
✍ <기술 스택>
- Programming Language
TypeScript- Framework
NestJS- API 설계
GraphQL and Apollo- Database & Relevant
PostgresQL & TypeORM
오늘은 USER CRUD를 마무리 하던 중 USER가 회원가입을 하게 되면 환영 메일을 보내주는 서비스를 만들면서 다루게 된 FORM-DATA 패키지를 정리해보려고 한다.
✍ FORM-DATA Package
FORM-DATA 패키지를 사용하게된 경우는 위에서도 언급하였듯이 Mailgun의 외부 API를 사용해서, 가입한 USER들에게 환영 메일을 보내는 시스템을 만들어 보내는 과정에서 필요하게 되었다.
이 게시글에서 어떤 INSTRUCTION을 내렸기에 FORM-DATA를 사용하게 되었는지, FORM-DATA는 무엇이고 어떻게 사용하는지 한 번 알아보자 (물론 FORM-DATA의 모든 면을 다루는 것은 아니기에 자세한 것은 공식 웹사이트를 통해 참고하자)
📝 Mailgun API

우선 Mailgun 시스템은 다양한 기업에서 사용하는 만큼 초보자가 사용하기엔 다소 불편한 감이 있지만 (내가 못 쓴 건가?) 편리한 서비스를 제공해주고 있다.
✏️ 사용 가능한 기능 (무료 기준)
- 테스트를 위해 5명의 등록된 수신자에게 메일 보낼 수 있음
- HTML / CSS 기반의 MAIL TEMPLATE 제공
- CUSTOM MAIL TEMPLATE 제작 가능
🚩 주의 사항
사실 무료로 제공해주는 서비스는 정말 간만 보라고 만든 것 같다. 도메인(본인의 서비스)를 등록 후 도메인에 수신자로 등록된 5명에게만 무료로 이메일을 보낼 수 있다 (사실 상 5명이면 충분하다 생각되기도 한다).
5명이 부족하다면, 현재 진행 중인 Foundation Trial을 이용하게 되면 최대 5000개의 메시지를 보낼 수 있는데 이 경우, 30일이 지날 시 자동으로 한 달에 35달러 (2023년 2월 기준) 서비스로 전환되기 때문에 조심할 필요가 있다.
어쨌든 가입을 한 뒤에는 본인이 프로그래밍에서 설정한 텍스트만 아무 설정 없이 보내게 되는데 (정말 흰 건 종이요, 검은 건 텍스트다) 너무 별로이기 때문에 Mailgun에서 제공해주는 Mail Template 서비스를 이용해서 보내는 것을 추천한다.
✏️ 사용방법
사용방법은 간단하다.

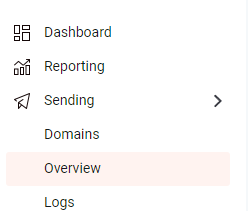
Sending에서 Overview의 API를 클릭하게 되면 어떤 식으로 API를 요청하면 되는 것인지 다음과 같이 자세히 나와 있다.

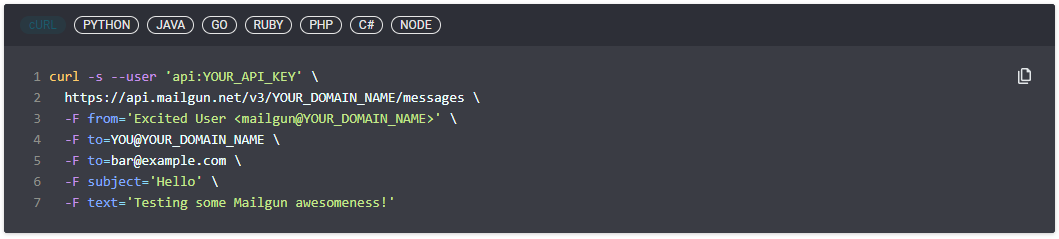
여기 보면 cURL부터 NODE(JavaScript)까지 다양한 프로그래밍 언어에서 Mailgun으로 API 요청을 보내는 방법이 나와 있는데 사실 NODE로 보내면 간단하지만, 가장 기초적인 cURL을 사용해서 보내보려고 한다.
🚩 cURL
cURL은 다양한 통신 프로토콜을 이용하여 데이터를 전송하기 위한 라이브러리와 명령 줄 도구를 제공하는 컴퓨터 소프트웨어 프로젝트이다.
이 때 바로 위 사진에서 나와있는 -F가 form-data 이기에 다음 섹션에서 form-data를 알아보려고 한다.
📝 FORM-DATA?
FormData란 form의 필드와 값으로 구성되어 있는 객체를 생성하기 위한 Interface이며, 만들어진 FormData는 fetch, request, got 등의 외부 API 요청 시 요긴하게 쓰일 수 있다.
정의에서도 알다시피 외부 API로 요청을 보낼 시 사용되는 인터페이스 인데, 자바스크립트로 만들어진 라이브러리가 존재하며 npm i form-data로 쉽게 다운받아 다양한 메서드를 활용해 만들 수 있다.
✏️ 사용법

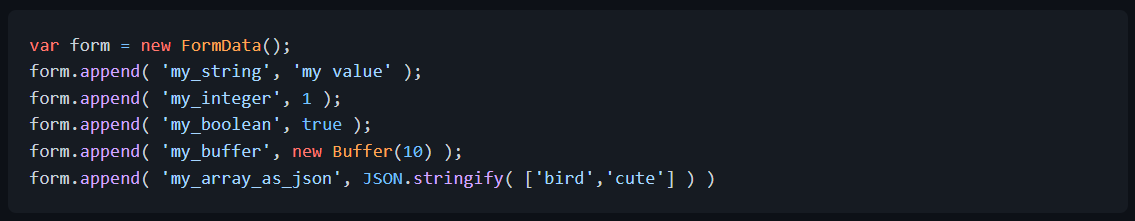
new FormData()로 객체를 생성 한 뒤에 form.append(key, value)로 생성된 객체의 필드 값과 value 값을 붙여 줄 수 있다.
append() 메서드 이외에도 다양한 메서드가 존재하지만 사실 크게 쓴 일은 없어 보인다.
✏️ 내 코드
아무튼 Mailgun 서비스를 위한 코드를 작성해보자면 다음과 같다.
const form = new FormData();
form.append('from', `Excited User <mailgun@${this.options.domain}>`);
form.append('to', email);
form.append('subject', subject);
form.append('text', content);
await got(`https://api.mailgun.net/v3/${this.options.domain}/messages`, {
method: 'POST',
headers: {
Authorization: `Basic ${Buffer.from(
`api:${this.options.apiKey}`,
).toString('base64')}`,
},
body: form,
});form 데이터를 보내줘야 하므로 body가 필요하며, 형식에 맞게 HTTP 메서드 중 POST를 활용했으며, 보는 바와 같이 FormData() 객체를 생성해 준 뒤, 필요한 key와 value를 append 메서드를 활용하여 만들어 주었다.
그 후, got 라이브러리를 다운 받아 (외부 API로 요청 보내는 방식, 다른 라이브러리로는 fetch, request, axios가 있다) 만들어진 form을 Mailgun 서비스로 보내주었다.
쉽고 간편한 Mailgun 서비스를 이용해보았으니 단조로운 회원가입을 조금 더 활력있게 꾸며보는 방법도 나쁘지 않은 것 같다!
