
내가 맡은 부분!
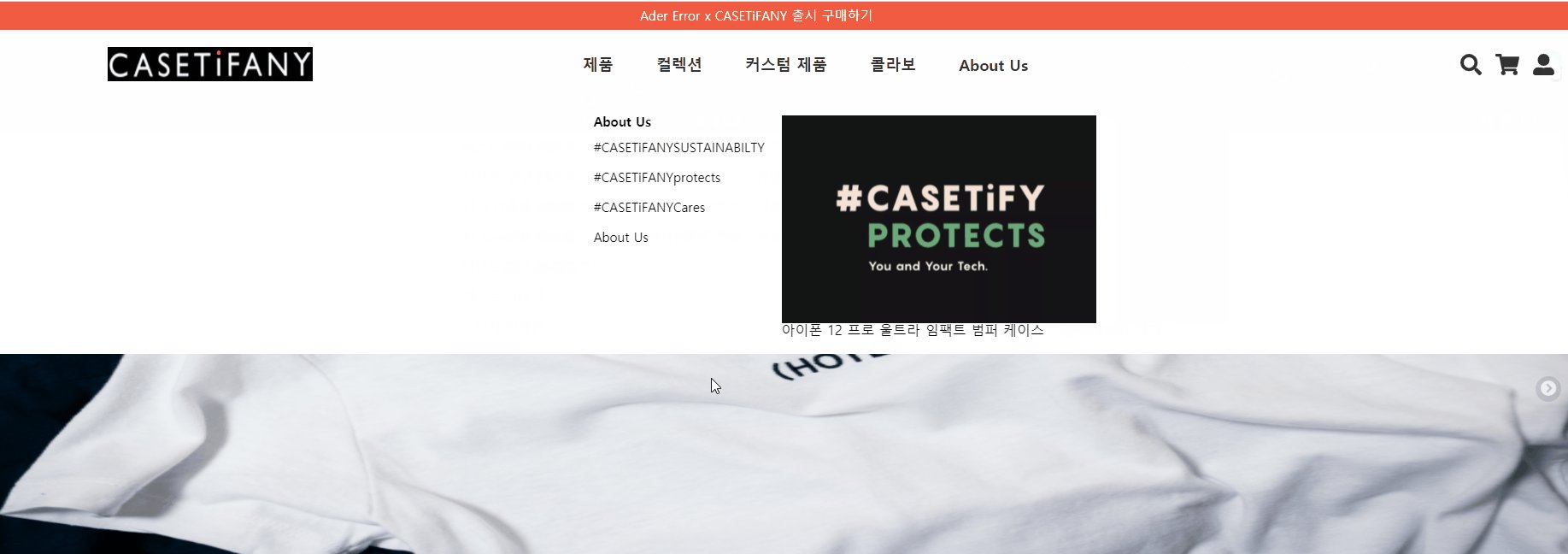
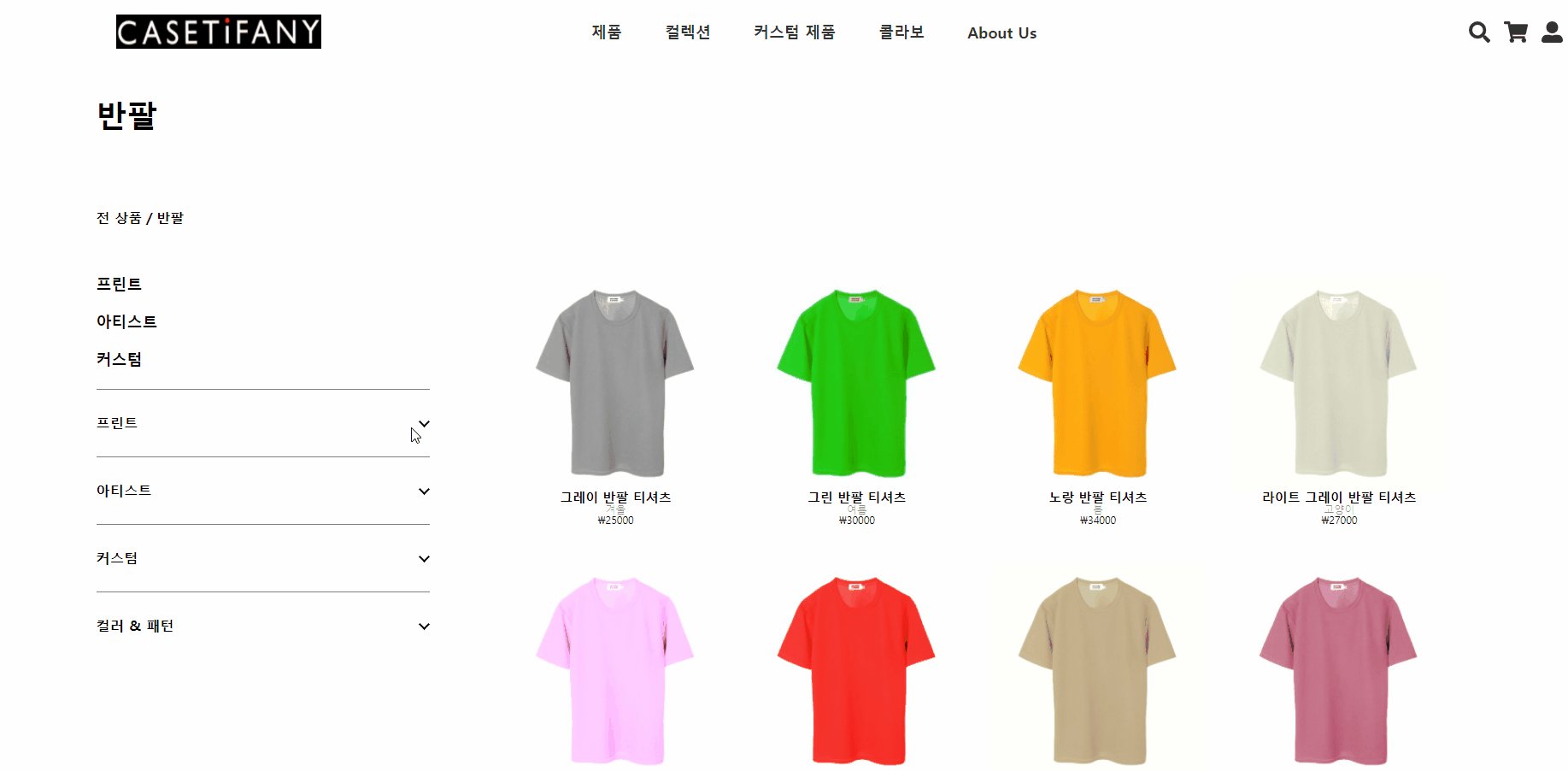
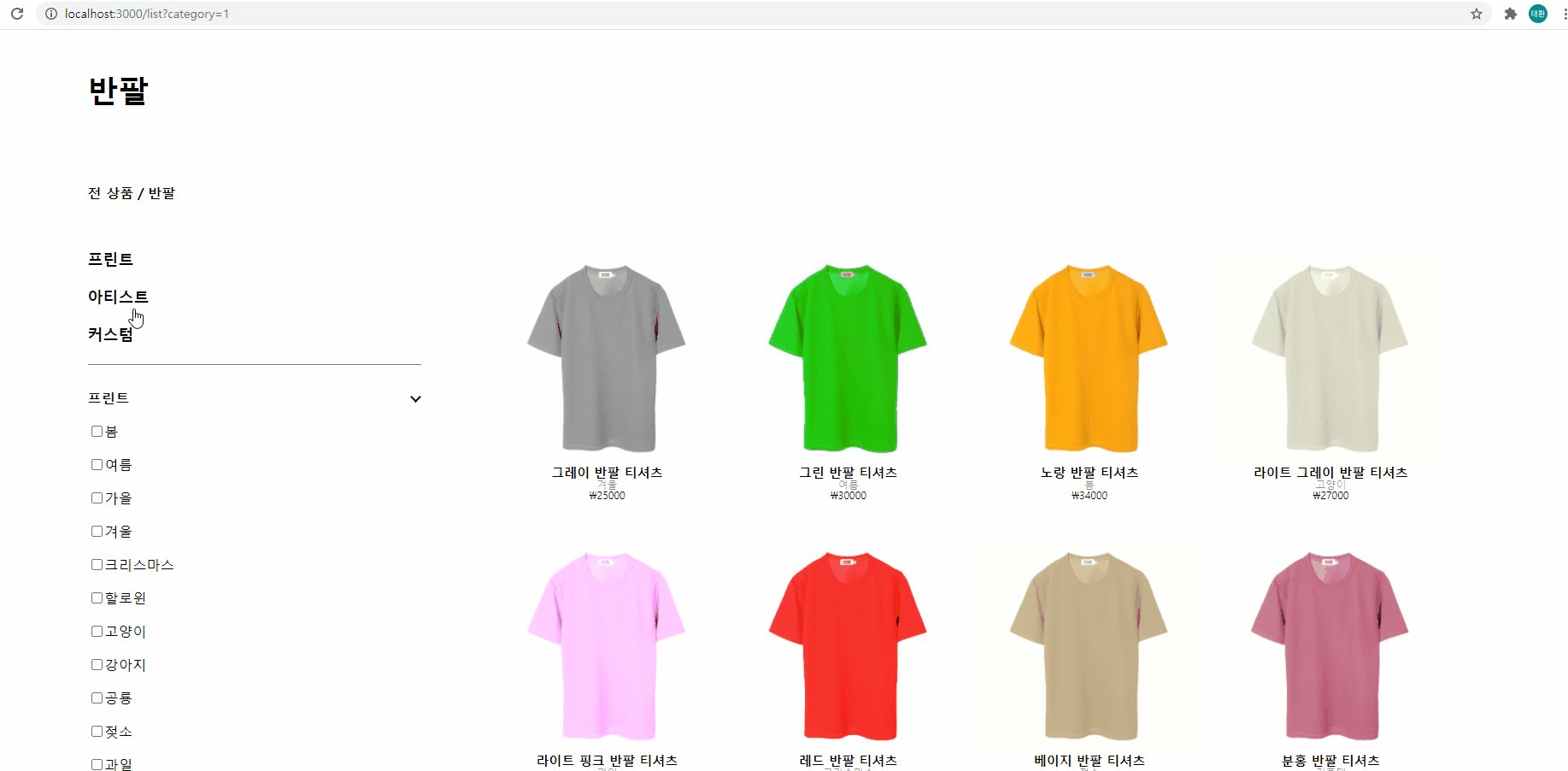
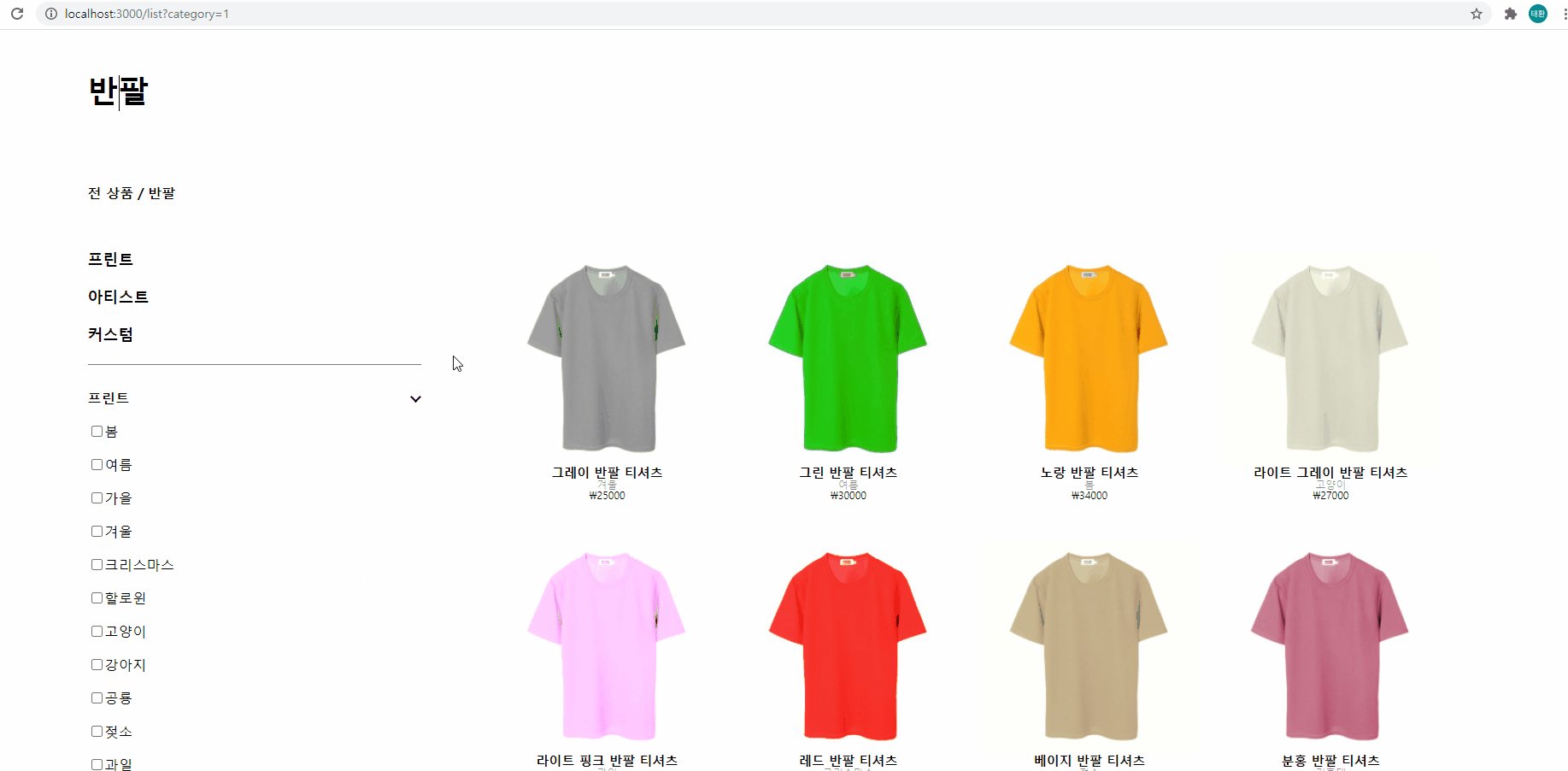
[네비게이션 바]

가장 쉬운 줄 알고 접근했다가 아주 큰 코 다친 가장 기억에 남는 부분!
단순히 자바스크립트만 생각했다가 styled component로 인해 생각대로 되지 않았던 드롭다운 기능, nav 목록들과 상품 목록들까지 전부 데이터로 불러와야하는 부분, 여러 부분에서 막히고 많이 답답했던 부분이다!
제대로 상품성있는 깔끔한 네비게이션을 구현하지 못해 아쉽긴 하지만 그래도 덕분에 데이터 구조에 대한 이해도 높아지고 더 완벽한 기능구현을 위한 동기부여가 된 것 같다.
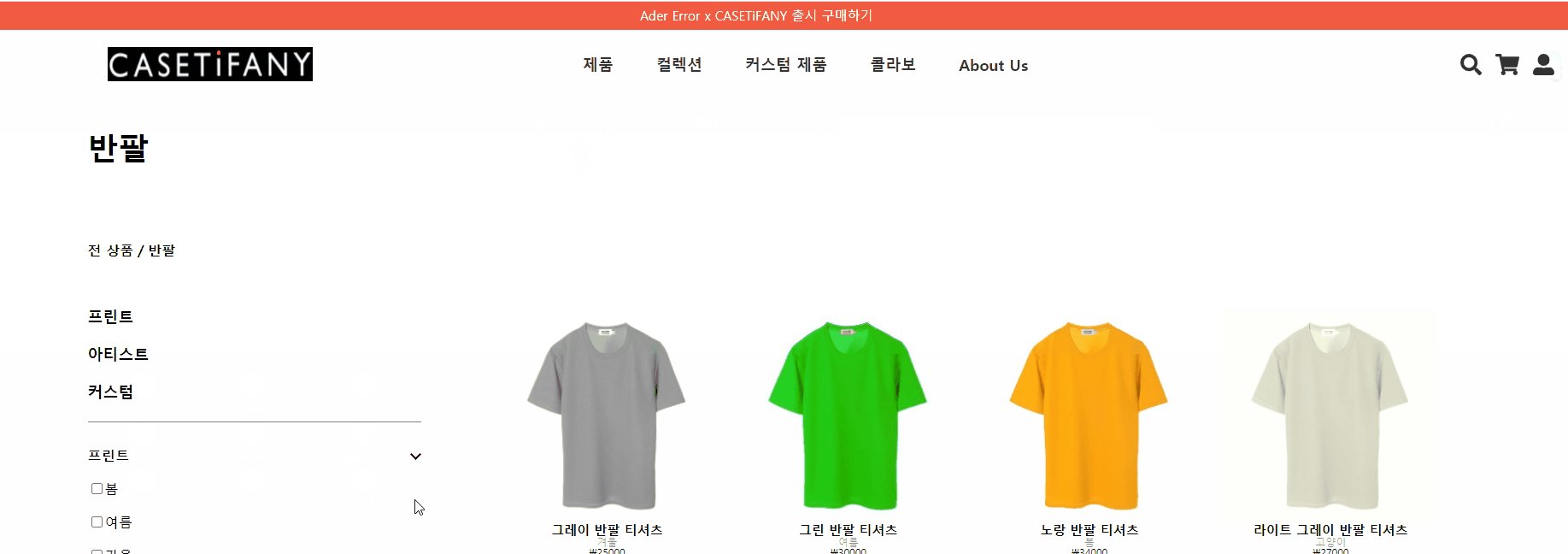
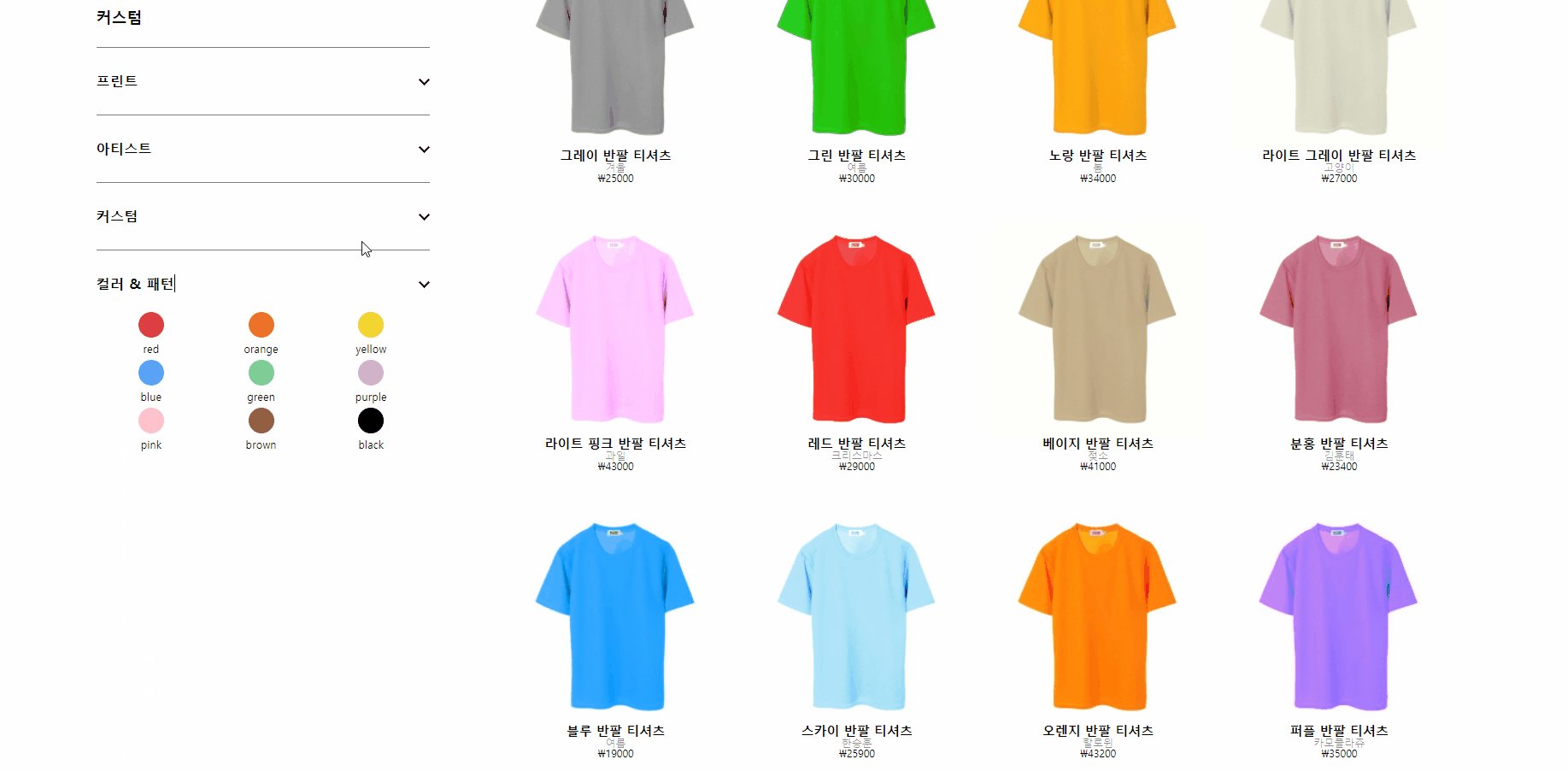
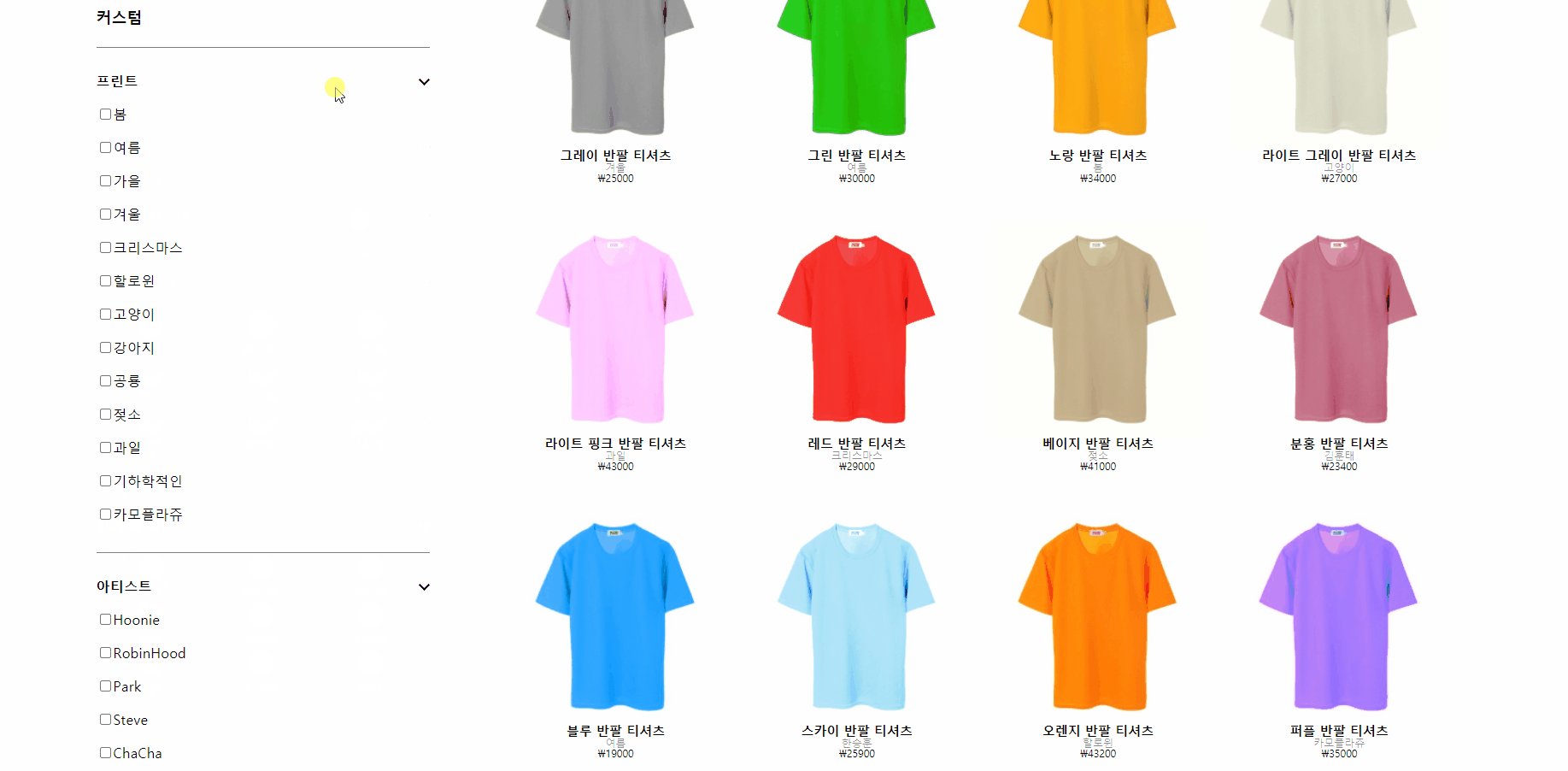
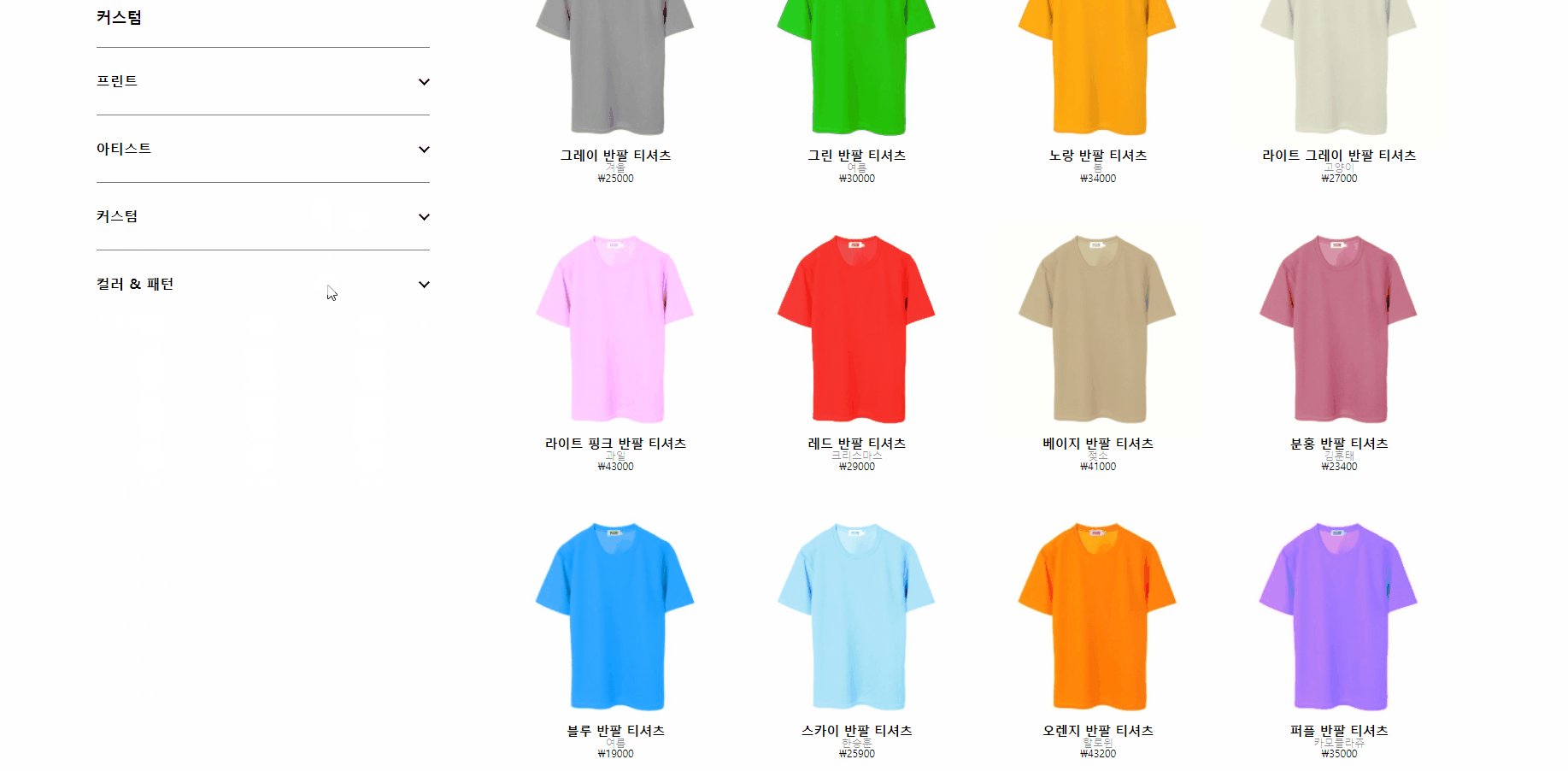
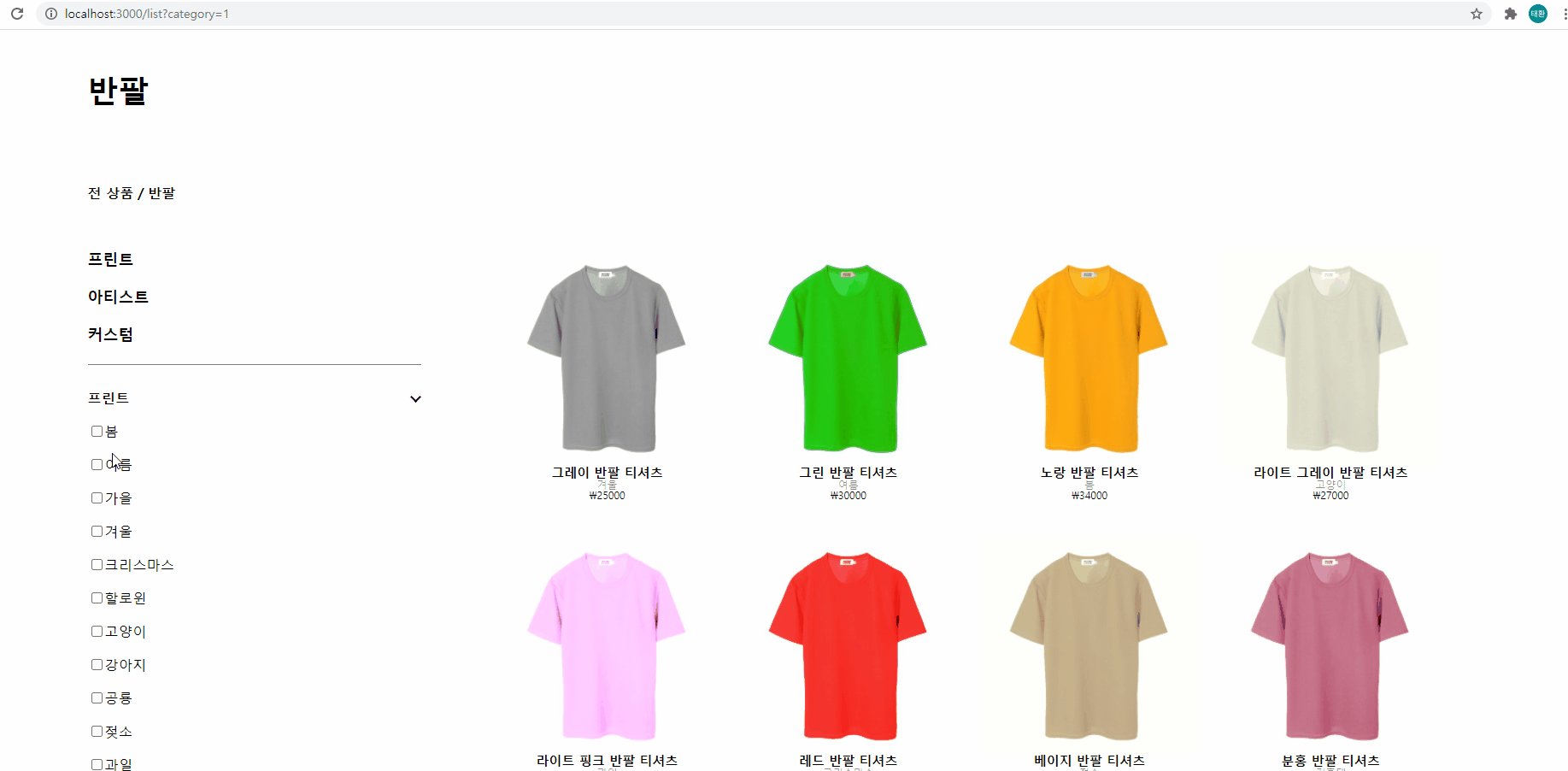
[아코디언 메뉴]

상품 목록에 들어가는 메뉴 목록들!
이것도 단순히 체크박스를 숨겨놓고 클릭했을 때 아래의 메뉴 높이가 달라지도록 설정했었다.
체크가 되었는지는 하나의 스테이트로 관리를 하려고 하니 하나만 클릭해서 전부 접히는 이슈가 발생!
아예 저 아코디언 메뉴 자체를 컴포넌트로 따로 분리해서 관리했더니 문제가 해결되었다!
컴포넌트를 무조건 줄인다고 좋은게 아니라는 걸 깨달은 아주 귀중한 경험!
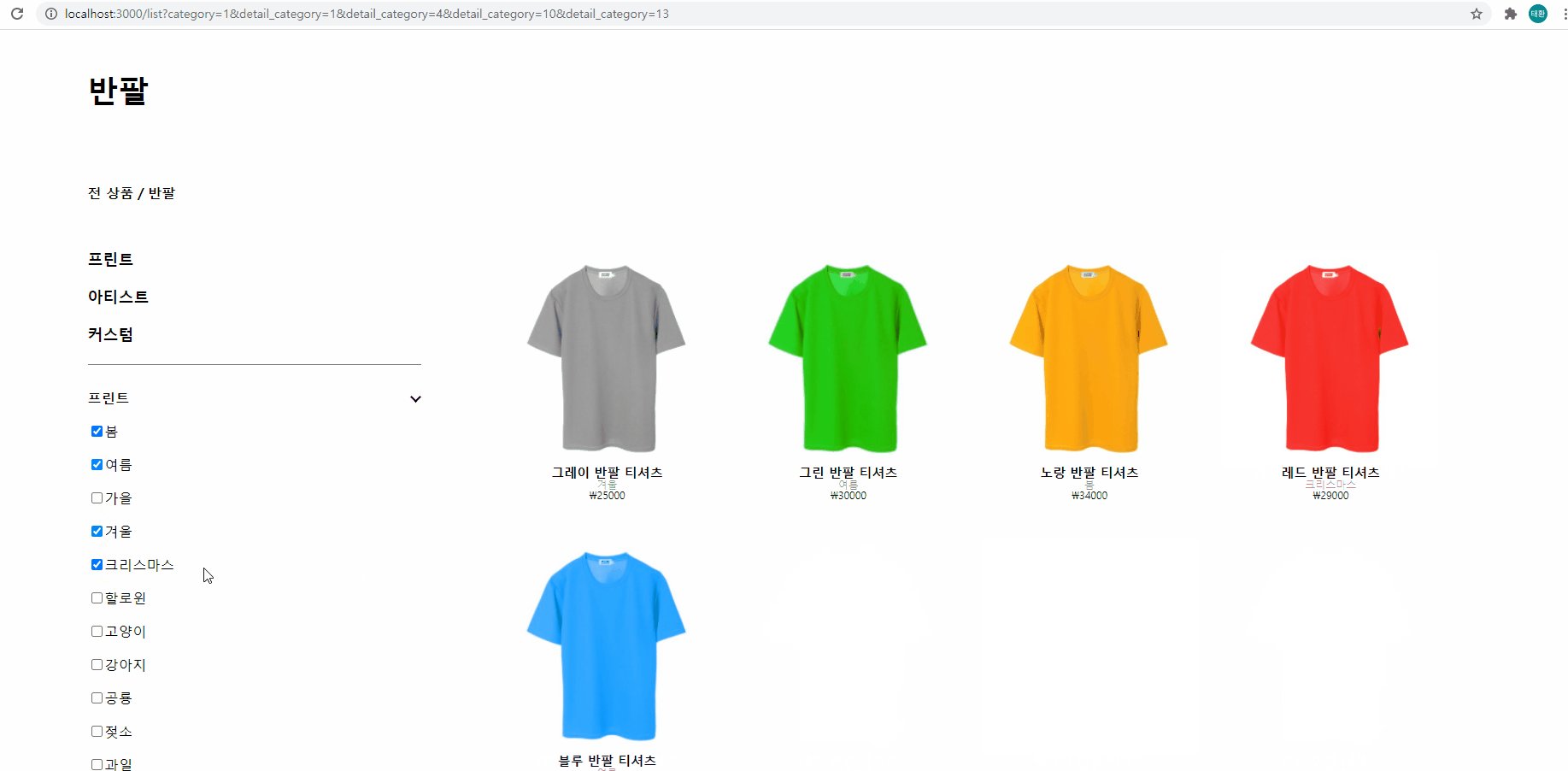
[다중필터 기능]

백엔드와 소통해 query parameter를 이용해 필터 기능을 구현했다.
이 기능을 위해서는 path parameter와 query parameter에 대한 이해가 필요했고 덕분에 더 공부할 수 있었다!
클릭을 하면 먼저 화면에 보여지는 url을 history.push를 이용해 변경 한 뒤 location.search를 이용해 query parameter 주소를 가져와 fetch 함수의 주소를 변경!
이 순서를 알고 활용하는데 시간이 조금 걸렸다..!
프로젝트를 마친 뒤
자신감, 자존감, 자만심은 모두 한 끗 차이가 아니던가!
어느것이 조금 부족했고 어느것이 조금 넘쳤는지는 몰라도 할 줄 아는 건 조금은 늘었는데 왜인지 더 힘든 프로젝트였다.
이제와서 생각해보니 단순히 기능 구현이 목적이 아닌 왜 이렇게 구현이 되고, 왜 이렇게 구현하면 안되고 등 조금 더 개발자다운 자세로 임하려다보니 그랬던 것 같다.
현업에 나가면 내가 직접 코드를 짜기보단 다른 사람이 짠 코드를 보는 일이 많다고 했는데 한 번에 바꿀 순 없겠지만 남들에게 내놔도 부끄럽지 않은 코드를 짜기 위해 한 번 더 생각해보고 짜는 습관을 들여야겠다.
이번 1,2차 프로젝트를 진행하며 정말 많은 사람들과 정말 많은 것을 배울 수 있었다. 다양한 사람들을 만나고 다양한 코드들을 보며 새로운 변화에 대한 막연한 두려움이 조금은 줄었다.
아직은 무서운게 많은 코린이지만 언젠간 나와 같은 고민을 가진 사람들을 도와줄 수 있는 사람이 되고싶다.
