

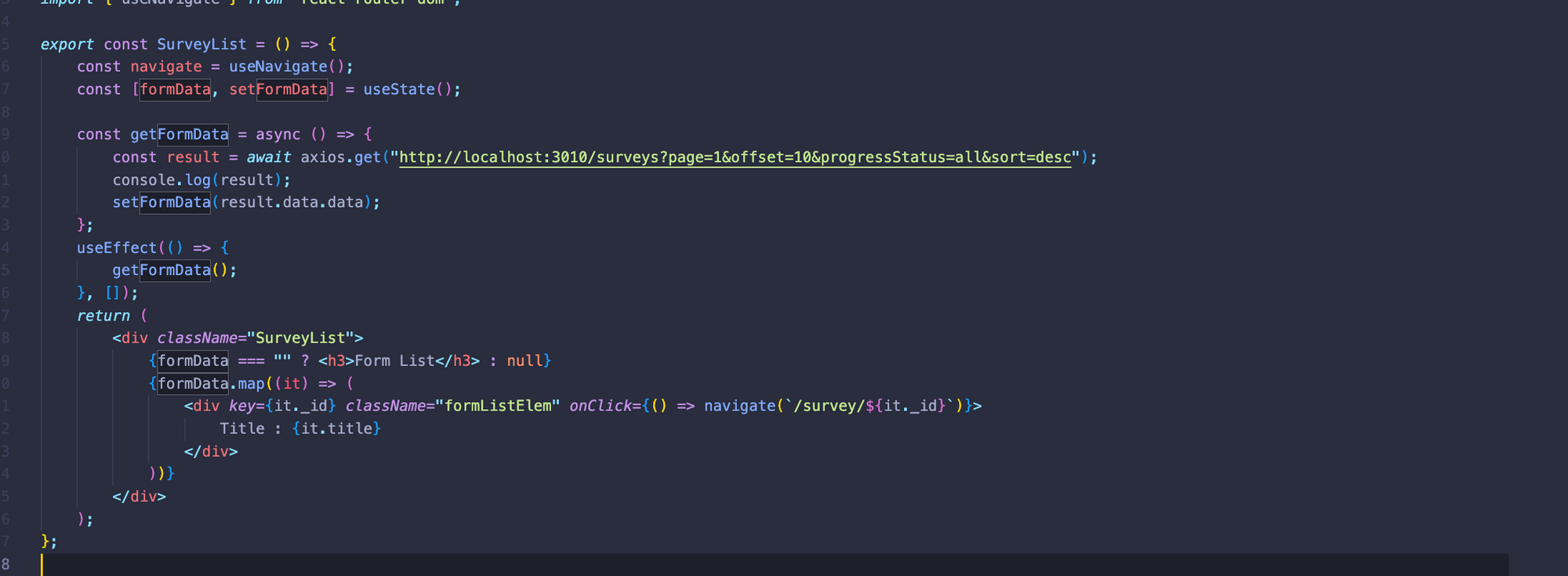
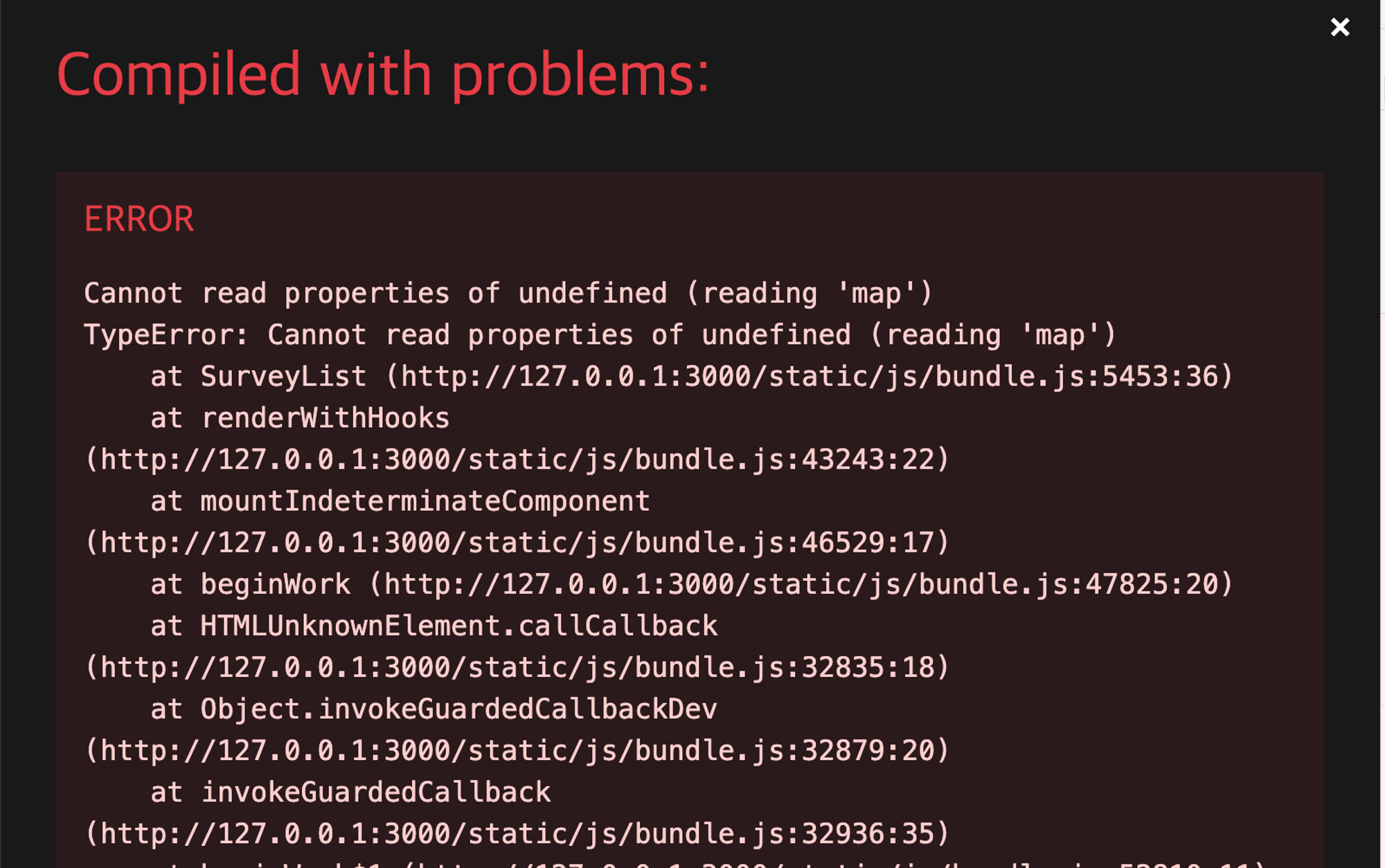
formdata가 정상적으로 잘 저장되는것은 확인했는데, div 안에서 객체를 꺼내 쓰려니까 에러가 발생하는 것 같다.
아마 null이었던 값이 데이터값으로 바뀌기 전에 Promise 객체로 잠시 존재해서 그런 것 같다
한시간동안 삽질한 것 치곤 아주 간단한 해결방법이었다.
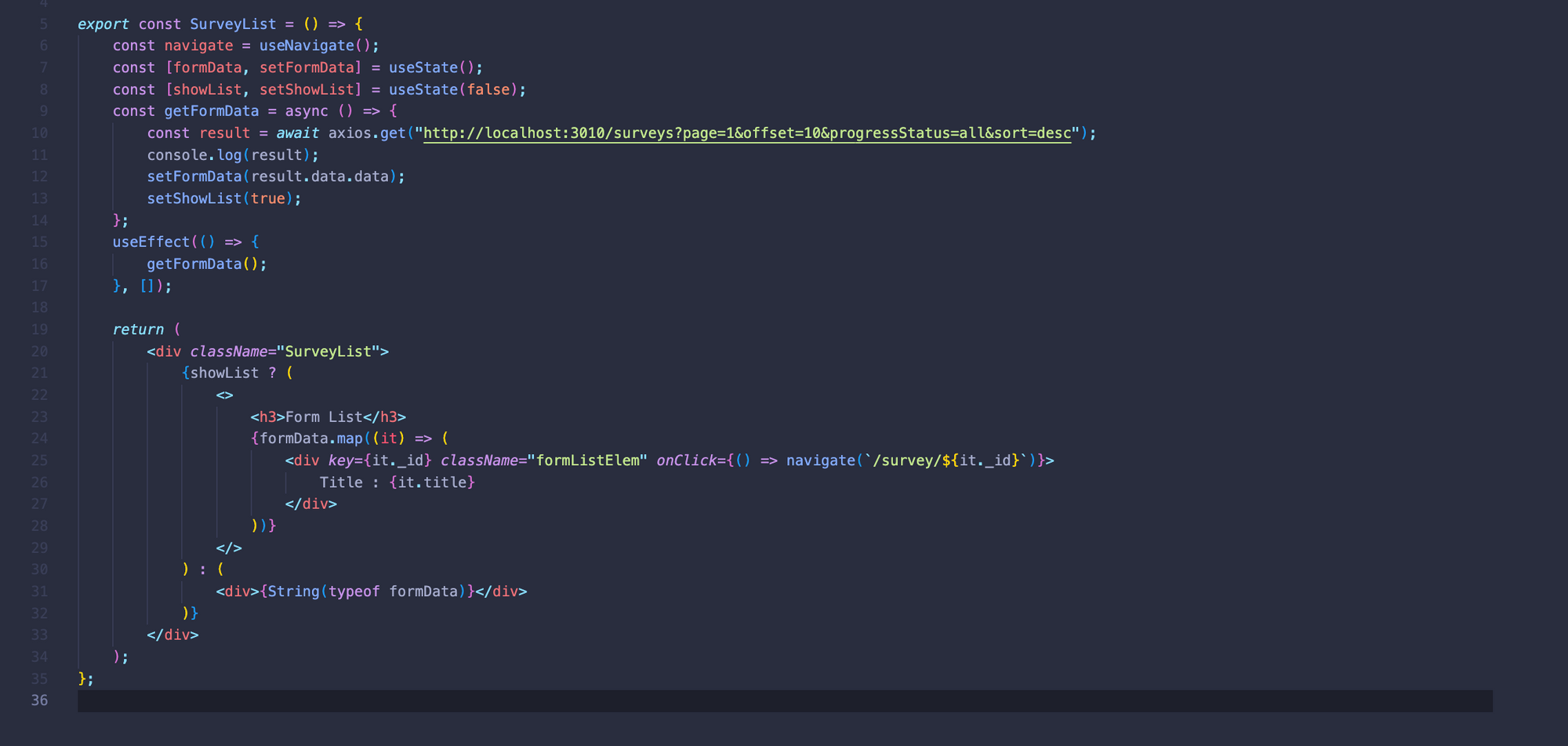
로딩이 다 되었는지 확인해주는 객체를 생성해준다
const [showList, setShowList] = useState(false);
async 함수 안에 setShowList(true)를 집어넣어 promise가 fullfilled 되었을때 로딩이 끝났다고 알려준다.
HTML은 삼항연산자를 사용하여 로딩이 끝났을때 컴포넌트를 렌더링하도록 한다.
