
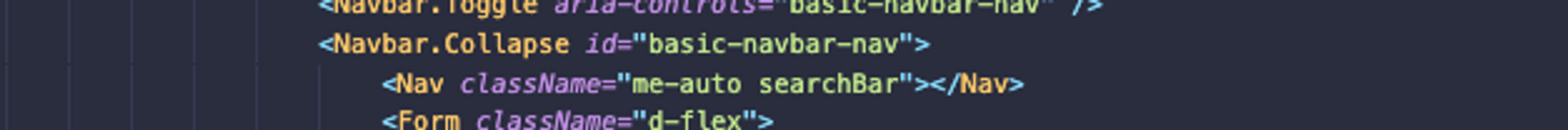
Case 1. 그냥 간단하게 두개의 ClassName을 주고 싶었다.
react bootstrap같이 미리 지정된 css가 import 되어있을때는 className을 무작정 수정하기 어려웠다. 내 style를 적용시키기 위해 한 칸 띄우고 작성하여 여러개 css를 적용했다.
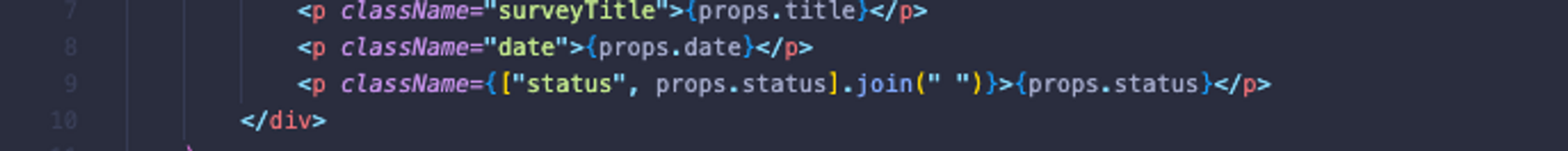
Case 2. Props에 따른 다른 ClassName을 지정해주고 싶었다.
중괄호 안 list에서 불러와서 ClassName을 prop에서 가져와 사용할 수 있었다.
여러개 ClassName을 지정하고자 한다면 쉼표로 구분한 뒤 .join(” ”)메소드를 통해 두개 이상을 지정할 수 있다. 아니면 간단하게 백틱을 사용해 띄어쓰기로 사용할 수 있었다.
아니면 간단하게 백틱을 사용해 띄어쓰기로 사용할 수 있었다.
