Javascript
1.[JavaScript] 기초

자바스크립트란? 이미지 슬라이드 효과, 팝업 효과 등의 기능을 포함한 동적인 웹사이트 제작 시 사용되는 프로그래밍 언어 자바스크립트의 변수 변수 : 데이터를 담는 공간 변수 선언 : 데이터를 담을 공간을 생성하는 것 변수 초기화 : 생성된 변수에 데이터를 전달하는 것
2.[JavaScript] 함수

함수 함수를 생성 방법 1. 함수 선언문 > => 함수 선언문은 실행 문맥의 맨 처음부터 시작하여 아래와 같이 함수가 생성되기 전에 호출될 수 있다. 이러한 동작 방식을 함수 호이스팅이라고 한다 > 2. 함수 표현식 > 생성된 함수를 변수에 할당한다.함수가
3.[JavaScript] 객체 데이터

{}(중괄호)로 감싸져 있고, : (클론)으로 구분된 이름/값 들이 ,(쉼표)로 분리된 목록의 형태
4.[JavaScript] 프로퍼티와 메서드

문자열 프로퍼티와 메서드 > 배열 프로퍼티와 메서드 > Math의 수학 연산 메서드 > 문자를 숫자로 변환하는 메서드 >
5.[JavaScript] 연산자

증감 연산자 > 비교 연산자(== , ===) > 논리 연산자(&& ,||) >
6.[JavaScript] 조건문

주어진 조건에 따라 결과값을 출력하는 구문조건으로는 비교 연산자 또는 논리 연산자 사용if(조건){수행할 명령}조건이 참이라면 중괄호 안의 코드를 실행조건이 true면 if문, false면 else문 실행 여러 개의 조건문을 생성할 때 사용if문 안에 또 다른 if문을
7.[JavaScript] 반복문

반복문(Loop statement)은 주어진 조건식(conditional expression)의 평가 결과가 참인 경우 코드 블럭을 실행한다. 그 후 조건식을 다시 검사하여 여전히 참인 경우 코드 블록을 다시 실행한다. 이는 조건식이 거짓일 때까지 반복된다.for(초기
8.[JavaScript] 비동기

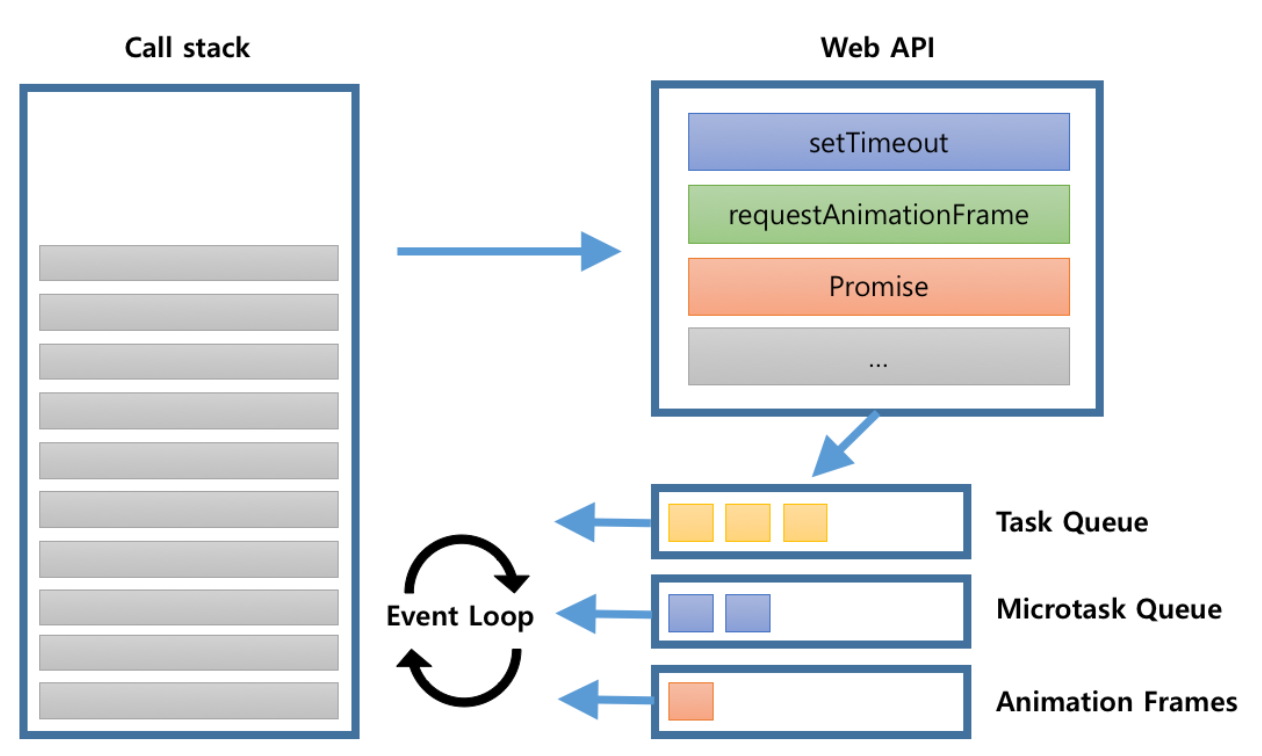
자바스크립트 엔진은 하나의 메인 스레드로 구성메인 스레드는 코드를 읽어 한 줄씩 실행브라우저 환경에서는 유저 이벤트를 처리하고 화면을 그림현재 실행 중인 코드가 종료되기 전까지 다음 줄의 코드를 실행하지 않는 것 분기문, 반복문,함수 호출 등이 동기적으로 실행 코드의
9.[JavaScript] Promise

주로 서버에서 받아온 데이터를 화면에 표시할 때 사용비동기 API, 잡큐 혹은 마이크로태스크 큐를 사용(잡큐는 태스크 큐보다 우선 순위가 높음)비동기 처리의 순서를 표현할 수 있음 new Promise()로 프로미스를 생성하고 종료될 때까지 3상태를 갖음1\. Pend
10.[JavaScript] 디바운싱 vs 쓰로틀링

웹에서 발생하는 이벤트를 제어하는 방법불필요하게 같은 작업을 반복 실행하는것을 막아 성능을 높일 수 있다연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것어떤 때 쓰는가?예를 들면 웹사이트에서 검색을 할 때 검색어가 완전히 완료된 후 검색 요
11.[JavaScript] ECMAScript6

자주 사용되는 문법 1. let, const 기존의 var 키워드는 암묵적으로 전역 변수를 양산할 가능성이 크고 의도하지 않은 변수값의 변경이 일어날 가능성이 크다 이러한 단점을 보완하기 위해 let과 const 키워드가 도입되었다 var 재선언 가능 , 재할당
12.배열 메소드

배열의 요소를 이용해 순차적으로 함수를 실행하는 메서드배열의 요소를 이용해 순차적으로 함수를 실행하여 새로운 배열을 반환하는 메서드배열의 요소를 이용해 순차적으로 함수를 실행하여 조건을 통과하는 요소를 모아 새로운 배열로 반환하는 매서드
13.Spread Operator 연산자

스프레드 오퍼레이터는 자바스크립트 표현식을 확장(펼칠 수 있는)할 수 있는 연산자 이다.배열이나 객체에서 주로 사용하고 표현은 점3개 ... 로 한다.객체 혹은 배열의 속성을 가져올 수 있다.단순히 배열을 예로 들어서 배울때는 응용을 어떻게 하나 심드렁했다가 객체를
14.API 호출하기

API호출이란 클라이언트가 필요한 정보를 얻기 위해 서버에 주문을 하는것과 같다. 주문을 받은 서버는 데이터베이스에서 필요한 정보를 꺼내서 돌려준다.오픈 API사이트에서 API를 호출하여 데이터를 가져와본다.오픈 API 사이트요청한 정보는 포장되어 오는데 그 포장
15.연락처 입력시 '-' 자동생성하기

이렇게 해야 연락처 입력 형식을 통일할 수 있다!