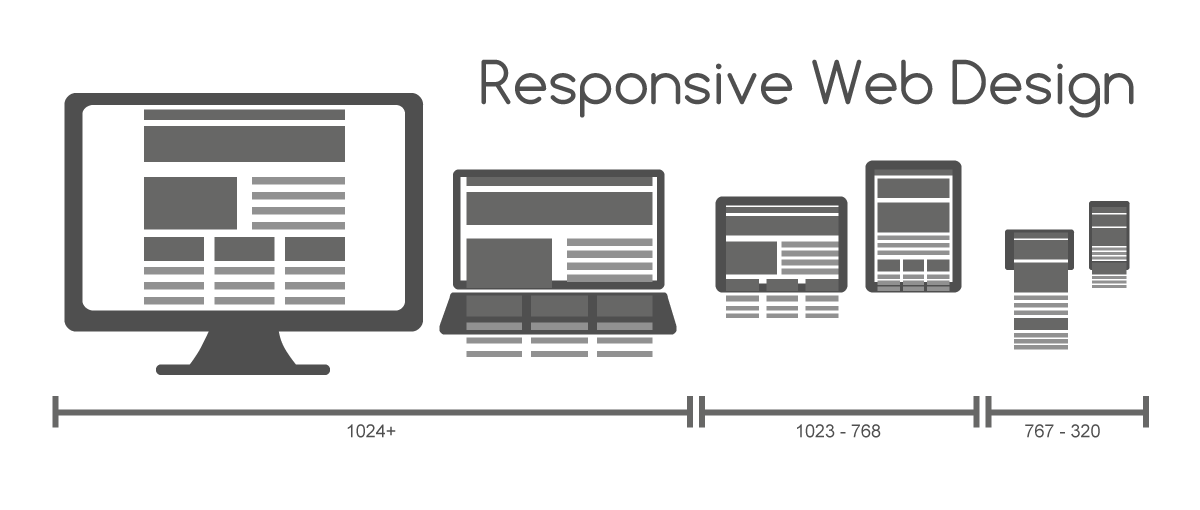
✔ 반응형 웹(responsive web design)
반응형 웹은 접속 환경이 달라도 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 구현한 사이트
⭐ 뷰포트(viewport)
뷰포트(viewport) 란 웹페이지를 사용자가 보는 영역을 말한다. 사용자가 보는 영역은 기기마다 픽셀의 차이가 있다. 이때 뷰포트(viewport)를 지정하면 접속한 기기의 화면에 맞추어 확대하거나 축소하여 표시할 수 있다.
💡 기본형 (<head> 태그에 작성)
<meta name="viewport" content="속성1=값1, 속성2=값2, .... ">💡 viewport 속성값
| 종류 | 설명 | 사용 가능한 값 |
|---|---|---|
| width | 뷰포트 너비 | device-width 또는 크기 |
| height | 뷰포트 높이 | device-height 또는 크기 |
| user-scalable | 사용자가 브라우저의 확대축소를 가능하게 할 것인지 정의 | yes 또는 no |
| initial-scale | 초기 확대⦁축소 값 | 1~10(기본값:1) |
💡 viewport 단위
여태까지 주로 px나 %의 단위를 썼지만 뷰포트를 기준으로하는 단위를 사용할 수도 있다.
| 종류 | 설명 |
|---|---|
| vw(viewport width) | 1vh는 뷰포트의 너비의 1%이다. |
| vh(viewport height) | 1vh는 뷰포트의 높이의 1%이다. |
| vmin(viewport minimum) | 뷰포트의 너비와 높이 중에서 작은 값의 1%와 같다 |
| vmax(viewport maximum) | 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같다 |
✔ 미디어 쿼리(media query)
미디어 쿼리(media query) 는 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 CSS 모듈이다. 미디어 쿼리를 사용하면 접속하는 기기의 화면 크기에 따라 레이아웃이 달라진다.
⭐ @media 속성(미디어 쿼리)
미디어 쿼리는 @media 속성을 사용하여 특정 미디어에서 어떤 CSS를 적용할 지 지정해준다.
💡 기본형 (<style> 태그에 작성)
@media [only | not] 미디어 유형 [and 조건] * [and 조건]① only: 미디어 쿼리를 지원하지 않는 웹 브라우저에서는 미디어 쿼리를 무시하고 실행하지 않는다.
② not: not 다음에 지정하는 미디어 유형을 제외한다.
예시) not tv일 시 미디어 유형이 TV인 것을 제외한다.
③ and: 조건을 여러 개 연결해서 추가할 수 있다.
📌 예시
@media screen and (min-width: 768px) and (max-width: 1439px) { }미디어 유형이
screen이면서 최소 너비가 768px이고 최대 너비는 1439px일 경우
{...} 괄호 안 CSS를 적용
💡 미디어 유형 종류
| 종류 | 설명 |
|---|---|
| all | 모든 장치 |
| 인쇄 결과물 및 출력 미리보기 화면에 표시 중인 문서 | |
| screen | 컴퓨터 스크린 및 스마트폰 스크린 |
| tv | 음성과 영상이 동시에 출력되는 TV |
| aural | 음성 합성 장치(주로 화면을 읽어 소리로 출력해주는 장치) |
- 그 외 Media Query 3 모듈에서는 tty, tv, projection, handheld, braille, embossed, aural을 정의하였지만 Media Query 4에서 제거
💡 웹 문서의 가로 너비와 세로 높이 속성
| 종류 | 설명 |
|---|---|
| width, height | 웹 페이지의 가로 너비, 세로 높이 지정 |
| min-width, min-height | 웹 페이지의 최소 너비, 최소 높이 지정 |
| max-width, max-height | 웹 페이지의 최대 너비, 최대 높이 지정 |
📌 예시
// 가로 해상도가 576px 보다 큰 화면에 적용) @media (min-width: 576px) { ... }너비가 최소 576px인 화면용 스타일
💡 단말기의 가로 너비와 세로 높이 속성
| 종류 | 설명 |
|---|---|
| device-width, device-height | 단말기의 가로 너비, 세로 높이 지정 |
| device-min-width, device-min-height | 단말기의 최소 너비, 최소 높이 지정 |
| device-max-width, device-max-height | 단말기의 최대 너비, 최대 높이 지정 |
위 웹 문서의 가로 너비와 세로 높이 속성은 웹이 기준이었다면
단말기의 가로 너비와 세로 높이 속성은 단말기가 기준이다.
이렇게 나뉘는 이유는 아이폰 각 단말기 해상도와 아이폰 웹 브라우저인 safari의 해상도가 다르기 때문이다.
📌 예시
// 가로 해상도가 576px 보다 큰 화면에 적용)
@media (device-min-width: 576px) { ... } 단말기의 너비가 최소 576px인 화면용 스타일
💡 화면 회전 속성
미디어 쿼리에서 orientation 속성을 사용하면 기기의 방향을 확인할 수 있고, 그에 따라 웹 사이트의 레이아웃을 바꿀 수 있다.

| 종류 | 설명 |
|---|---|
| orientation: portrait | 단말기의 세로 모드 지정 |
| orientation: landscape | 단말기의 가로 모드 지정 |
📌 예시
@media all and (orientation:portrait){ … } // 세로 모드. 뷰포트의 높이가 너비에 비해 상대적으로 크면 실행
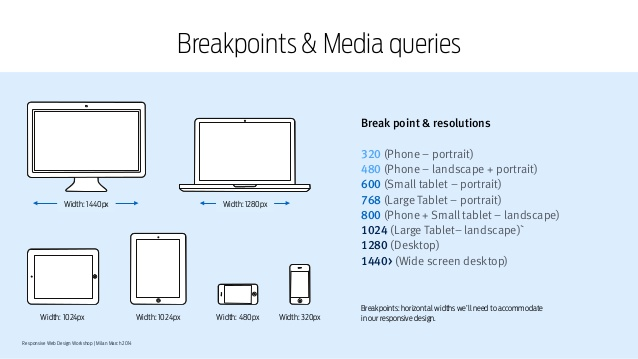
@media all and (orientation:landscape){ … } // 가로 모드. 뷰포트의 너비가 높이에 비해 상대적으로 크면 실행💡 미디어 쿼리의 중단점
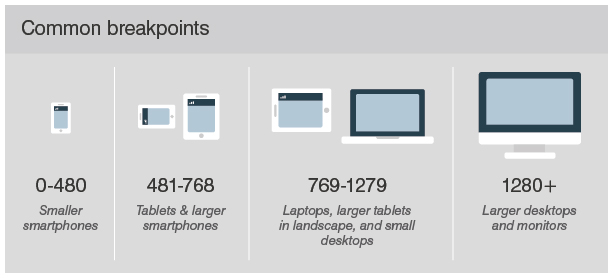
중단점은 미디어 쿼리를 작성할 때 화면 크기에 따라 서로 다른 CSS를 적용할 분기점이다. 대부분 기기의 화면 크기를 기준으로 중단점을 지정한다.
하지만 모든 기기를 반영할 수는 없으므로 모바일과 태블릿, 데스크탑 정도로만 구분하는 것이 좋다.
📌모바일 퍼스트 기법
처리 속도나 화면 크기 등에서 다른 기기보다 모바일의 제약 조건이 더 많으므로 모바일의 레이아웃을 기본으로 하여 CSS를 만든다. (모바일용 CSS는 태블릿과 데스크톱에도 기본으로 적용된다.)
데스크탑 퍼스트 개발도 존재한다.
모바일퍼스트에 반대되는 개발 방법으로 예전에 많이 사용되었던 방식이다.
모바일 퍼스트 기법 예시
작은 가로폭부터 큰 가로폭 순서로 만드는 것
※ 모바일 = 작다 = min, 모바일기기는 해상도가 작기 때문에 작은게 먼저 조건에 부합//기본으로 작성되는 CSS는 576px보다 작은 화면에서 작동 됩니다. // 가로모드 모바일 디바이스 (가로 해상도가 576px 보다 큰 화면에 적용) @media (min-width: 576px) { ... } // 태블릿 디바이스 (가로 해상도가 768px 보다 큰 화면에 적용) @media (min-width: 768px) { ... } // 테스크탑 (가로 해상도가 992px 보다 큰 화면에 적용) @media (min-width: 992px) { ... } // 큰화면 데스크탑 (가로 해상도가 1200px 보다 큰 화면에 적용) @media (min-width: 1200px) { ... }
| 종류 | 설명 |
|---|---|
| 스마트폰 | 모바일 페이지는 미디어 쿼리를 사용하지 않고 기본 CSS로 작성한다. 만일 스마트폰의 방향까지 고려해서 제작한다면 min-width의 세로와 가로를 각각 portrait 320px, landscape 480px로 지정한다. |
| 태블릿 | 세로 크기가 768px 이상이면 태블릿으로 지정한다. 가로 크기는 데스크톱과 똑같이 1024px 이상으로 지정한다. |
| 데스크톱 | 화면 크기가 1024px 이상이면 데스크톱으로 설정한다. |



📌 가장 기본적으로 사용되는 활용예
사이트의 width 값이 해상도에 맞게 적응되게 하는 코드는 사이트 구축의 가장 기본적인 활용이다.
보통 wrap 코드에 적용을 많이 한다.
%로 하면 되지 않냐 라는 의견도 있을 수 있지만, 가장 외곽틀의 width는 정확한 수치로 지정하는것이 좋다.
틀안의 요소들은 틀안에서 %로 얼마든지 지정을 해도 된다.
혹은 틀안에서 보이고 보이지 않게 하는 방향으로 진행하는것이 가장 효율적이다.
출처:https://log.designichthus.com/11 ( CSS 미디어쿼리(Media Query)의 기본사용법, 휘현아빠)
💡적용법과 예시
적용법은 웹 문서에 직접 정의하거나 외부 CSS 파일과 연결하는 방법이 있다.
① 웹 문서에 직접 정의
@media screen and (min-width: 40em) {
article {
display: grid;
grid-template-columns: 3fr 1fr;
column-gap: 20px;
}
nav ul {
display: flex;
}
nav li {
flex: 1;
}
}
@media screen and (min-width: 70em) {
main {
display: grid;
grid-template-columns: 3fr 1fr;
column-gap: 20px;
}
article {
margin-bottom: 0;
}
footer {
border-top: 1px solid #ccc;
margin-top: 2em;
}
}위 코드를 style 태그에 넣는다.

미디어 쿼리가 없을 경우

② 외부 CSS 파일 연결
②-① head 태그에서 link 태그 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" media="print" href="css/print.css">
<link rel="stylesheet" media="screen" href="css/screen.css">
<style>
</style>
</head>
<body>
</body>
</html>②-② style에 @import문 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style>
@import url(css/tablet.css) only screen and (min-width: 768px)
@import url(css/desktop.css) only screen and (min-width: 1024px)
</style>
</head>
<body>
</body>
</html><link> 태그와 @import 문
<link> 태그와 @import 문은 모두 외부에서 CSS 파일을 가져와 사용하는 방법이다. CSS 파일이 한두개밖에 없다면 속도나 처리 면에서는 큰 차이가 없다. 하지만 인터넷 익스플로러의 경우 자바스크립트와 @import 문이 함께 있는 경우 자바스크립트를 먼저 내려받은 후 @import 문에 있는 css 파일을 다운로드한다. 그렇기 때문에 자바스크립트에서 스타일 관련 정보를 처리하는 경우 오류가 발생할 수 있다.
그렇기때문에 규모가 큰 사이트를 개발한다면 @import문보다 <link> 태그를 주로 사용한다.
출처
고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱
https://log.designichthus.com/11 ( CSS 미디어쿼리(Media Query)의 기본사용법, 휘현아빠)
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries

