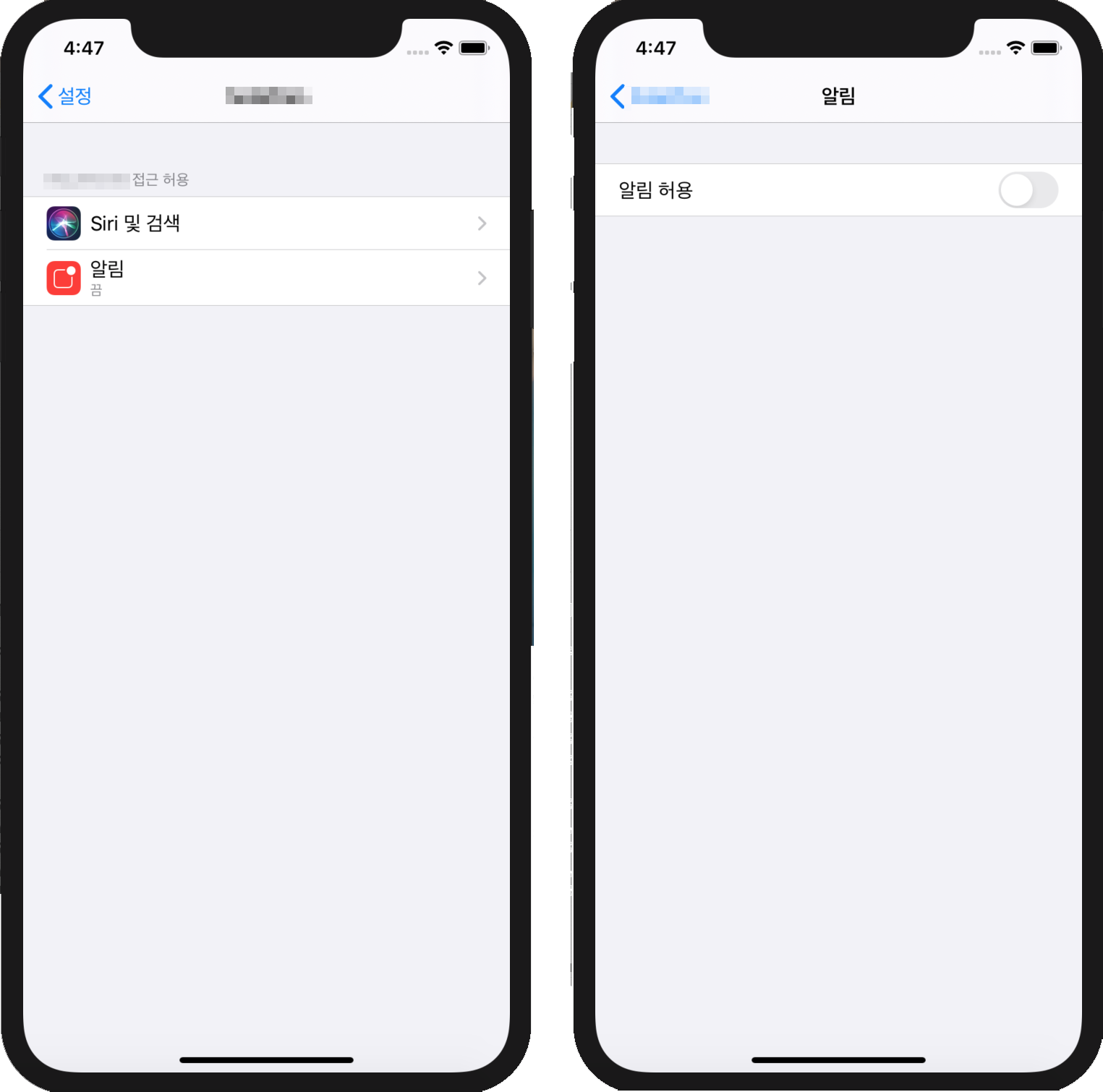
앱 설정 페이지 (app settings) 열기
앱 설정 페이지는 이 페이지를 말하는 것이다.

이건 쉽다. 기본적으로 제공되는 메서드가 있다.
IOS, 안드로이드 둘 다 잘 작동한다.
import { Linking } from 'react-native';
Linking.openSettings();디바이스 설정 페이지 내부의, 내 앱 설정 페이지로 자동 이동된다.
내가 만든 앱 이름이 TestApp 이라면, TestApp 의 설정 페이지로 정확히 이동된다.
디바이스 설정 페이지 (device settings) 열기
내 경우 Face ID, Touch ID 등 생체인증 정보를 관리하는 설정 페이지로 이동시켜주고 싶었는데
번거로워서 그냥 디바이스 설정 메인 페이지로 이동시키고자 했다.
IOS 와 안드로이드의 방법이 다르다.
import { Linking, Platform, NativeModules } from 'react-native';
// ios 일 경우
if (Platform.OS === 'ios') Linking.openURL('App-Prefs:root');
// 안드로이드일 경우
else {
if (NativeModules.OpenExternalURLModule)
NativeModules.OpenExternalURLModule.linkAndroidSettings();
}
}IOS 는 해당 코드를 쓰는데 별도의 세팅이 필요한 건 없고,
안드로이드의 경우 별도의 세팅이 필요하다.
안드로이드의 디바이스 세팅 페이지로 이동하는 방법을 도저히 모르겠어서,
처음에는 패키지를 사용하려고 했다.
이 패키지. 근데 안 되더라. manual linking 까지 다 시도해봤는데 패키지 사용이 불가했다.
결국은 네이티브 코드를 사용해야 했다.
// android/app/src/main/java/com/holaplan/openExternalURL/openExternalURLModule.java
@ReactMethod
public void linkAndroidSettings() {
Activity activity = getCurrentActivity();
activity.startActivity(new Intent(android.provider.Settings.ACTION_SETTINGS));
}이렇게 세팅해주고 아까처럼
if (NativeModules.OpenExternalURLModule)
NativeModules.OpenExternalURLModule.linkAndroidSettings();
}이렇게 사용해주면 된다.

안녕하세요 올려주신 튜토리얼들 정말 많은 도움 받고 있습니다! 질문이 있는데 혹시 app setting 의 알림 on off 상태를 가져오려면 어떻게 해야하는지 아시나요?