Q1. 시맨틱 웹(Semantic web)이란 무엇일까?
- 1998년 월드와이드웹(www)의 창시자인 팀 버너스 리(Tim Berners Lee)에 의해 개발되었다.
- 시맨틱(Semantic)이란 의미의, 의미론적인이라는 의미로 시맨틱 웹(Semantic web)은 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹이다.
Q2. 시맨틱 태그(Semantic tag)란 무엇인가?
- 콘텐츠의 의미를 명확하게 표현해 주는 태그이다.
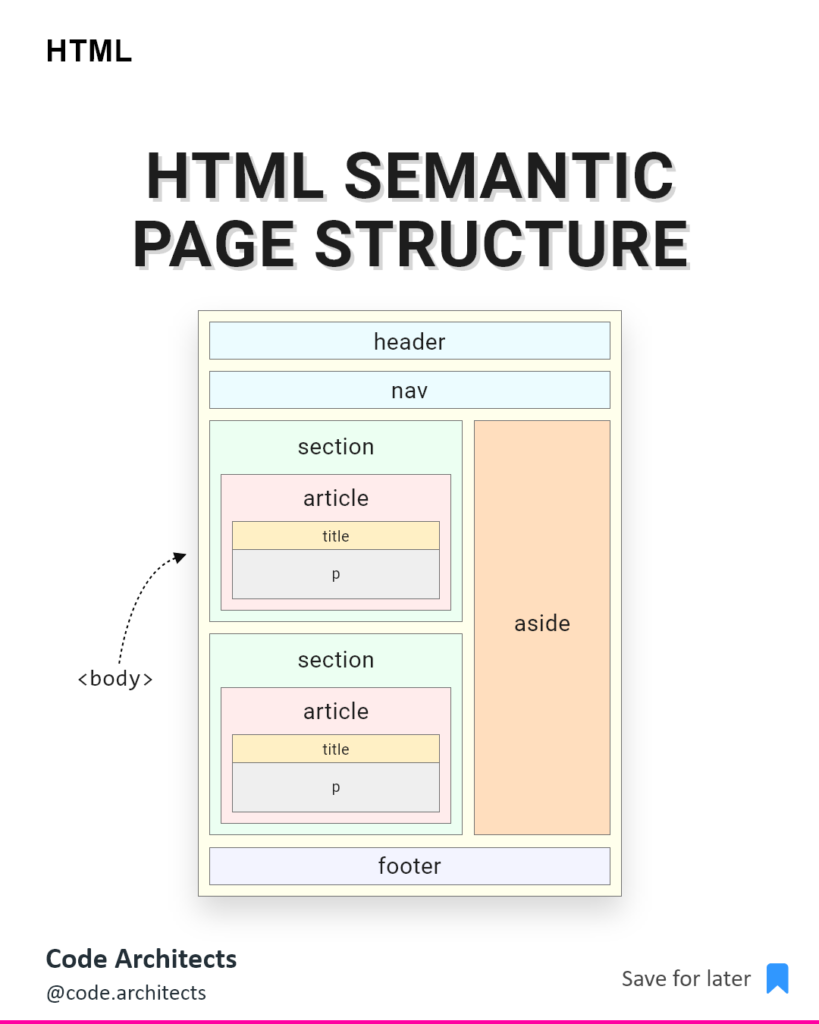
- header, nav, aside, section, article, footer 등이 있다.

+) 그럼 왜 시맨틱 태그(Semantic tag)를 사용해야 할까?
SEO(Search Engine Optimization-검색 엔진 최적화)가 가장 큰 이유이다. 시맨틱 태그는 의미를 명확하게 해주는 태그로 검색 엔진 최적화가 보다 효율적이고 잘 되도록 도와준다고 한다.
Q3. 사이트에 이미지를 넣을 때 <img>태그 와 <div>태그에 background-image 속성을 추가하는 것의 차이는 무엇일까?
<img>태그는 시맨틱 태그로 이미지가 담는 의미가 명확하다. Html에서 사용이 가능하며, 이미지를 불러들이지 못했을 경우 broken image와 함께 alt의 텍스트도 같이 보여줌으로써 의미를 대시 전달할 수 있다.
2.<div>의 background-image 속성은 단순히 이미지 그 자체를 말하는 것으로 이미지의 의미가 없다. CSS에서 사용이 가능하며, 이미지를 불러오지 못했을 경우 default 값으로 아무것도 보이지 않는다.
