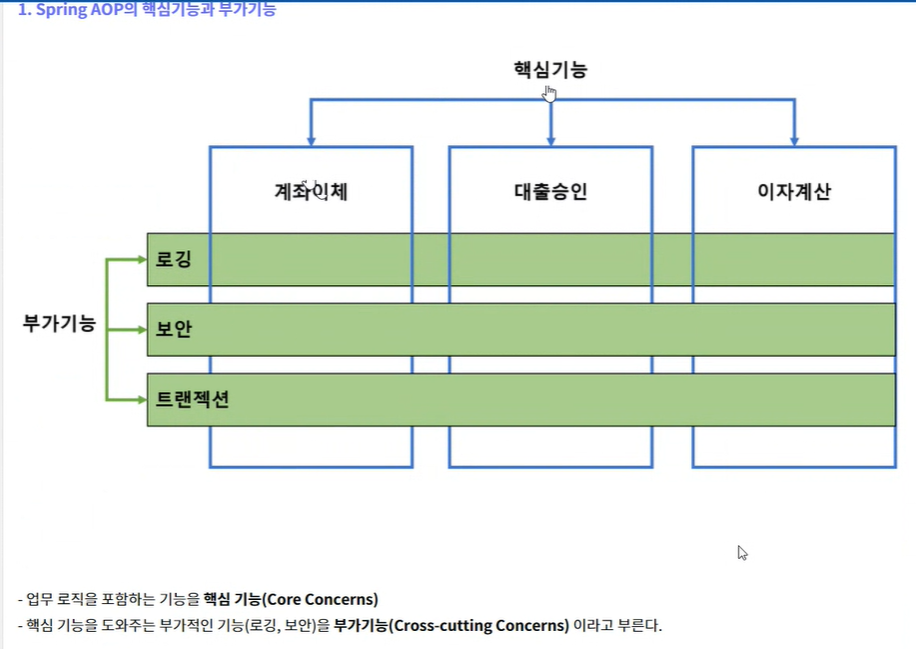
AOP
- 관점지향 프로그래밍
- 주관심과 부관심으로 분리
- 일종의 객체지향으로 이해

- 참고할 게시물
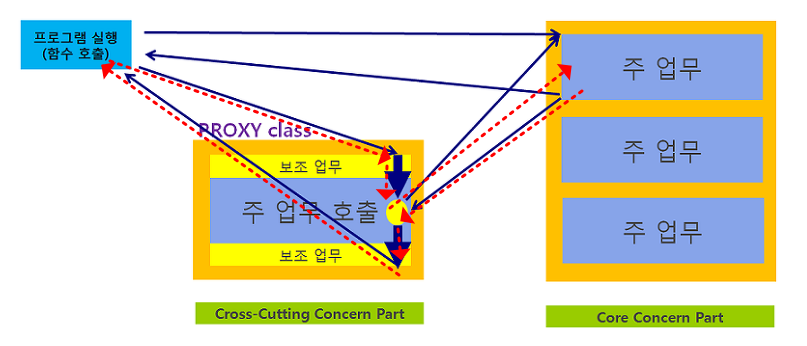
AOP PROXY
- 장점 : 주업무와 부업무를 분리할 수 있다, 유지보수가 편하다.
- 단점 : reflection, invoke, proxy등 어려운 프로그래밍 개념과 기술이 필요하다.

참고한 게시물
Filter
-
필터는 서블릿이 service()메서드를 이용해서 요청을 처리하듯 필터는 doFilter()메서드를 이용하여 요청을 필터링한다.
-
filter란 http의 요청과 응답을 변경할 수 있는 재사용 가능한 객체이다.
클라이언트의 특정or 공통의 요청 정보를 점검하거나 알맞게 변경하는등 다음과 같은 것들을 할 수 있다.
-
인증
-
로깅
-
요청url처리
-
데이터 변환
-
암호화
-
체크
-
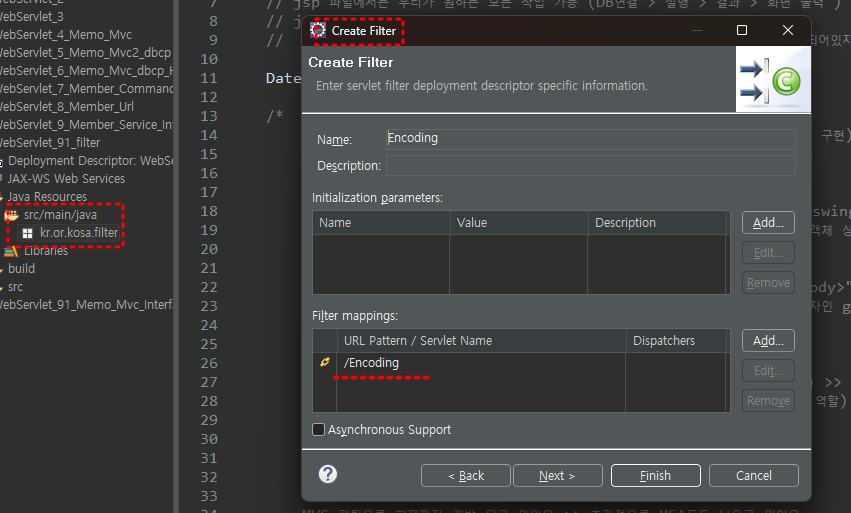
filter 생성

5/29 월 수업
-
1교시 webServlet_91_T 이해도 무슨일이야
-
2교시 WebServlet_JDBC_HOMEWORK
요구사항
-
MVC (비동기 제외)
-
bootStrap >> 공통페이지 (include) 적용
views
session
5/31 수 수업
JQuery File Upload
https://github.com/blueimp/jQuery-File-Upload

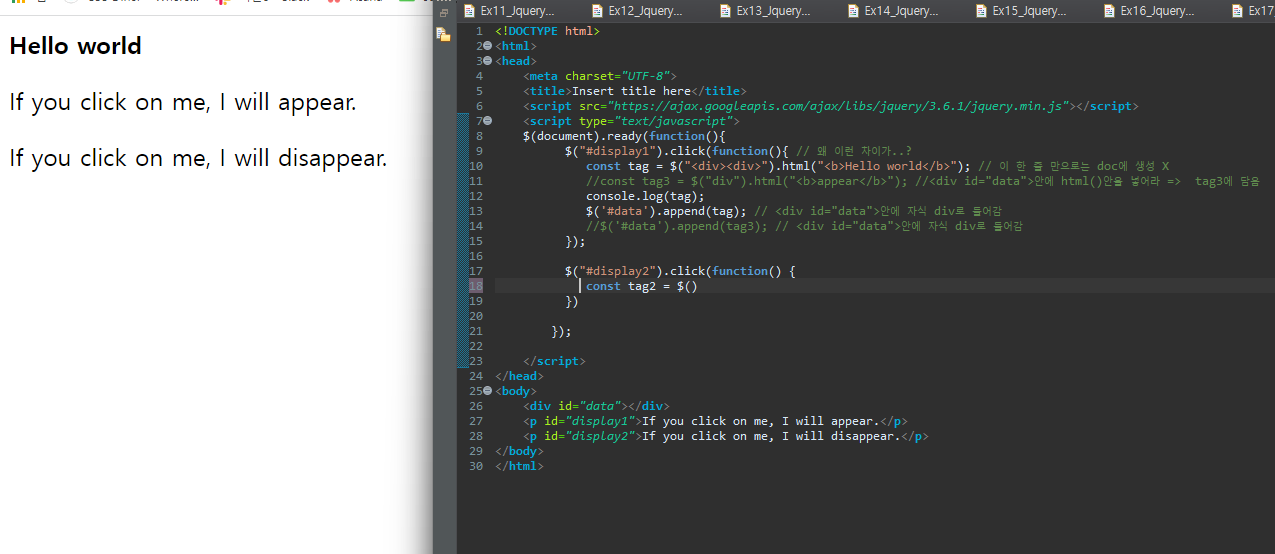
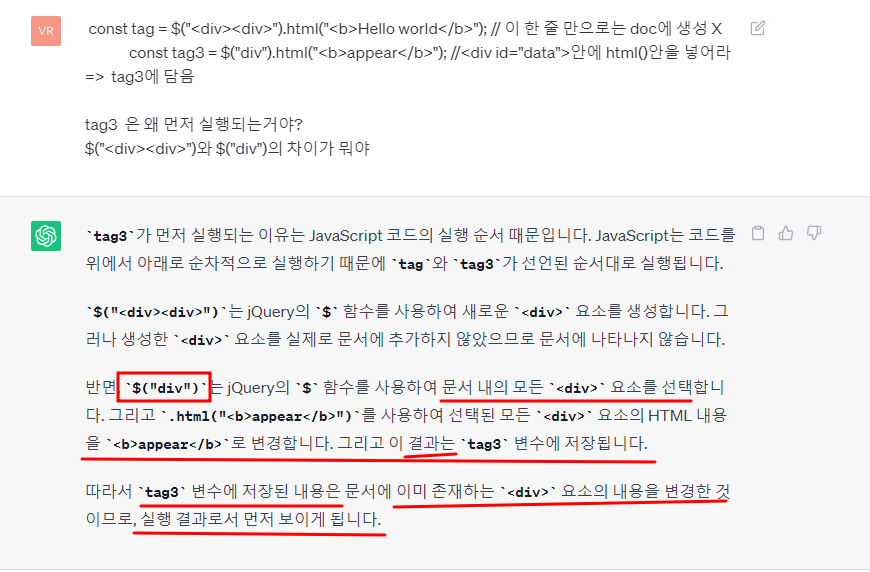
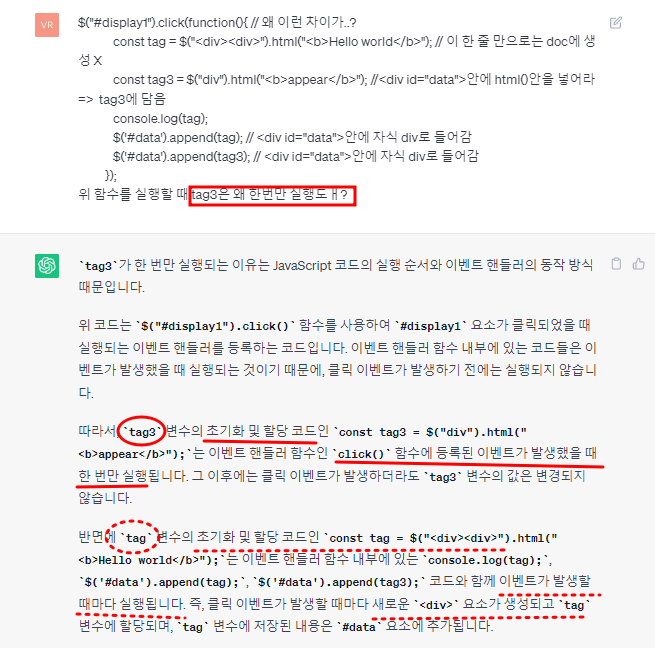
버근가..? > 궁금했던 것



내가 내린 결론
잘은 모르겠는데
자바스크립트에서 함수가 실행되면 함수내부에 변수들을 초기화하는데
tag3코드는 tag코드와 다르게 실행 결과를 담게 되나봐
그래서 초기화 될때 한번 실행되서 맨 윗줄에 appear가 찍히고
초기화는 한번만 하니까
그 후로는 이벤트발생시 마다 실행되는 append 코드만 동작하는 듯
Ex07 content
// text() 와 html()차이 - html()은 태그 인정
/*
# 요약 - text() 와 html()차이
$('#test').text() : 읽을때(getter) >> 요소의 텍스트만 인식한다. >> 콘솔에 [ 안녕하세요정말방가방가 ]라고 찍힘
$('#test').html() : 읽을때(getter) >> 요소의 태그까지 인식한다. >> 콘솔에 [ 안녕하세요<b>정말</b>방가방가 ]라고 찍힘
$('#test').text("<div>AAAAA</div>") : 쓸때(setter) >> 쓰려는 내용을 모두 텍스트로 인식한다. >> 화면에 [ <div>AAAAA</div> ]라고 출력
$('#test').html("<div>AAAAA</div>") : 쓸때(setter) >> 쓰려는 내용의 html을 인식할 수 있다. >> 화면에 [ AAAAA ]라고 출력
*/Ex08 form tag
/*
jQuery() == $()
jQuery() 함수를 축약형(Shorthand)으로 기술하면 다음과 같다.
*///라디오 버튼에서
RadioButton : Checked 속성
<input type="radio" name="gender" value="M">남
<input type="radio" name="gender" value="F">여
<br>
// $(function() { 안
//1. radio 기본 값 설정하기 (checked) 속성 >> 라디오 태그의 name이 같다는 전제조건이 있어야 함 >> 같은 놈이 1개 이상 >> Array
// $('input:radio').val('M'); // radio 2개 M ... X
console.log("라디오val() : "+ $('input:radio').val());
$('input:radio').val(['F']); // radio 2개 M ... 여러개의 요소중에서 1개 (배열중에 한놈)
// checked 하겠다 : 배열안쪽에 값만 주면 됨.
-
$('input:radio')는 input태그중 type="radio"인거 다 가져옴. 배열에 담겨있음.
-
console.log("라디오val() : "+ $('input:radio').val());
는 태그의 앞에 값이 나옴. (라디오태그중에서 가장 처음 나오는거) -
라디오 버튼에 checked를 설정하려면 배열에 값을 담아 setter를 해줘야함
$('input:radio').val(['F']);
이렇게 -
$('input:radio[name=gender]:checked').val()는
name속성이 gender인 input타입radio중에서
checked 된것을 가리킴. -
selected에 value 쓰기
// selected 가 적용되게
$('#isF').val('oracle'); // oracle selected
$('#isF2').val(['java','oracle']);
-
//btnok 버튼을 클릭하면
// isF2 태그에 선택된 모든 요소의 값을 출력하세요
$('#btnok').click(function() {
const data = $('#isF2').val();
console.log(data);
for(let index in data){
console.log(data[index]);
}
});
-
$('#myform').children().is('input:submit')
// id= myform 이 가진 자식 중에서 input 태그가 submit 인 요소가 있니?
Ex09 each 중요!!
*/
[javascript]
1. for(let index in Arrays){Array[index]} -- 인덱스
2. Object(JSON) : for(let key in jsonObj){jsonobj[key]} -- 키
3. array.forEach(function(value,index,array){}) 추가), array.map().. -- 원소 (/인덱스/배열)
[jquery] $().each() 반복문
1. $(selector).each(function(){}); >> ex) $('p').each(function(){ this활용 });
2. $(selector).each(function(index){ this활용 });
3. $(selector).each(function(index , element){ element }); ^^ 초급자
[jquery] $.each()
1. $.each(Array or Object , function(){ this 활용 });
2. $.each(Array or Object , function(index){ this 활용 });
3. $.each(Array or Object , function(index ,element){ element }); 초급자
parameter JSON 객체라면
let obj = {name:"홍길동" , age:100};
$(obj).each(function(key, value){ value });
$.each(obj , function(key , value){ value})*/
내 식으로 정리
- Javascript for문
arr 또는 obj : in 인덱스/키 arr 또는 obj : of 원소/? arr.forEach((v,i,arr)=>{}) ```
Jquery $().each() 반복문$(selector).each(function(index){ this활용 }); $(selector).each(function(index, ele){ ele });
Jquery $.each()$.each(Array or Object , function(index){ this 활용 }); $.each(Array or Object , function(index, ele){ ele });
parameter JSON 객체라면let obj = {name:"홍길동" , age:100}; $(obj).each(function(key, value){ value }); $.each(obj , function(key , value){ value})
