
레벨 2 스타트!!!!
1. 최댓값과 최솟값
문제 설명
문자열 s에는 공백으로 구분된 숫자들이 저장되어 있습니다. str에 나타나는 숫자 중 최소값과 최대값을 찾아 이를 "(최소값) (최대값)"형태의 문자열을 반환하는 함수, solution을 완성하세요.
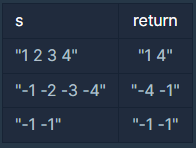
예를들어 s가 "1 2 3 4"라면 "1 4"를 리턴하고, "-1 -2 -3 -4"라면 "-4 -1"을 리턴하면 됩니다.
예제

코드
function solution(s) {
const arr = s.split(' ');
return Math.min(...arr) + ' ' + Math.max(...arr);
}🗒️코멘트 : NULL
2. 최솟값 만들기
문제 설명
길이가 같은 배열 A, B 두개가 있습니다. 각 배열은 자연수로 이루어져 있습니다.
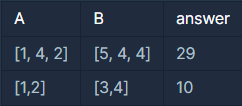
배열 A, B에서 각각 한 개의 숫자를 뽑아 두 수를 곱합니다. 이러한 과정을 배열의 길이만큼 반복하며, 두 수를 곱한 값을 누적하여 더합니다. 이때 최종적으로 누적된 값이 최소가 되도록 만드는 것이 목표입니다. (단, 각 배열에서 k번째 숫자를 뽑았다면 다음에 k번째 숫자는 다시 뽑을 수 없습니다.)예를 들어 A = [1, 4, 2] , B = [5, 4, 4] 라면
- A에서 첫번째 숫자인 1, B에서 첫번째 숫자인 5를 뽑아 곱하여 더합니다. (누적된 값 : 0 + 5(1x5) = 5)
- A에서 두번째 숫자인 4, B에서 세번째 숫자인 4를 뽑아 곱하여 더합니다. (누적된 값 : 5 + 16(4x4) = 21)
- A에서 세번째 숫자인 2, B에서 두번째 숫자인 4를 뽑아 곱하여 더합니다. (누적된 값 : 21 + 8(2x4) = 29)
즉, 이 경우가 최소가 되므로 29를 return 합니다.
배열 A, B가 주어질 때 최종적으로 누적된 최솟값을 return 하는 solution 함수를 완성해 주세요.
예제

코드
function solution(A,B){
var answer = 0;
A.sort((a,b) => a-b);
B.sort((c,d) => d-c);
for (i = 0 ; i <A.length ; i++){
answer += A[i]*B[i];
}
return answer;
}🗒️코멘트 : NULL
3. JadenCase 문자열 만들기
문제 설명
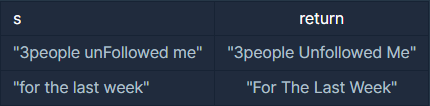
JadenCase란 모든 단어의 첫 문자가 대문자이고, 그 외의 알파벳은 소문자인 문자열입니다. 단, 첫 문자가 알파벳이 아닐 때에는 이어지는 알파벳은 소문자로 쓰면 됩니다. (첫 번째 입출력 예 참고)
문자열 s가 주어졌을 때, s를 JadenCase로 바꾼 문자열을 리턴하는 함수, solution을 완성해주세요.
예제

코드
//my first trial
function solution(s) {
let answer = [];
const sArr = s.toLowerCase().split(" ");
sArr.forEach((el) => {
answer.push(el.replace(el[0],el[0].toUpperCase()))
})
return answer.join(' ');
}
//my second trial
function solution(s) {
let answer = [];
const sArr = s.toLowerCase().split(" ");
sArr.forEach((el) => {
if (/[a-z]/i.test(el)){
answer.push(el.replace(el[0],el[0].toUpperCase()))
} else{
answer.push(el)
}
})
return answer.join(' ');
}
🗒️코멘트
문제의 난이도는 쉬웠지만...첫 번째 함수에서 런타임오류가 떴다..
forEach가 일반적인 for Loop보다 성능이 약간 떨어진다는 것을 알기에 한 번 바꿔보았지만 여전히 런타임 에러가 발생해서 여러가지 생각을 해보았다.
혹시..모든 문자를 검증 없이 전부 replace를 해보려고하는 시도 때문은 아닐까? 그래서 만약 단어의 첫번째 문자가 숫자라면 바로 push를 해버리는 조건문 분기를 만들어 적용했더니 런타임을 통과했다.
아무래도 런타임 에러의 원인은 replace이었던것 같다..효율성을 따지고 보면 분기점에서 바로 걸러주는 것이 더 나은 것 같다.
