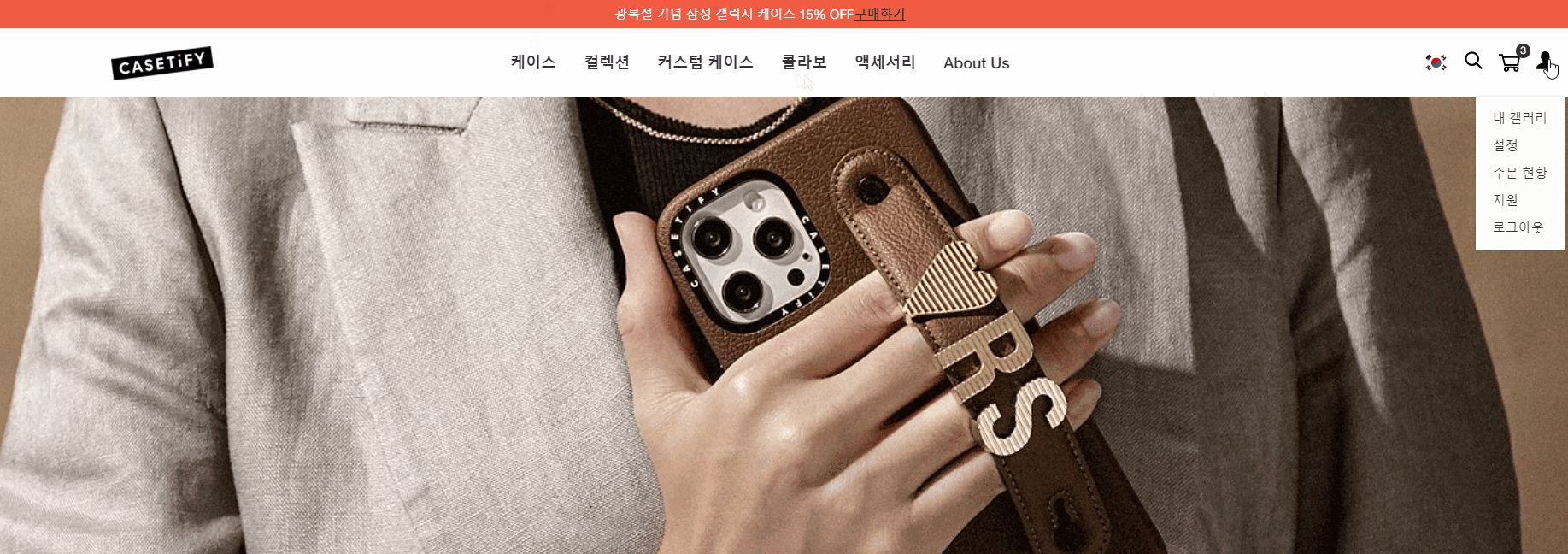
끝에 사람모양 아이콘은 원래는 회원가입창으로 넘어가지만 로그인 후엔 다른 메뉴가 드롭다운 되도록 구현 할 예정! 이것도 재미있어 보이는 기능이다!
footer는 정말 레이아웃 밖에 없어 금방 끝날 것 같다!
(그나저나 footer가 무식하게 큰 것 같다.)
대망의 product list 페이지..!
무한 스크롤되는 수 많은 상품들과 쿼리스트링으로 계속 계속 걸러지는 체크박스 다중 필터링 기능....
자진해서 한다고는 했지만 아주 걱정이 많은 부분!
광복절로 하루가 비는 만큼 더 부지런히 해야겠다는 생각으로 빠르게 시작했지만..
이미 scss에 익숙해져있는 상태에서 새로 styled component를 배워 하려니 뚝뚝 끊겼다.
막상 해보니 어려운건 아니었지만 그래도 익숙하지가 않아 시간을 많이 잡아먹었다.
project 2-3일차
첫 번째 고비
예상대로 nav바 드롭다운 기능에서 막혀버렸다.
어떤 리스트를 고르던 하나의 큰 메뉴바가 떨어지는게 아니라 각 리스트마다 해당되는 메뉴바를 나오게 하려고 애를 썼다.
여러 사람의 도움을 받아 어찌저찌 비슷한 모양새로 구현은 해놨지만... 연욱님의 적극적인 코드리뷰로 다시 한 번 뜯어 고쳐야하는 상황이 발생!
일다 잠시 숨 좀 돌리려 footer 레이아웃까지 완성시켜놓은채 뭔가 많이 했다는 근거없는 자신감으로 가득찼다.
project 4일차
돌아온 HTML
리드리뷰 수정을 최우선으로 해달라는 연욱님의 메세지에 부랴부랴 nav바의 계층구조를 다시 한 번 살펴봤다.
나름 기능구현까지 염두에 두고 짰다고 생각했는데 아아아아아아아아주 기본적인 것 부터 돌아가야 하는 상황이 발생했다.
이쯤되니 지금까지 만든 nav가 다 없어지고 첫 날로 돌아간 기분ㅠㅠ
팀원들에게는 농담식으로 말했지만 이러다 정말 큰 민폐를 끼치겠다는 생각에 연욱님을 붙잡고 찬찬히 뜯어봤다.
이 내용은 추후에 다시 블로깅으로 자세히 남겨야겠다...
방심하고 있던 nav에서 이렇게 오랜 시간을 잡아먹으니 제일 처음 위코드에 와서 HTML을 배울 때가 생각났다. 그 때보다 나름 실력이 늘었다고 자만한 건 아닌지 반성이 됐다.
1주차에서 느낀 점
- 기초를 단단히..!
구글링을 하다보면 내가 구현하고 싶은 기능을 별 다른 복잡한 기능 없이 html과 css 혹은 간단한 함수 몇 개로 구현해내는 사람들이 많이 보인다.
기초적인 것들을 몰랐다면 한참 헤맸을 것들이 기초가 단단하니 사고의 폭이 넓어져 뚝딱 해결해낼 수 있는 것 같다.
아직은 많이 넘어지고 깨지는 단계려니 생각하고 열심히 부딪혀봐야겠다.