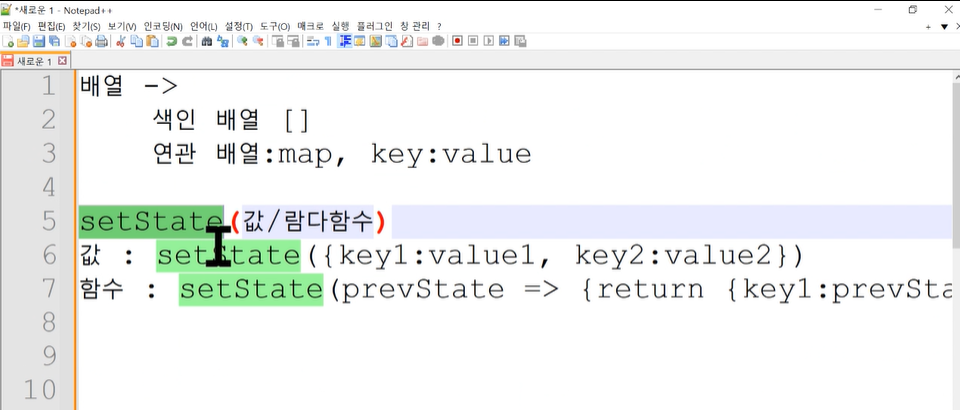
색인배열 []
연관배열 map key:value
함수형 컴포넌트
상태값 관리 -> useState()
[변수, 변수를 변경할 함수] useState(초기값)
const [number, setNumber] = useState(0);
출력시 number 이용
비구조화 할당(destructuring assignment)
- 배열할당 구문
let arr = [10, 20];
let [a, b] = arr;
=> a에 10이 할당, b에 20이 할당
주의
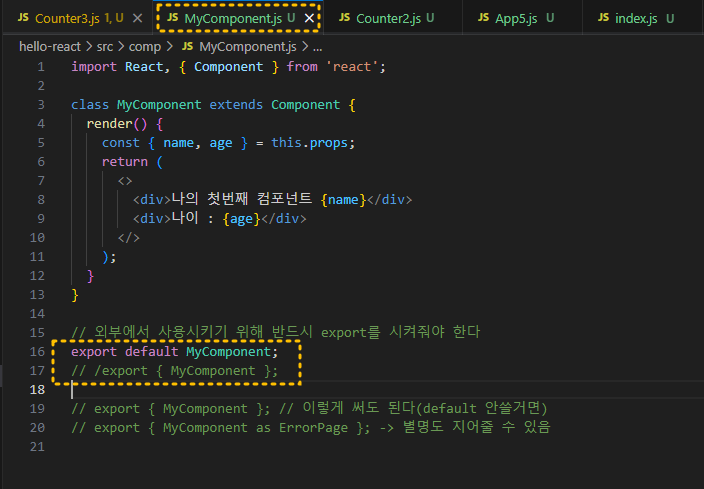
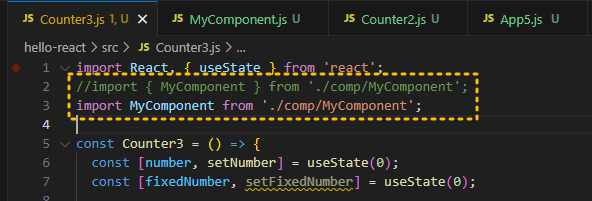
export를 중괄호로 하면
import도 중괄호로 해줘야 한다.
참고) 한줄로 끝나는 함수부는 중괄호 블럭 생략 가능하다.

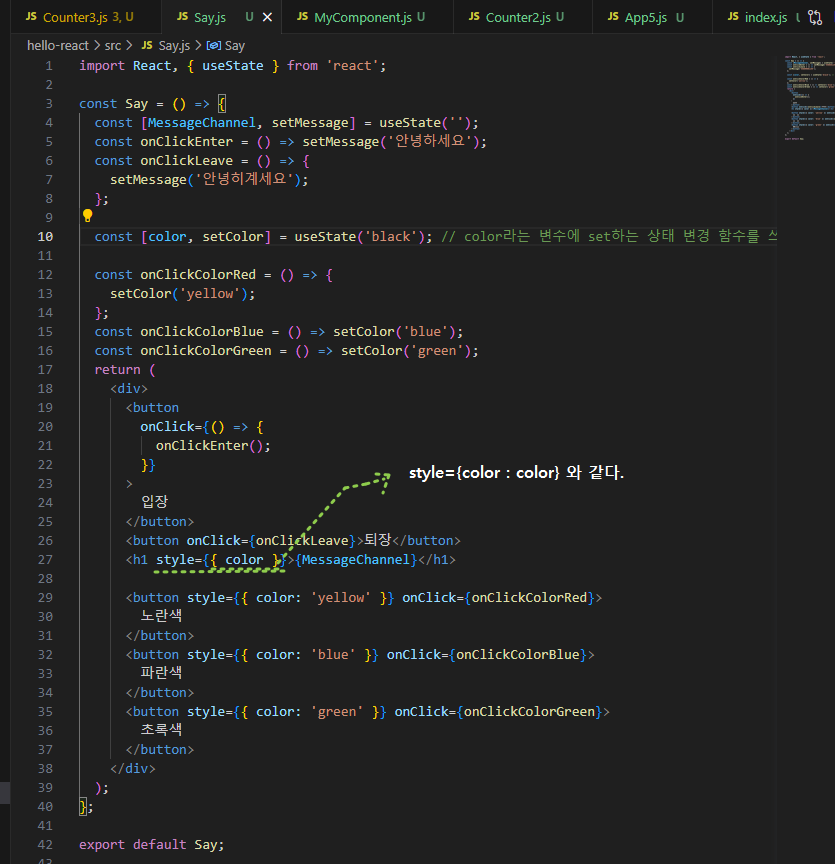
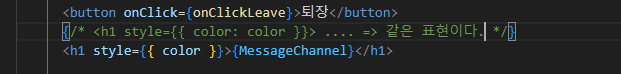
버튼 예제 1 : style 바꾸기

- 참고

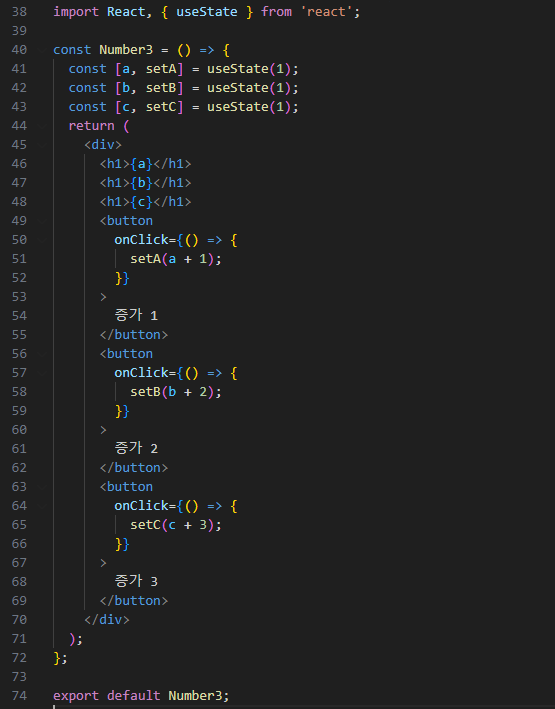
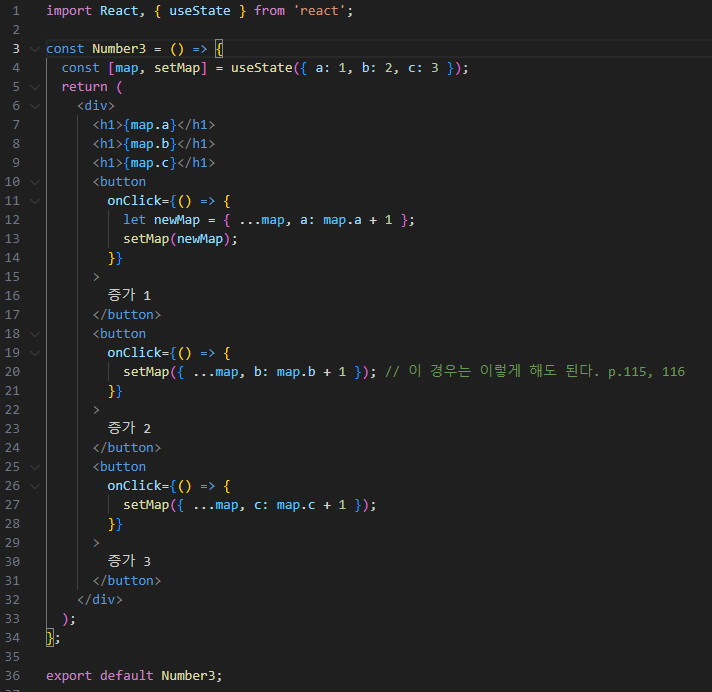
버튼 예제 2 : 숫자 바꾸기 - map활용
-
활용 전

-
활용 후

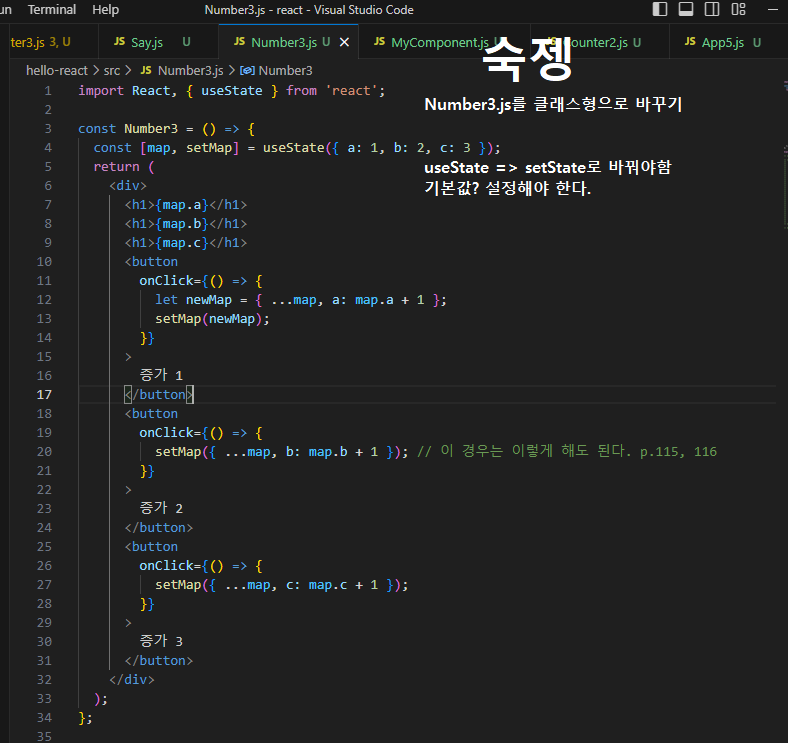
숙제


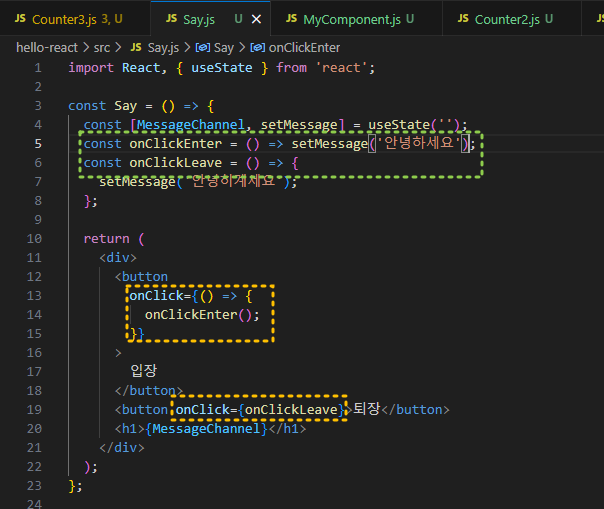
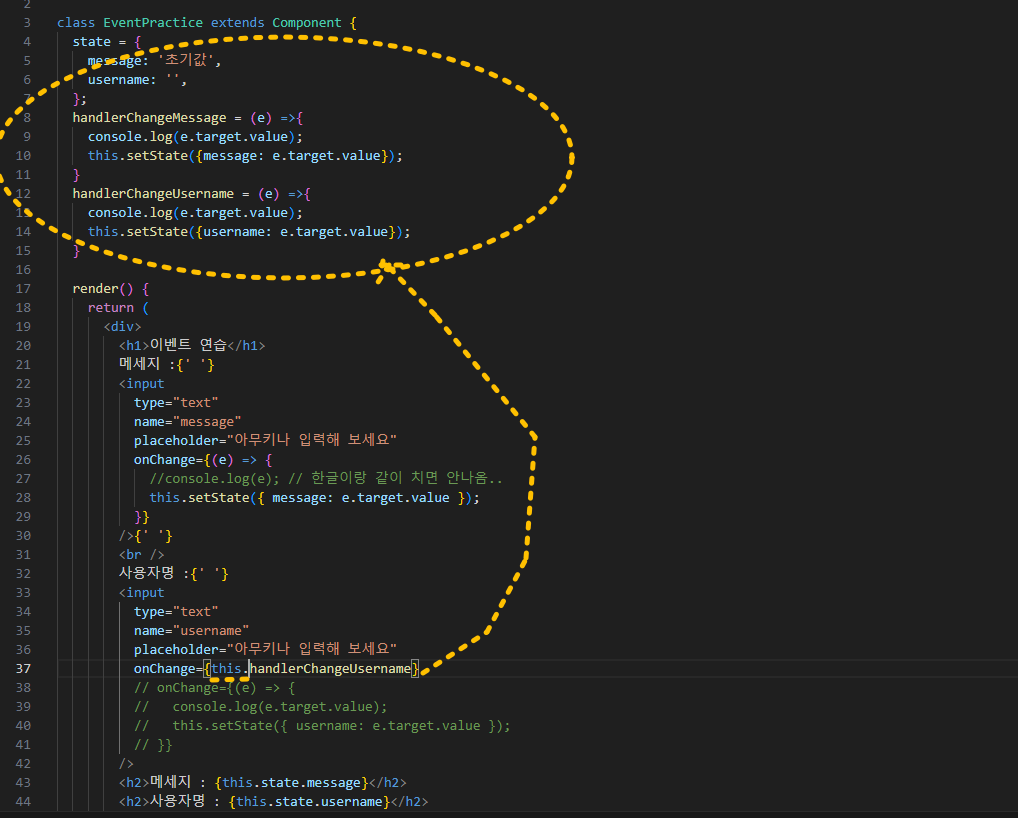
Event Handler
주의 사항
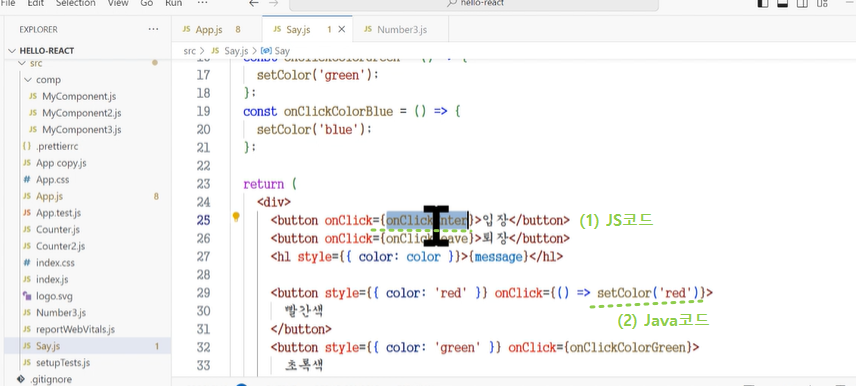
1) 이벤트 이름은 카멜표기법으로 작성
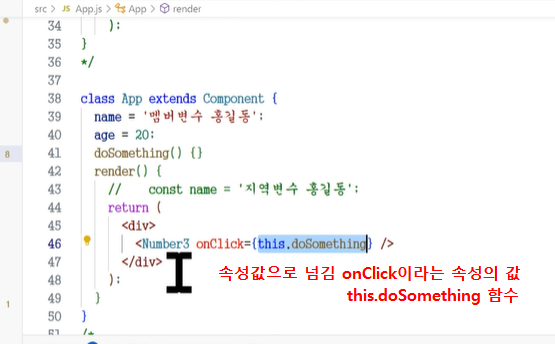
2) 함수 형태로 전달함 : onClick(()=>{setColor('red'})
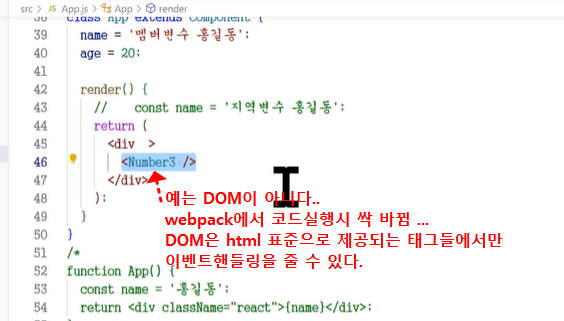
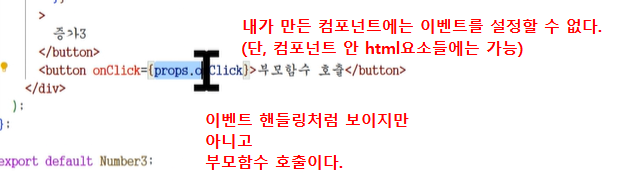
3) DOM 요소에만 이벤트 설정 가능
만약 온클릭 이벤트를 건다면
자식이 부모 함수에 접근가능 (호출함)
이때 이밴트 핸들러 아님!!
- 자식 이벤트 기능이 똑같다 > 공통화 된 곳에서 한번에 처리하는 것이 좋음 > 부모에서!
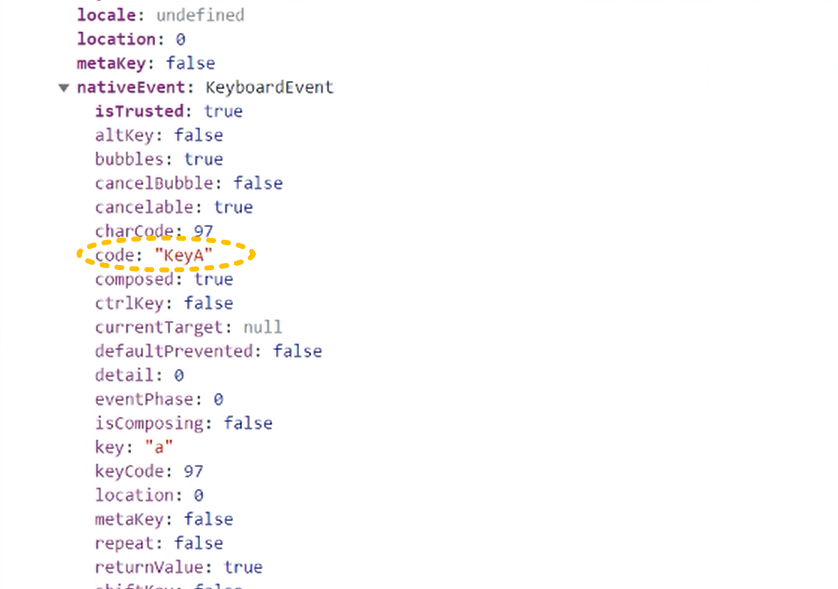
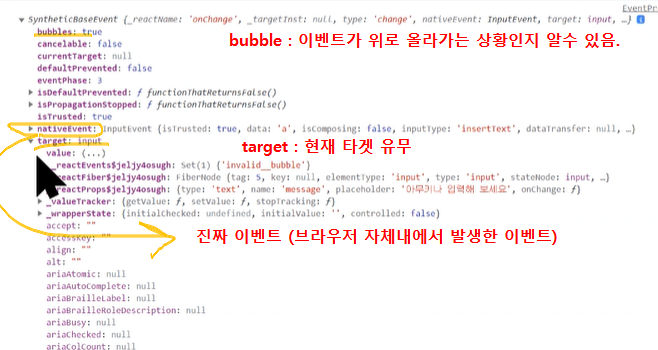
event e 콘솔에 찍어보면

keyDown keyPress keyUp 차이
- keyDown
A a 구분 X
scan code
65 - keyPress
A a 구분 O
65 vs 97 - keyUp
keyDown 과 같음
캡쳐 정리하기

-
클래스형 컴포넌트와 render() 사이에 있는 변수 쓸때는 this.

-
code