프로젝트를 시작하며 로그인 구성 및 Mypage의 내용을 mysql에 넣는것을 해보려한다.
일단 서버단을 코딩을 시작해야되는데 구성하기앞서 모듈이 무엇이 필요하고 어떤것을 작업해야되는지 부터 차근차근 공부해보자
- 프로젝트 생성
생성하고자 하는 프로젝트 폴더를 만들고 초기화하면 되는데,
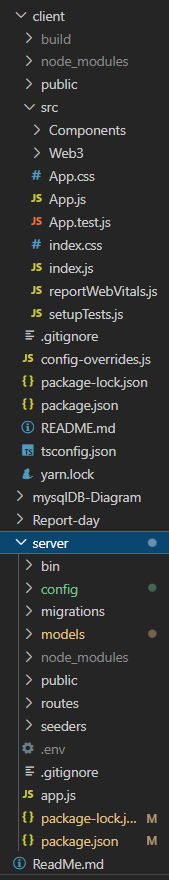
여기선 react 프로젝트 생성함
우리는 프론트단 작업을 계속해서 진행하고있다 ing중이기 때문에 react 생성과정은 명령어만 입력하고 넘어가도록 하겠다.
$ npx create-react-app 폴더명
또는
$ yarn create react-app 폴더명생성 완료 되면 해당 폴더로 이동

참고 페이지는 같은 팀으로 공부하고있는 팀원의 velog을 참고하고 있다.
석훈이형 네이버블로그
이것도 처음보는 명령어 인데 이 명령어를 작성하면 서버단과 파일이 생긴다.
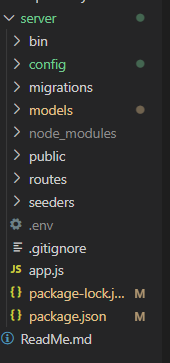
express --no-view --git server
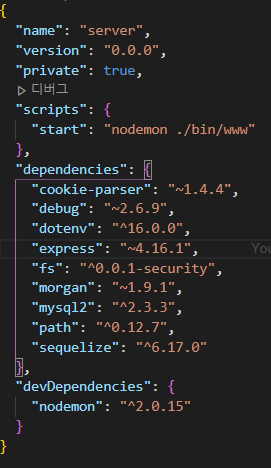
그리고 우리는 작업에 용이한 nodemon 모듈을 설치해 깔아서 작업을 이어갈것이다.
$ yarn add -D nodemon
or
$ npm install -D nodemon
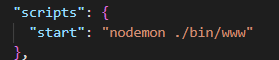
우리는 아래와 같이 start점을 node ./bin/www에서 nodemon ./bin/www로 바꾸어줄것이다.
이렇게되면 코드 작성중 저장을하면 재실행된다.

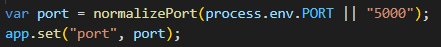
/bin/www 파일에서 포트 넘버 변경 및 코드 추가

여기에 포트번호를 5000번으로 바꿔주었다.

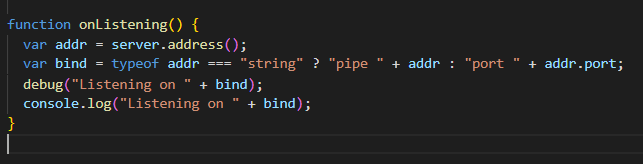
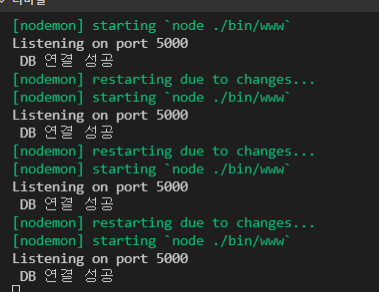
그리고 실행했을때 잘열리는지 확인해 보자 그러기위해선 콘솔을 찍어보자

npm start
localhost 5000번이 잘열린다는 내용과 잘열리는것을 볼 수 있다.

여기까지가 일단 백단의 연결내용이고 mysql에 다음내용에는 연결하는것을 한번 시도해보겠다.
