
그래픽은 매우 조악합니다. 필요한 기능만 일단 계속해서 만들자라는 생각을 합니다.
네트워크
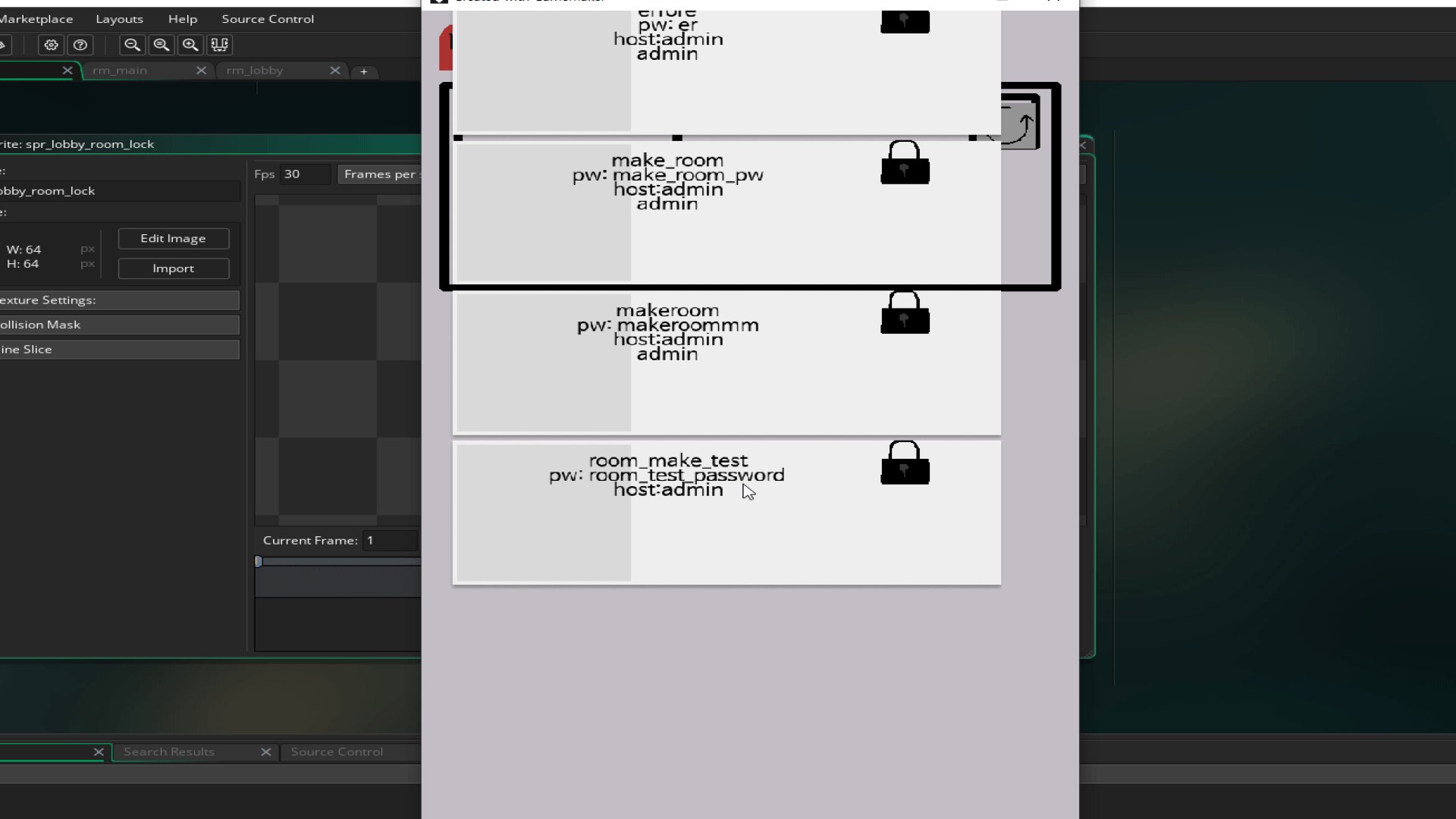
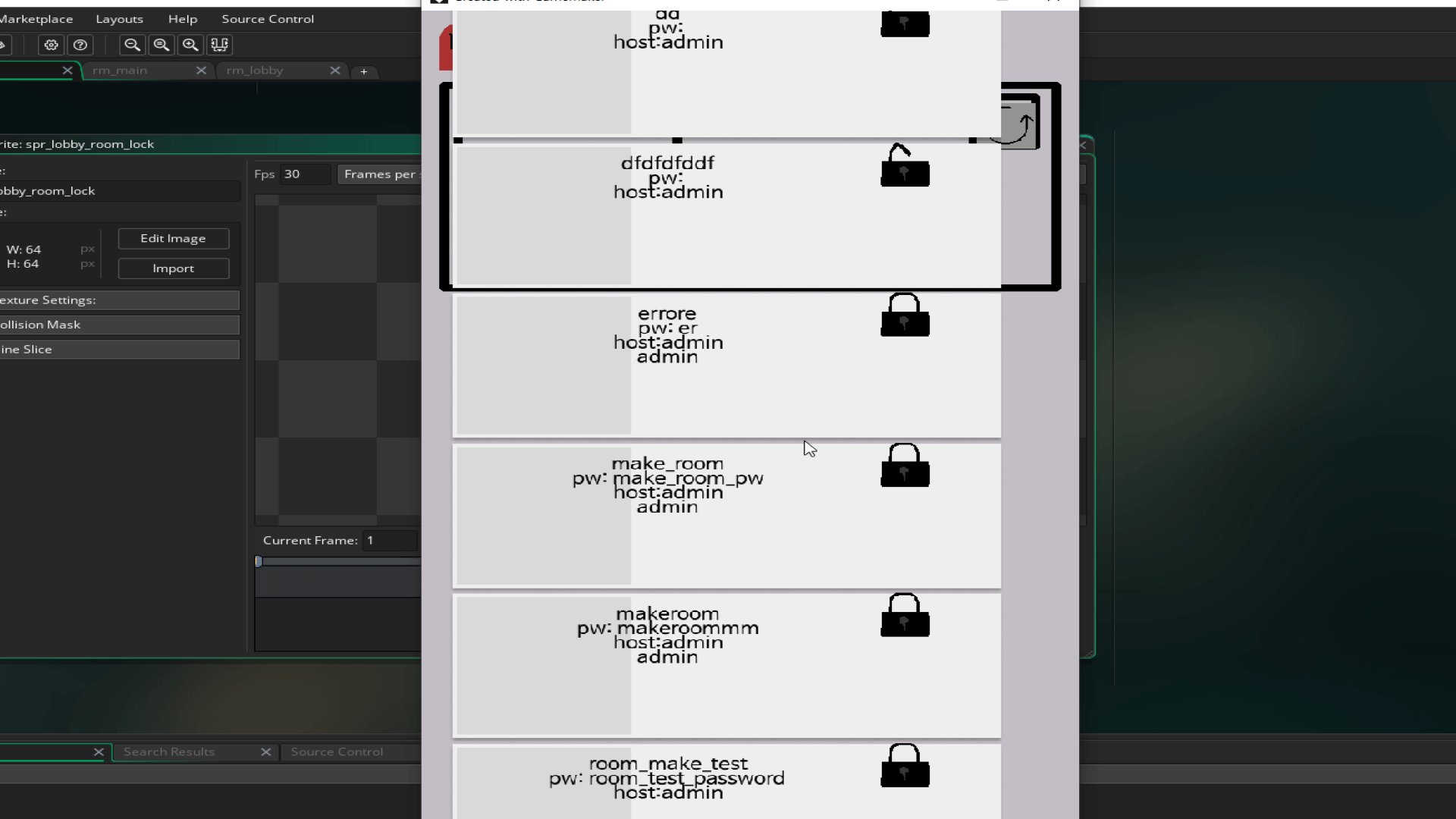
- 방을 만들면 DB의 방목록에 데이터를 저장합니다.
- 새로고침 버튼을 누르면 DB에서 열려 있는 방 목록을 불러옵니다.
방 목록을 서버의 메모리에 저장하느냐 vs DB에 저장하느냐를 고민했는데 일단 DB에 했습니다.
- 비밀번호가 있는 방은 자물쇠가 잠겨있고, 없는 방은 풀려 있습니다.
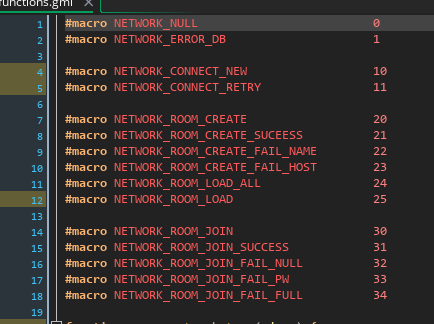
- 잘 보면 아시겠지만 서버와 클라이언트가 주고 받는 데이터엔 제가 정한 '코드'가 있습니다.

이걸 규칙삼아 서로 어떤 것을 요청하는 통신인지 파악하게 됩니다. http에서 일종의 라우터 같은 개념이 필요해서 고민하다가 생각했습니다. 전송되는 형태는 json이고 그 안엔 항상 위의 코드를 포함하는 변수가 존재합니다.
ui
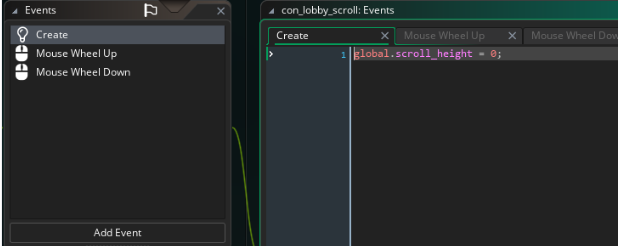
스크롤에 대한 내용입니다. 스크롤은 그냥 간단하게 만들었습니다.

mouse wheel up 이벤트에서는
global.scroll_height += 30;
down 이벤트에서는
global.scroll_height -= 30;
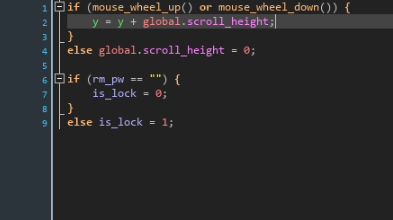
이렇게 처리하고,

'방' 오브젝트의 step 이벤트에서 그냥 y 값을 변화시켜줬습니다.
