W3school
폭풍 진도
getElementById 한번 더 보기
: https://www.w3schools.com/html/html_id.asp
반응형 웹과 미디어쿼리 차이
- 반응형웹이란 무엇인가?
화면 크기에 따라 레이아웃(그리드) 달라지는 화면이요.
- 미디어쿼리란 무엇인가?
화면 크기에 따라 달라질 경우 현재 화면 크기에 따라 다른 CSS내용이 적용될 수 있도록 해주는 것입니다.즉!
반응형은 만드는게 아니고 유지보수할 줄 만 알면 됨!
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_layout_float
Responsive Web Design - Templates (W3School)
https://www.w3schools.com/css/css_rwd_templates.asp
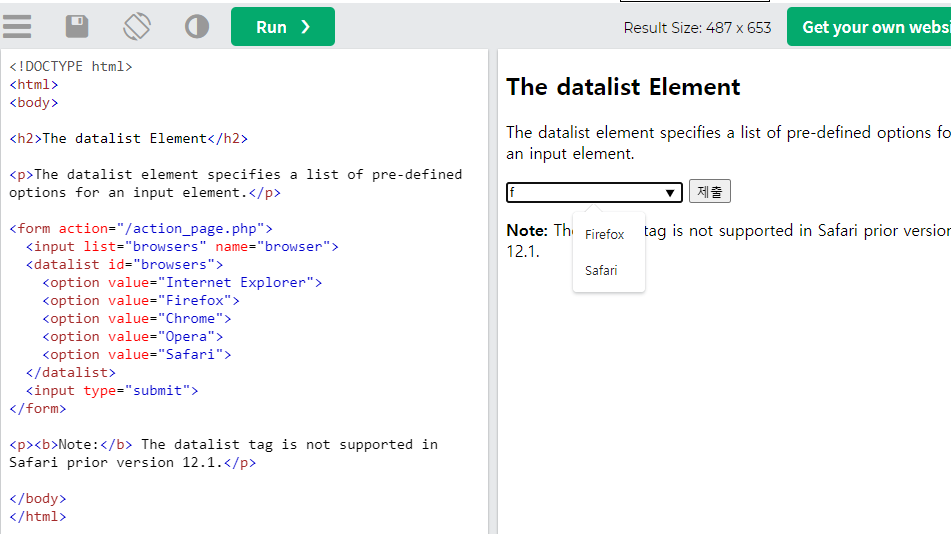
html : The datalist Element

- select에서 검색도 되는 form
jsp사용하여 데이터 바인딩(?)
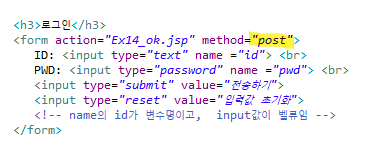
-
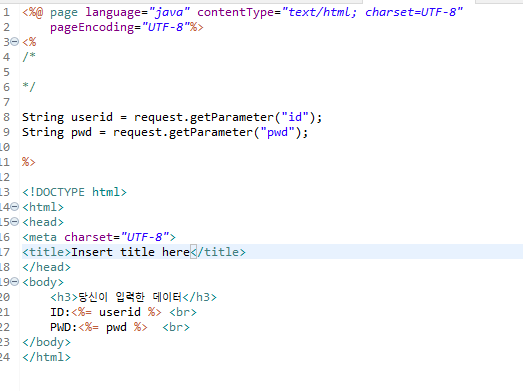
.jsp파일

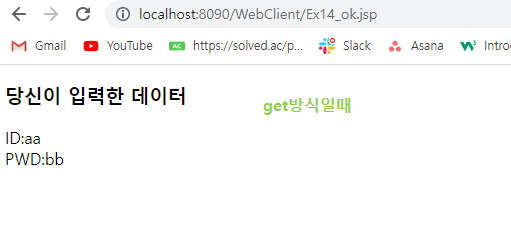
-
GET 방식일 때

주소에 정보가 드러난다.

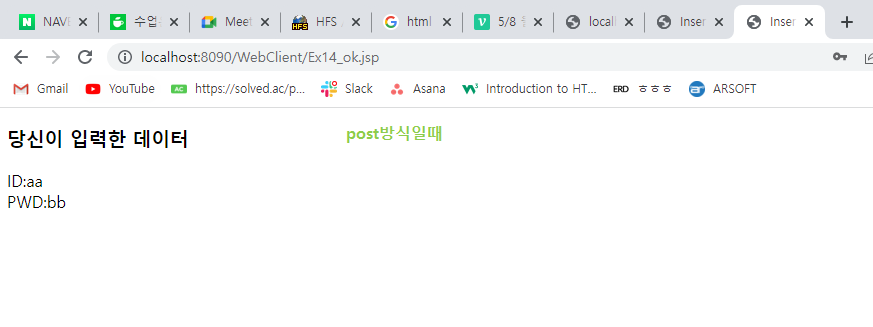
-
POST 방식일 때

주소에 정보가 드러나지 않는다.

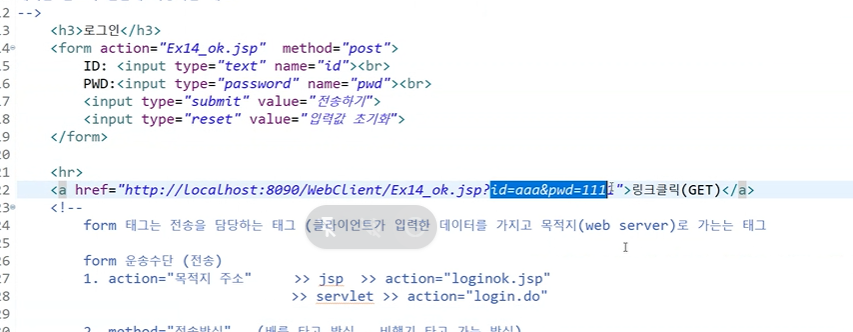
-
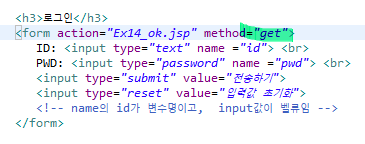
GET링크도 만들어봄

Text : <input type="text" name="userid" id="userid"> <!-- name 속성은 server 사용, id속성은 Client (css, javascript) --> <!-- 서버에 값을 보내려면 name이 있어야 하고 css쓰려면 id가 있어야 함 -->
input태그의 name으로 서버에 value를 보냄
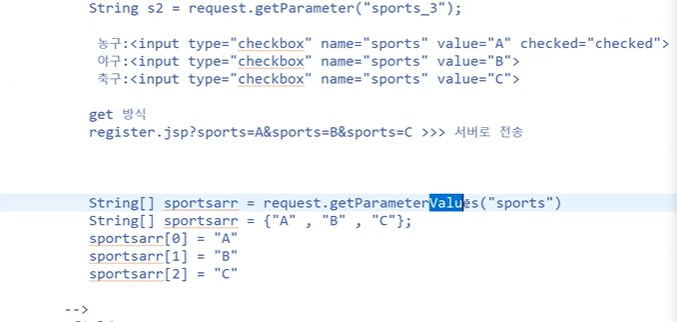
서버에 보내는 name이 여러개라면
배열로 받음
css 선택자
https://www.w3schools.com/css/tryit.asp?filename=trycss_link2
선택자(selector: css, javascript, Jquery 활용)
1. 기본 선택자 (기존에 존재하는 태그) : p, div, hr, h3
ex) p {color:red}
2. 다중 선택자(group)
ex) p, h1, h2, h3 {color: blue}
3. 사용자 정의 (. >> class, # >> id) POINT
4. 결합 선택자p {color: gold} p.one {border: 1px; } >> <p class="one"></p> p.two {...} >> <p class="two"></p>
- 자손 , 후손 선택자
div p {color : green} : div태그 아래에 있는 모든 p 태그의 color를 green으로!- 자식 선택자
.parent > p- 속성 선택자 (attribute > color, font, size)
input[type=text] {color: red} input[type=button] {font-size:10px}
- 인접형제, ~ 일반형제
- 가상선택자
ex) a:link > :link (의미)
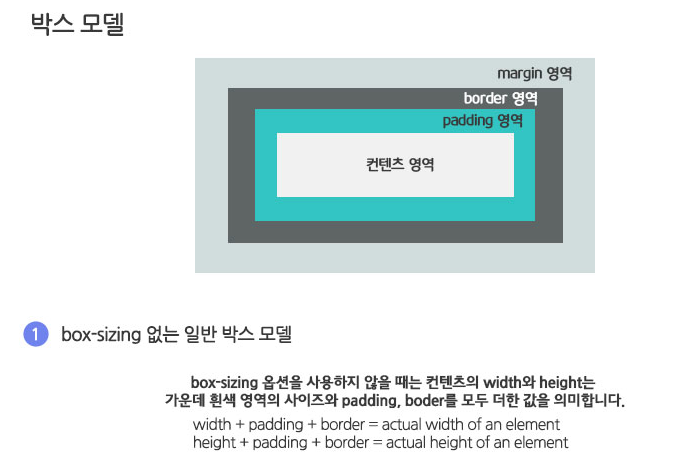
box-sizing: border-box

-
box-sizing: border-box를 하면
컨텐츠+양옆패딩+border(경계선굵기)+"margin"영역까지 합산 -
box-sizing 없는 일반 박스 모델에서는
컨텐츠+양옆패딩+border(경계선굵기)까지만 합산
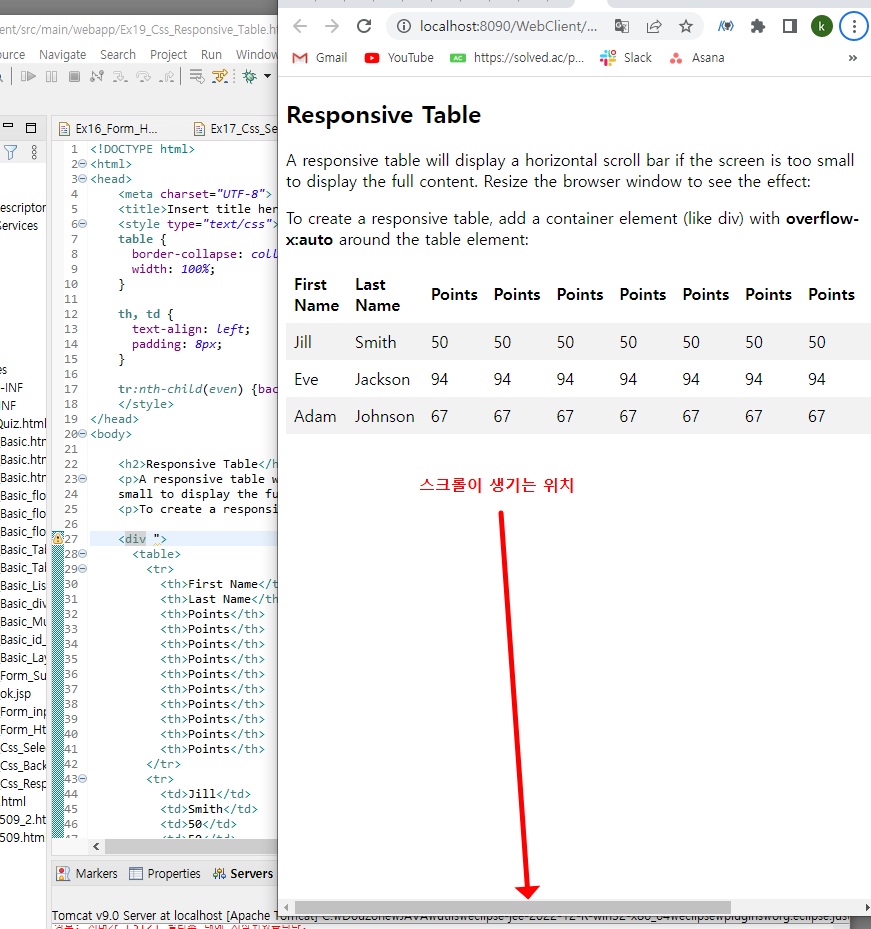
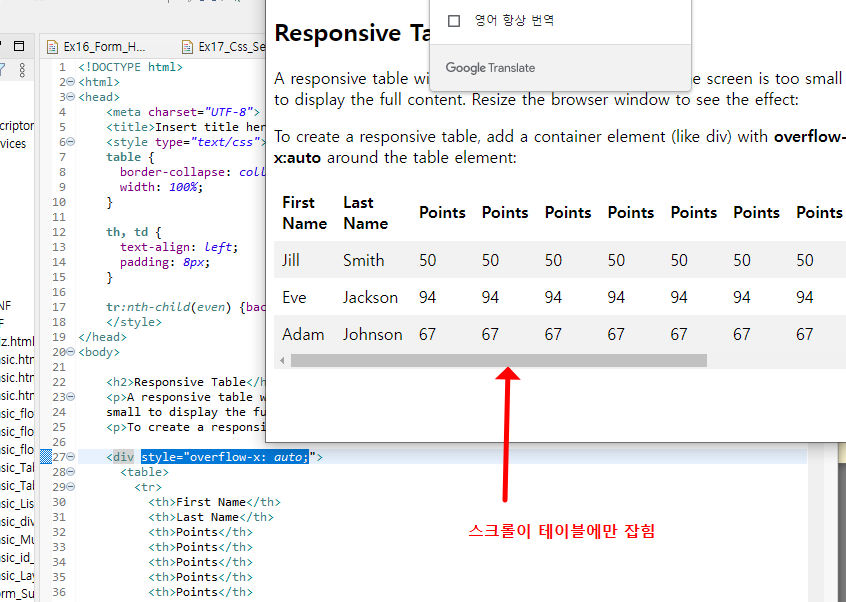
반응형 테이블 > 스크롤을 테이블에만 넣기
적용방법
테이블 태그를 x축 overflow 스타일을 적용한 div 태그로 감싼다.<div style="overflow-x: auto;"> <table> <tr> <th>First Name</th> ...
-
responsive table 적용 전

-
responsive table 적용 후

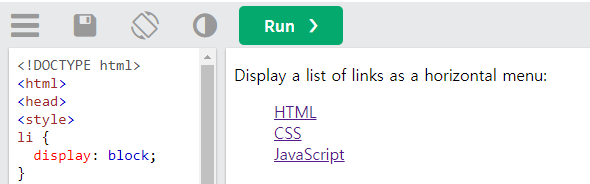
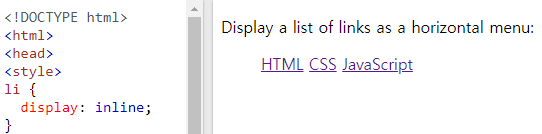
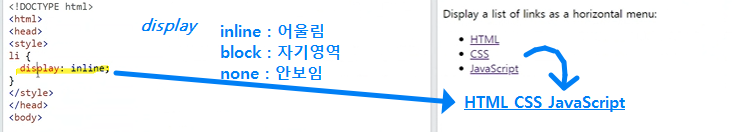
display : inline | block | none

- block
- inline
- none
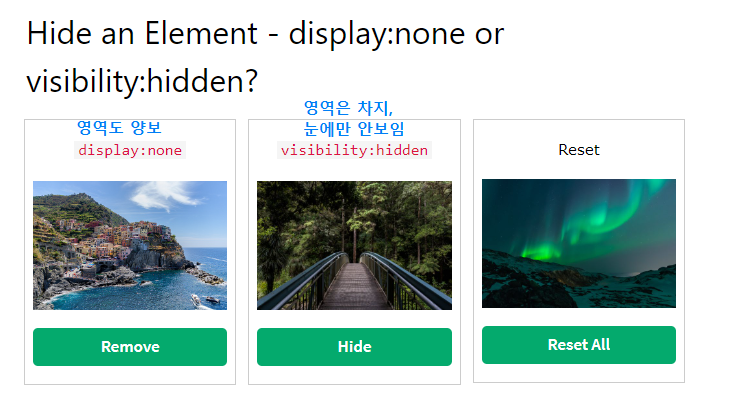
영역 차지여부 : display:none과 visibility:hidden

sweet alert 예쁜 경고창