-
a링크에서 하이퍼 속성을 사용했을 때,
주소를 넣어주지 않을 경우 새로고침이 되어 모달창 사용시 페이지업이 되는 현상이 일어난다. -
api사용시 페이지 맵핑 하는 방법을 찾아봐야한다
-
css를 통일하여 사용하는 방법
-
header와 footer, 네비게이션을 뺄때,
네비는 두가지 종류가 있기 때문에 -> css가 다르다
이 부분을 어떻게 빼야할지 고민했다.
액티브 되는 곳이 다르기 때문에..?
${pageContext.request.contextPath}-
ajax로 리스트를 생성하는 경우,
모달을 적용할 클릭 이벤트에 아이디를 넣어줘야
1번 이후에 생성된 아이템에도 이벤트가 적용이된다.
ajax만으로 생성하는 경우 발생 -
모달창 우상단 닫기 버튼
부트스트랩 닫는 속성값 넣어줘야함 -
자주사용되는 js의 경우
모달창을 따로 뺄때는 각각 파일화시켜주는것이 좋은지
아니면 한 파일에 구별지어 놓은 뒤 한 파일로 사용하는것이 좋은지 고민했다 -
css를 파일명을 카멜형태로 했더니 css 충돌일어남
스네이크 형태로 바꿨더니 충돌일어나지 않음
- css는 하이픈을 구분자로 사용하는 구문으로 되어있다.
카멜케이스는 좋지 않음
- (행: [1], 열: [84]) JSP 스펙에 따르면, 속성 이름은 반드시 whitespace 다음에 나타나야 합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>상단 띄어쓰기 안되어서 생긴 오류
-
알라딘 api
-
css : ul안에 li없을 경우 노란색 주의줄 생김
-
이미지 혹은 동영상, 노래등은 드라이브에 저장 후 링크로 연결하여 사용해준다.
-
오라클 :
NUMBER(4) -> VARCHAR2(4)
ALTER TABLE emp MODIFY editid VARCHAR2(4);
ALTER TABLE [테이블명] MODIFY [컬럼명][새로운 데이터타입(길이)] -
사이트 전체적으로 로그인 전 다른 페이지로 넘어가지 못하도록 제약 걸어주는 코드
-
페이징을 넣을 경우 처음부터 기획 후 코드를 짜야 한다.
페이징 기획 : 변수 파악
[페이징] -
한페이지에 몇개의 컨텐츠를 가져올 것인지 (5개 서평) listCnt = 5
-
하단의 페이징 버튼 몇개로 나눌 것인지 (5번까지)
-> 1페이지의 경우 앞으로 가는 버튼이 보이지 않는다
-> 마지막 페이지의 경우 다음으로 가는 버튼이 보이지 않는다 -
현재 페이지 crtPage = 2 : 파라미터로 받는다 1보다 커야한다.
현재 페이지에서 시작글번호, 끝글 번호를 구한다 (rownum)
★ 등록된 데이터를 다가져오는것이 아니라
해당 페이지의 리스트 만큼만 가져오는것이다.
- 리스트 조건
- 최근글이 맨 위로 오도록 정렬
-
모바일용 뷰어 만들어보기
-
CORS CORD 에러
-
부트스트랩 모달 영역 밖을 선택했을때 닫히는것 방지
-
sql에서 like 사용시 식을 많이 사용할 경우,
select r.review_content reviewContent,
e.emo_name,
b.book_title
from review r, style s, emotion e, books b
where r.style_no = s.style_no
and s.emo_no = e.emo_no
and b.book_no = r.book_no
and (r.review_content like '%우리%'
or b.book_title like '%우리%'
or e.emo_name like '%우리%'
);
** 괄호를 넣어 or 혹은 and로 묶어 줘야한다 .
-
데이터에서 계산을 전부 해서 가져오는 것
자바에서 조건문을 달아주는것 뭐가 좋은지 -
데이터베이스에서 [종속삭제]
해당 컨텐츠를 삭제하면 작성된 모든 것 삭제 -
깃허브 브랜치 사용방법
-
- css , jsp 등의 중심 기능 이외 핸들러 필요시 해당 설정 해야함 spring-servlet.xml
<!-- 서블릿 컨테이너의 디폴트 서블릿 위임 핸들러 -->
<mvc:default-servlet-handler />
<mvc:annotation-driven />- xml 코드 줄맞춤 정렬
https://kudolove.tistory.com/590
https://jetblog.tistory.com/150
window - Preference - XML - XML Files - Editor 에서
Split multiple attributes each on a new line ,
Align final bracket in multi-line element tags 체크
-
톰켓 충돌
: 서버와 톰켓을 같이 쓰면 충돌이 일어난다.
따라서 톰켓에서 http의 port번호를 8088로 변경해주는 것
https://limqoh.tistory.com/entry/webetc0001
오라클과 충돌나는 것 -
exerd 오라클 연결
https://hyonee.tistory.com/119 -
favicon.ico
-
어볼티드 404 에러
web-inf 아래 있는 파일들은 접근이 안된대요
webapp 아래다 두면 접근가능하대요 -
모바일웹이나 반응형웹에서 각각의 기기장치를 인식할 때 사용하는 중요한 태그입니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">-
이미지
: 이미지 파일에 마우스 올리면 손모양 포인터로 변경
css 속성cursor: pointer;
-
input 속성 onchange
: 작성한 javascript를 통해 변화가 일어났는지 탐지 -
아이콘(file) 클릭시 input작동
*input박스 type="file"을 아이콘으로 연결하는 방법
label로 연결시켜주는 방법
label for="aa" <-> inut id="aa" 연결 -
말줄임 표시하기(...)
css로 해결가능하다
https://www.w3schools.com/cssref/css3_pr_text-overflow.asp -
도형 겹치기
-
[부트스트랩]
📖 구현하면서 발생한 에러 -> 해결
-
a링크에서 herf 속성 사용시 페이지업 현상 발생
: 부트 스트랩 모달 사용시 a링크 하이퍼 속성을 사용했는데, 이때 주소값을 넣지않고 임의로 ""로 넣어줘서
해당 페이지를 요청할 때마다 페이지업 현상 발생.
=> a링크 herf 사용시 주소를 넣어줘야 페이지업 현상이 없다. -
api 사용시 페이지 맵핑
-
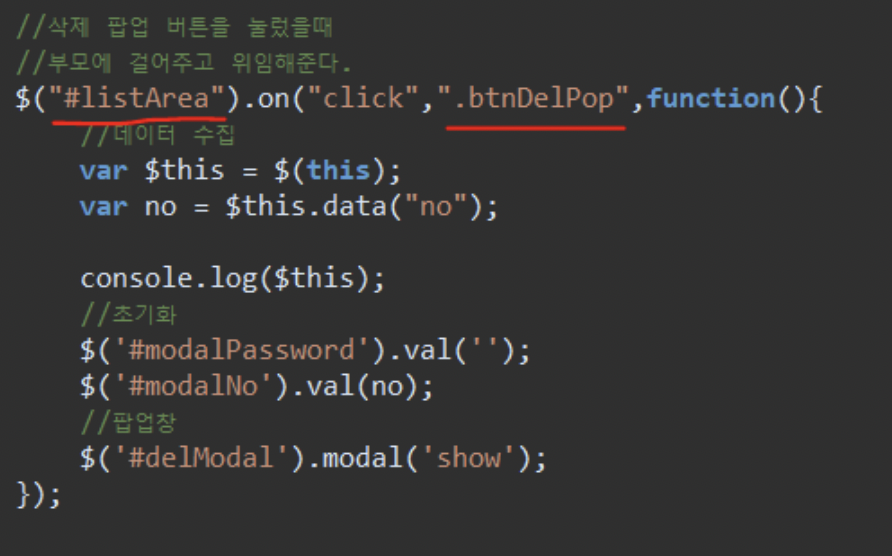
dom 작업 이후에 생긴 html
html로 새로 그려진 내용은 dom작업 이후에 태어난 것이다.
따라서 부모에 이벤트를 걸어줘야 한다.
html그려준 것이기 때문에 공간 잡아준 코드에 걸어줌
버튼이 많은 경우 (누른 버튼만 작동하도록)
각각 id값을 다 다르게 주면 되지만
html로 자동 생성되는경우에는 따로 개별적으로 id값을 줄 수 없다
1) 화면 html 태그 위치
<div id="listArea">
</div>2) 부모 #listArea에 걸어주고 .btnDellPop에 위임해준다.
: 위임하지 않으면 listArea 영역 어느곳을 눌러도 이벤트가 걸리기 때문에

-
css 파일명을 카멜케이스로 정했을 경우 css 충돌 발생
스네이크 형태로 변경 후 충돌이 사라짐
=> css는 하이픈을 구분자로 사용하는 구문으로 되어있다. 카멜케이스는 좋지 않음 -
cors 에러
-
cord 에러
