✔ 트랜지션(transition)
⭐ transition이란?
transition의 사전적 의미는 변화, 전이, 과도기(넘어가는 단계)이다. CSS에서 transition은 과도기의 의미와 가깝다고 생각한다.
CSS에서 transition은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다.
⭐ transition의 속성
| 종류 | 설명 |
|---|---|
| transition-property | 트랜지션의 대상을 지정 |
| transition-duration | 트랜지션을 실행할 시간을 지정 |
| transition-timing-function | 트랜지션의 실행 형태를 지정 |
| transition-delay | 트랜지션의 지연시간을 지정 |
| transition | transition-property, transition-duration, transition-timing-function, transition-delay 속성을 한번에 지정 |
⭐ transition-property
transition-property 속성은 어떤 속성에 트랜지션을 적용할 것인지 지정해주는 속성이다.
💡 기본형
transition-property: all | none | <속성 이름>💡 transition-property 속성값
| 종류 | 설명 |
|---|---|
| all (기본값) | 모든 속성이 트랜지션 대상이 된다. |
| none | 트랜지션을 하는 동안 아무 속성도 바뀌지 않는다. |
| 속성 이름 | 트랜지션 효과를 적용할 속성으 지정한다. 예를 들어 배경색만 바꿀 것인지, width 값을 바꿀 것인지 원하는 대상만 고를 수 있다. 속성이 여럿일 경우 쉼표(,)로 구분한다. |
transition-property: width, height /*해당 요소의 너비와 높이에 트랜지션 적용*/⭐ transition-duration
transition-duration 속성은 진행 시간을 지정해주는 속성이다.
지정할 수 있는 시간 단위는 초 또는 밀리초이다.
트랜지션의 대상 속성이 여러 개라면 진행 시간도 쉼표(,)로 구분해서 여러 개를 지정할 수 있다.
💡 기본형
transition-duration: <시간>🔎예시
transition-duration: 3s, 1s; /* margin-right는 3s동안 바뀌고, color는 1s동안 바뀐다. */
transition-property: margin-right, color;
⭐ transition-timing-function
transition-timing-function 속성은 트랜지션 효과의 시작, 중간, 끝에서 속도를 지정해 속도를 조절할 수 있다.
속도 조절은 정해진 키워드 또는 베지에 곡선 을 이용해 표현한다.
💡 기본형
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n, n, n, n)💡 transition-timing-function 속성값
| 종류 | 설명 |
|---|---|
| ease (기본값) | 처음에는 천천히 시작하고 점점 빨라지다가 마지막에 천천히 끝난다. |
| linear | 시작부터 끝까지 똑같은 속도로 진행한다. |
| ease-in | 느리게 시작한다. |
| ease-out | 느리게 끝낸다. |
| ease-in-out | 느리게 시작하고 느리게 끝낸다. |
| cubic-bezier(n, n, n, n) | 베지에 함수를 정의해서 사용한다. 이때 n은 0~1 사이만 사용할 수 있다. |
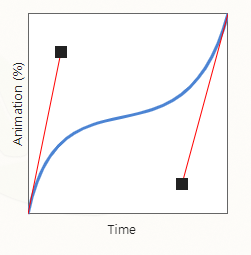
베지어 곡선
베지어 곡선은 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용된다. 변환 및 회전과 같은 어피니션 변환은 곡선의 제어점에 각각의 변환을 적용하여 곡선에 적용 할 수 있다.

위 그래프에서 y축인 Animation이 변하는 정도이고 x축인 Time이 지난 시간이라고 이해하면 된다.
cubic-bezier(x1, y1, x2, y2)로 점 두개의 x, y 좌표값을 뜻한다고 이해하면 쉽다.
https://matthewlein.com/tools/ceaser
위 사이트는 베지어 곡선을 쉽게 설정하도록 돕는 사이트이다.
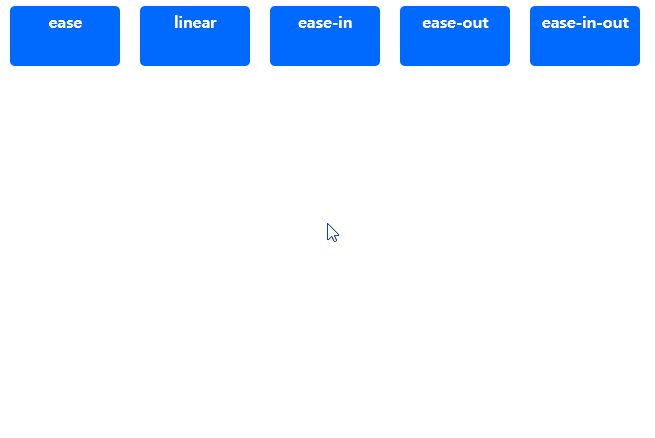
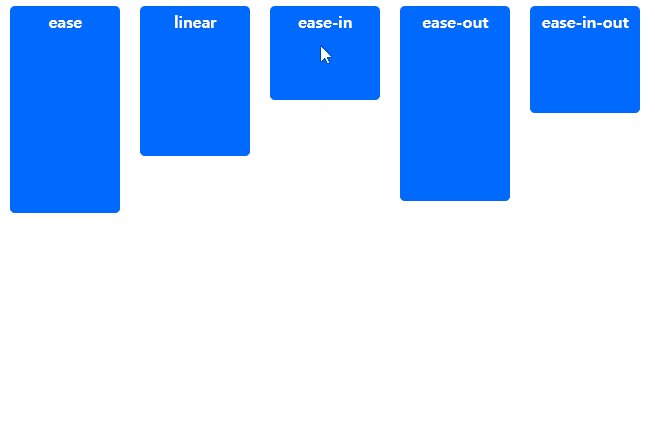
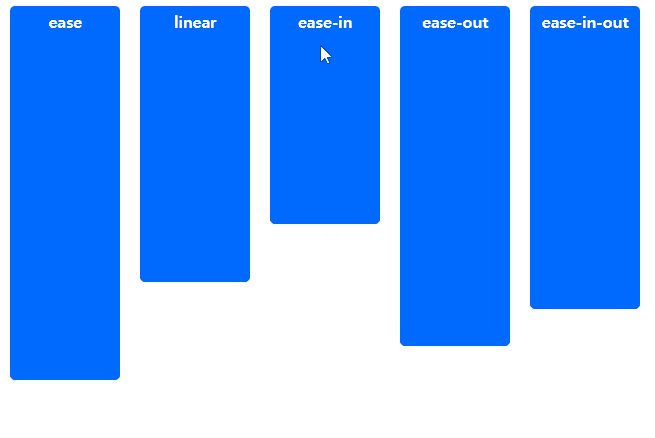
🔎예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transition timing function</title>
<style>
#ex div{
float:left;
width:100px;
height:50px;
margin:5px 10px;
padding:5px;
color:white;
background-color:#006aff;
border-radius:5px;
text-align:center;
font-weight:bold;
}
#ex:hover div{
height:400px;
}
#ex .ease {
transition: 3s ease;
}
#ex .linear{
transition:3s linear;
}
#ex .ease-in{
transition:3s ease-in;
}
#ex .ease-out{
transition:3s ease-out;
}
#ex .ease-in-out{
transition:3s ease-in-out;
}
</style>
</head>
<body>
<div id="ex">
<div class="ease"> ease </div>
<div class="linear"> linear </div>
<div class="ease-in"> ease-in </div>
<div class="ease-out"> ease-out </div>
<div class="ease-in-out"> ease-in-out </div>
</div>
</body>
</html>
⭐ transition-delay
transition-delay 속성은 트랜지션 효과를 언제부터 시작할 것인지 지정한다.
이 속성을 사용 시 지정한 시간만큼 기다렸다 효과가 시작된다.
지정할 수 있는 시간 단위는 초 또는 밀리초이다.
⭐ 모든 트랜지션 속성을 한 번에 표기하는 transition 속성
transition 속성을 사용하면 위에서 설명했던 속성들을 한 번에 지정할 수 있다.
속성값을 작성하는 순서는 상관없다. 하지만 시간값을 사용하는 속성이 2개(transition-duration, transition-delay)이므로 시간값이 2개일 경우 앞에 오는 값을 transition-duration, 뒤에 오는 값을 transition-delay 속성으로 간주한다.
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

